
そんな疑問に答える本記事です!
こんにちは。いちかわともや(Twitter: @tomochan8282)です。
僕は2017年10月から6ヶ月間、侍エンジニア塾でプログラミングを勉強しました。
まったくの未経験からプログラミングを習得し、いまフリーランスエンジニア3年目です。
本記事では、侍エンジニア塾で学んだ6ヶ月間の学習の記録と、卒業後の近況を公開します。
また、侍エンジニア塾の評判や炎上についても、独自に分析をしてみました。
※侍エンジニア塾に関する記事はたくさんありますが、実際に6ヶ月のレッスンを体験し、卒業後の取り組みを公開しているのは、本記事だけだと思います。
本記事を読めば、侍エンジニア塾の実像が分かり、6ヶ月の学習内容のイメージが具体的になります。
もくじ
侍エンジニア塾6ヵ月レッスン体験談と全貌【評判と炎上も】
侍エンジニア塾とは

侍エンジニア塾は、2013年に創業した日本初の「マンツーマン」プログラミングスクールです。
挫折率の高いプログラミングは、一人ひとりに合ったレッスンを自分のペースで学んでいくことが不可欠!
という考えのもと、現役のエンジニアから「マンツーマン」でプログラミングを学べます。
侍エンジニア塾の料金
侍エンジニア塾のコースと料金の最新情報は、こちらからどうぞ↓↓
侍エンジニア塾の特徴
オリジナルサービスを開発することができる

引用:侍エンジニア塾公式サイト
侍エンジニア塾では、オリジナルサービスの開発に多くの時間を使います。
オリジナルサービスを開発する過程では、さまざまなエラーが起こります。
しかし、講師と一緒にそれを解決していくことで、あなたの実践力は飛躍的にアップします。
専属の講師がマンツーマンでレッスンをしてくれる
専属の講師から、マンツーマンでプログラミングを学ぶことができます。
侍エンジニア塾では、卒業するまでずっと同じ講師です。
あなたの性格や理解度にあわせて対応してくれるので、安心して学習を続けることができます。
キャリアアドバイザーが転職のサポートをしてくれる
侍エンジニア塾のキャリアアドバイザーは、エンジニアへの道を徹底サポートしてくれます。
求人紹介はもちろん、履歴書の添削もしてくれます。
また、転職実績がたくさんあるので、学んだことが直接、転職につながっていくのです。
あなた専用のカリキュラムが用意されている

引用:侍エンジニア塾公式サイト
侍エンジニア塾では、あなた専用のカリキュラムが用意されています。
自分に合った学習ペースで無理なく進めていってください。
なぜ侍エンジニア塾を選んだのか?
独学では仕事に繋がるイメージが持てなかった
僕自身、最初は独学でプログラミングを勉強していたのですが、仕事に繋がるイメージがなかなか持てませんでした。
そこで、プログラミグスクールを探し始めました。
仕事としてやっていくには、すでに仕事をしている人から直接学ぶのが、一番の近道だと思ったからです。
とにかく自分に合うスクールを見つけたかったので、日本に存在しているプログラミングスクールの情報を集めて、比較をしまくりました↓↓
TechAcademy(テックアカデミー)
企業から評価も高く、自分のペースでエンジニアスキルを身に付けたい方には
テックキャンプ 転職コース(旧 TECH::EXPERT)
ストイックに勉強するための環境が用意されている超実践的カリキュラム
Skill Hacks(スキルハックス)
エンジニアに転職できるスキルが身につくのに、圧倒的にコスパ良い!
そんな中、侍エンジニア塾と呼ばれる、プログラミングスクールの存在を知りました。
侍エンジニア塾のWebサイトで印象的だったのは、掲載されている卒業生のインタビュー記事が具体的で面白かった事です。
いろいろな方の体験談を読み込んでいくうちに、自分のプログラミング学習後のイメージが漠然と持てるようになりました。
ネットだけで調べているよりも、直接スクールの方と話をした方が、より鮮明にイメージを持てる気がしたので、すぐに侍エンジニア塾の無料体験レッスンに申し込みました。
侍エンジニア塾の無料体験レッスンが良かった
無料体験レッスンでは、自分の経歴や、プログラミングを学ぼうと思った動機をお話しました。
また、侍エンジニア塾の卒業生の方の進路を詳しく質問しました。


僕は当時、今の仕事を続けながら学ぶのか、それとも仕事を辞めてしまい、一気に集中して学ぶのがいいのか迷っていました。
僕を担当して下さった、キャリアコンサルタントの鈴木さんは、親身に話を聞いてくださいました。

鈴木さんからいただいたアドバイスは、僕が考えていた事と一致していました。
そして、ホテルの仕事を続けながら学ぶ事に、迷いがなくなりました。
侍エンジニア塾の無料体験レッスンを受ける前に、自分の迷いや不安を明確にしておくことは、とても重要です。
あなたの迷いや不安を、無料体験レッスンの中でぶつけてみてください。
いまの仕事をしながらでも学べる
無料体験レッスン後、自分がどういう行動をとればいいのか、明確になりました。
1年前、ホテルを退職して一気にWebを学んで転職をしようと考えていました。しかし、週4日勤務ができないかとダメもとで上司に相談したところ、通っちゃったんですね。これは感謝でしかなかったです。
よほど辛い環境でない限り、学び始めは収入を確保しながらゆっくり取り組むのも一つの方法です。
— いちかわともや (@tomochan8282) October 17, 2018
最初は、ホテルの仕事を退職して、6ヶ月間で一気にプログラミングを学ぼうと考えていました。
しかし、いきなり新しいことを始めるよりも、
今の仕事で収入を確保しながらゆっくり学習に取り組んだ方が、安心して続けられるのではないかと思い直しました。
侍エンジニア塾の無料体験レッスンを受けたことで、その気持ちは確信に変わりました。
さらに、侍エンジニア塾はオンライン学習なので、パソコンとネット環境があれば、どこでも受講ができます。
場所にとらわれない働き方を実現することは、僕のプログラミング学習の大きなモチベーションでしたので、勉強段階でそれを体験できることは魅力的でした。
侍エンジニア塾を選んだのは、仕事の取り方まで教えてくれるプログラミングスクールだったからだ。
全くの未経験だった僕が、1年間で仕事を獲得できるまでに成長をした。
1年前、書店のPCジャンルに並んでいる本はダヴィンチ・コードでしかなかったが、今は読んだ瞬間に自分の引き出しとなる。
— いちかわともや (@tomochan8282) October 12, 2018
さらに、侍エンジニア塾は、仕事の取り方まで教えてくれるプログラミングスクールです。
勉強だけで終わらせず、仕事にしてお金をもらう。
これこそ、僕がプログラミングを学ぶ、最大の目的でした。
オンライン学習のメリットを最大限に生かし、自分で仕事を獲得できるような成長を遂げるため、侍エンジニア塾に入塾することを決めました。
実際、6ヶ月間の学習を経て、全くの未経験だった僕が、自分で仕事を獲得できるまでに成長をしました。
・3つの仕事を受注(クラウドワークス)
・11のWebサイトを制作
・作業効率化ツールを使いこなす
侍エンジニア塾の炎上について
侍エンジニア塾は2018年末に、
公式Webサイトに記載されていたキャンペーンが、景品表示法に触れるのでは、、
という内容で、SNSで炎上をしていました。
カンタンにいうと、公式サイトに記載されていたキャンペーンの期限が、常に7日後の日付で表示されていました。
その後、謝罪文を発表したのですが、「誤表記」という表現を使ったことで、さらに批判を高め、炎上が加速しました。
さらに、入塾した方が返金を求めた際に断られていた話や、侍エンジニア塾の記事が検索上位に表示されることへの批判など、問題が本質から離れた内容に飛び火していきました。
炎上に関する、個人的な見解を考察していきます。
まず、常に7日後の日付でキャンペーン期限が表示される問題に関しては、
「景品表示法に触れているいることに全く気が付かず、見落としておりました。大変申し訳ございません。すぐに修正致します。皆様の信頼を失う結果になってしまい、本当に申し訳ございません。」
このような謝罪が必要でした。
侍エンジニア塾は、謝罪の仕方を間違えたのです。
受講料の返金を断られた方については、大変お気の毒だった思います。
もし僕が、初期段階で返金を求めたのにも関わらず応じてもらえなければ、間違いなく抗議をしたでしょう。
ただ、返金の批判に関しては、景品表示法の問題からは離れたところにあると思います。
侍エンジニア塾の記事が検索上位に表示される批判に関しては、記事がGoogleに認められているから検索上位に表示されるだけであって、批判を受ける理由はありません。
侍エンジニア塾の記事は、ほとんどが易しい言葉で書かれています。
優秀なエンジニアの方にとっては不快に映るかもしれませんが、易しい言葉で書かれた記事だからこそ、エンジニアへの興味を深めた方もいるはずです。
人は大きな失敗から学んで成長をするように、侍エンジニア塾も炎上から学んで成長をしています。
木内社長は、「Customer is Boss」という新しい指針を打ち出し、常にお客様志向で行動し、お客様を喜ばせ、期待値を超えた感動を提供することを表明しています。
侍エンジニア塾公式サイトも、炎上後2年間で、かなり洗練されたものに変わっています↓↓
侍エンジニア塾の良い評判
ここからは、Twitterより侍エンジニア塾の良い評判を紹介していきます。
書籍を紹介してもらえる
本格的に学習しはじめて15日目
書籍「スッキリわかるJava入門」にて学習中
侍エンジニア塾のインストラクターからおすすめされた本です
基礎文法からオブジェクト指向まで、基礎の基礎だと思いますが、わかりやすいです#駆け出しエンジニアと繋がりたい#プログラミング初心者#エンジニア
— ヒラタ@法律系国家資格からエンジニアへの転身経過 (@CwgRlNHNSQHqRYA) April 21, 2020
IT業界の基礎的なことを丁寧に教えてもらえる
昨日のスクール云々ツイートで言い忘れていたこと。
侍エンジニア塾はカリキュラムの質がどうなのかわかりませんが、無料カウンセリングだけは受ける価値あり。
メンターさんがIT業界の基礎的なことを懇切丁寧に説明してくれます。#プログラミング初心者 #駆け出しエンジニアと繋がりたい
— たいち@商社営業マン✖︎プログラミング(ダイエット中) (@taichi1990x) February 18, 2020
受講後10ヶ月で月収50万円超
1月:プログラミング月収100万円宣言
2月:侍エンジニア塾受講
3月:案件初獲得
4月:ポートフォリオ完成
5月:デザイン初挑戦
6月:WordPressでサイト構築
7月:月収15万円
8月:月収20万円
9月:GitHubで共同作業
10月:WEBサービス開発着手
11月:企業プロジェクト参画
12月:月収50万円超確定— きたしょー@元銀行員エンジニア (@KitamuraShohei) December 30, 2019
仕事に繋げる方法を教えてもらえる
#今日の積み上げ DAY40
・WordPressメンターに「勉強は1人でできる。それをどう仕事に繋げて生かすかを教える」と言われて侍エンジニア塾にして正解だと思った
知人から案件がとれそうだったりフリーランス目指す人にオススメなスクールです!#100DaysOfCode #駆け出しエンジニアと繋がりたい
— KOME🐉経験で語る読書家エンジニア (@KOME_engineer) April 18, 2020
横の繋がりが作れる
今日は #侍エンジニア塾もくもく会 に卒業生として参加してきました☺️
侍エンジニア塾では横の繋がりを作るために定期的にもくもく会が開催されるようになりました。
ぼくが侍エンジニア塾を受講してる時はもくもく会や懇親会など全くなかったので今の受講生たちが羨ましい。
オフィス綺麗でした😌 pic.twitter.com/hJCJ7VTKzg
— きたしょー@元銀行員エンジニア (@KitamuraShohei) November 23, 2019
無料カウンセリングを受けて作りたい物の方向性が定まった
今日は先週に続き「侍エンジニア塾」の無料カウンセリング。
今後の見通しがたって安心した。
作りたい物の方向性も定まってきたし、ここからどんどん楽しくなりそうだ#駆け出しエンジニアと繋がりたい#プログラミング初心者— けんさく@30歳独学でwebエンジニアへ (@ken_twins_papa) November 13, 2019
侍エンジニア塾の悪い評判
続けて、悪い評判を紹介していきます。
侍エンジニア塾ブログの前置きが長い
こういうサイト、前置きはいいから早く戻り値とパラメーターだけ教えて欲しい
【C言語入門】atoiの使い方(文字列から数値への変換) | 侍エンジニア塾ブログ(Samurai Blog) – プログラミング入門者向けサイト https://t.co/ix6EPe7M5x
— サトス (@sakotsu) November 22, 2019
メンターが下心丸出し
【侍エンジニア塾の闇】
・教材古い(私の時は)
・教材がない?!(今は)
・メンターが下心丸出し
・メンターの個人事業に巻き込まれる
・値段高い私の場合先生がよかったので元取れたぞ、、とめちゃ自分に暗示かけました笑
とにかくメンターがダメダメ🤕笑https://t.co/DElpPDLHEF pic.twitter.com/nqTDh4DRlQ— のさっぷみさき🔍エンジニア (@np_misaki) May 1, 2019
講師がRailsチュートリアルを丸読みするだけ
自分も侍エンジニア塾を受講してたけど、講師がRailsチュートリアルをただ丸読みするだけのレッスンでほんと役に立たず独学で十分だったし、(当時は)幹部含め若いメンバーがほとんどの組織だったからビジネスというものをかっこよさでしか捉えておらず、中身が全く伴ってなかったな… https://t.co/BKk8E4RydU
— かい@セールスフォースいじり中 (@kai_saleshack) May 2, 2019
面談者から友達になりたいと言われた
侍エンジニア塾の無料面談(Skype)のとき、面談者から友達になりたいと言われ、何言ってんの?と感じた。未経験でもわかるほど薄っぺらい売り文句で半年77万、買う買わないを「覚悟っすよ!」と決めさせるヤツとは友達になりたくない。
— スポンジクルトン (@kuruton_tern) December 7, 2018
侍エンジニア塾の評判を分析
侍エンジニア塾の評判をざっくりまとめると、
・学習の方向性が定まったのは良かった
・仕事に繋がる方法をしっかり教えてもらえる
・ITの基礎的な部分も丁寧に教えてもらえる
・メンターが不愉快だった
・侍エンジニア塾ブログは品質が低いのに、上位表示されるのは不愉快
Twitterの評判を過去2年分読み込んでみてわかった事は、
侍エンジニア塾を受講した人は、比較的レッスン内容に「満足」している人が多いという事。
一方、検索エンジンで表示される侍エンジニア塾の記事については、快く思っていない人が多いという事でした。
全体でみると、
良い評判が20%・悪い評判が80%
受講者のみで見ると、
良い評判が70%・悪い評判が30%
といったところでした。
講師には、さまざまなタイプの方がいらっしゃると思いますが、
侍エンジニア塾には「ベストマッチング保証」があるので、相性が悪ければ、何度でも講師をチェンジをすることができます。
あと、評判というよりは僕自身が体験したことなのですが、
以前、下記のようなことがありました↓↓
母校の侍エンジニア塾が炎上していますね。
確かに僕のインタビュー(↑)が営業トーク向けに勝手に更新されていたのは残念でした。授業料を全然ペイできちゃうなんて言ってません。
ただ、侍の社長の電子書籍は読んで感動しましたよ。これだけでも手に入れておく価値はあると思います!
— いちかわともや@個人事業主3年生 (@tomochan8282) October 14, 2018
インタビューの内容が、僕の意図しない内容に書き換えられていたことに抗議をしたのです。
しかし、すぐに謝罪と修正対応をしていただき、間違いを犯しても素直に反省できる文化が侍エンジニア塾にはあることがわかりました。
炎上後の2年間で、侍エンジニア塾はベテランのキャリアコンサルタントやエンジニアの採用を少しづつ増やし、現在は卒業生の満足度もかなり高くなっていることを僕は知っています。
侍エンジニア塾に入る前の僕の状況
海外就職を経験して、僕は大きな挫折感を味わっていました。
自分には特別な専門スキルが何もない。。
一年半ほど、地元・名古屋のホテルで仕事をしながら、悶々とした日々を過ごしていました。
そんなある日。
ホテルのお客さまを、駅まで送るためのバスを運転している時、ラジオから流れてくる「プログラミング」というワードが妙に引っかかったのです。
そして、学生時代の友人が、ITで起業すると語っていた話を思い出しました。
いろいろと調べていく中で、プログラミングは、ひょっとしたら語学かもしれない。
そう思うようになったんです。
もしプログラミングが語学だとしたら、英語を独学で学んだ経験から、自分にも習得ができるかもしれないと思い始めました。
ところが、何から始めたらいいのか全然わからないんです。
プログラミング言語は種類が多いので、どの言語を選べばいいのか、全くわからないんです。
新しい分野を勉強するときは、その分野の中で、一番簡単そうな本を探して、徹底的に理解する!
そういった自分ルールがあったので、一番簡単そうなJavaScriptと呼ばれる言語の本を買ってきて、ノートに模写しました。
 |
この![]() 本を読んだことで、HTMLとCSSというものが、プログラミングの基礎であることがわかりました。
本を読んだことで、HTMLとCSSというものが、プログラミングの基礎であることがわかりました。
そこで、一番簡単そうなHTMLとCSSの本を買ってきて、ノートに模写をしました。
 |
ちょうどその頃、初心者向けのプログラミング学習教材である、Progateというサイトの存在を知りました。

Progateは、ゲーム感覚でプログラミング学習を楽しめるので、淡々と進めていくことができました。
わからないところは答えを見ながらコピペを繰り返していました。
【6ヶ月体験談】僕の侍エンジニア塾・体験記
1ヶ月目
最初は、侍エンジニア塾から提供されている動画教材を中心に学習をすすめていました。
具体的には、HTML/CSS/JavaScript/Rubyです。
動画の中には、「Cloud9」とよばれる、WEBアプリケーション開発が簡単にできてしまうツールも紹介されていました。

このCloud9を使って、動画教材の内容を淡々と再現していました。
当時は、ドメインの取得やサーバーをレンタルする知識を持っていなかったので、Cloud9は非常に便利でした。
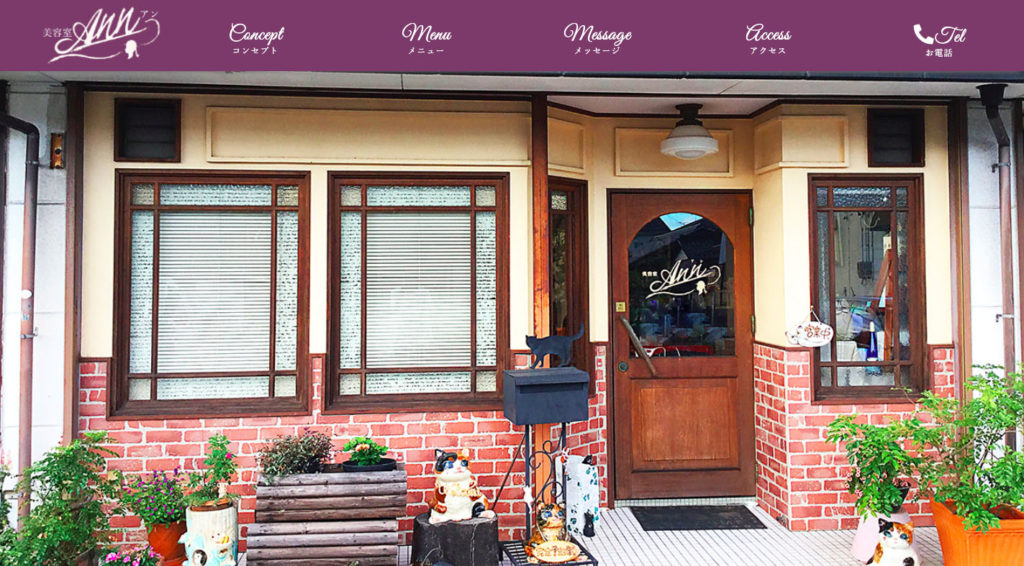
また動画教材とは別に、受講前に模写をしていた、「スラスラわかるHTML&CSSのきほん」をCloud9で再現してみました。
カフェのホームページが出来上がって、達成感を味わうことができました。
 |
メンターさん(以後、師匠)とのマンツーマンレッスンの日には、クラウドワークスに登録をする方法を教えてもらいました。
そして、クラウドワークス内にどんな仕事があるのかを眺めつつ、実際にライティング案件をこなして、お金の流れを体感しました。
また師匠には、「実際に仕事でやっているところを、画面共有で見せてください」というお願いをしました。
僕は侍エンジニア塾でプログラミングを学んでいた時、「実際に仕事をしているところを画面共有で僕に見せてください。」と担当インストラクターの方に伝えていました。何かを習得するには具体的なイメージを最初に作ってしまうことが大切だと思ったからです💡
— いちかわともや (@tomochan8282) September 9, 2018
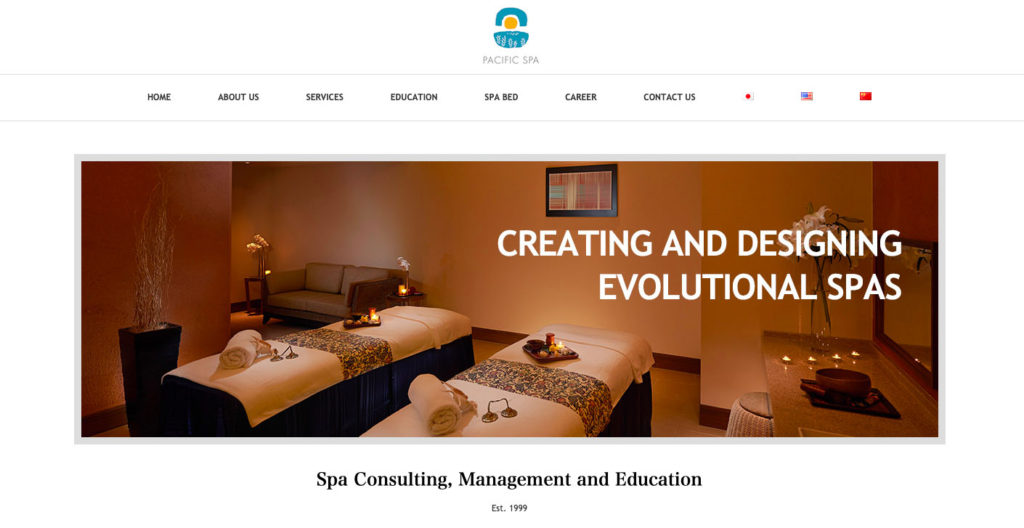
師匠の作品(道の駅・イタリアンレストランのサイト)を見せてもらったことで、自分がこれから学ぶべきことが明確になりました。
さらに、ドメインを取得する方法や、サーバーを借りる方法も学びました。
使いやすいテキストエディタも、この時に教えてもらいました。
また、フリーのテンプレサイトを使って、Webサイトを制作をする方法も紹介してもらいました。

フリーの画像サイトも教えてもらいました。

教えてもらったテンプレサイトと画像サイトを使って、自分のプロフィールサイトを作ってみました。

さらに、仕事の時に使うチャットワークの使い方を教えてもらいました。

2ヶ月目
1ヶ月目に続き、侍エンジニア塾から提供されているRuby on Railsの動画教材を淡々と進めていました。
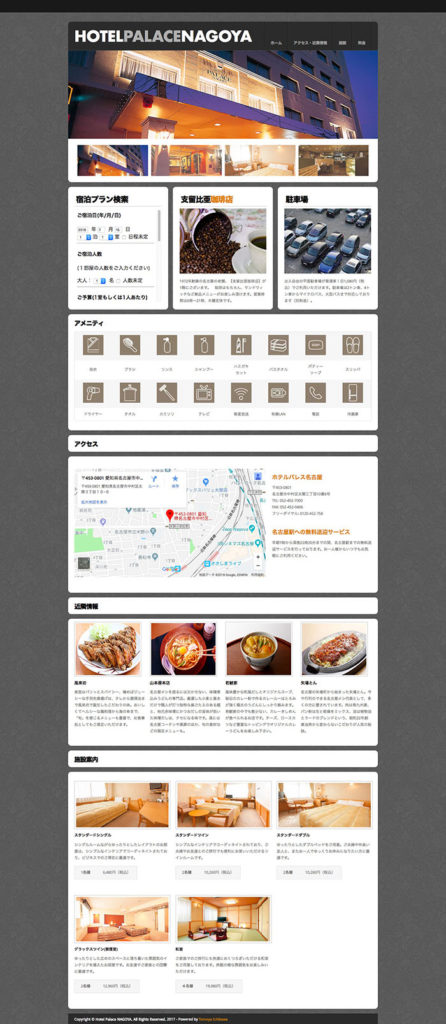
そして、ドメインとサーバーを自前で用意して、先月紹介してもらったテンプレを改造しながら、ホテルのサイトを作ってみました。

また、無料でロゴを作成できるサイトを教えてもらいました。

さらに、タブの左側に表示されるファビコンの作り方を学びました。
そして、美しいサイトやブログ、アプリを作るためのオープンソースソフトウェアであるWordPressのインストール方法を教わりました。
そこで、テンプレを改造して作ったホテルサイトのWordPressバージョンを作ってみました。(こちらのサイトは、のちに誤って消してしまいました。涙)
また、「スーパーリロード・tab+commandでの画面切り替え・control+左右での画面切り替え」などのMacでの作業効率を上げてくれる、ショートカットキーの操作を教えてもらいました。
これにより、作業効率が向上しました。
3ヶ月目
3ヶ月目にある決断をしました。Ruby/Ruby on Railsの習得を保留にしたのです。
スクールのカリキュラムの中にはRubyもがっつり入っていましたが、1か月くらい勉強して辞めちゃいました。
その前に勉強していたHTMLやCSSやJSやWordPressの方が、自分にとって習得できている感触を持てたからです。感触がイマイチな分野はいったん保留にするのもアリだと思います。
— いちかわともや (@tomochan8282) October 19, 2018
そのかわり、HTML/CSS/JavaScript/WordPressに時間とエネルギーを注ぎ込むことにしました。
Ruby/Ruby on Railsの勉強より、HTML/CSS/JavaScript/WordPressの方がやっていて楽しかったのが理由です。
師匠からは、WordPressでコンタクトフォームを作る方法を学びました。
辛い失敗を経験したのも、この3ヶ月目でした。
WordPressのインストール方法を復習するため、同じドメインにインストールを試みたところ、ホテルサイトのWordPressバージョンに上書きされてしまい、時間をかけて作ったサイトが全部消えてしまいました。


同じ過ちを犯さないように、WordPressのバックアップ方法を学びました。
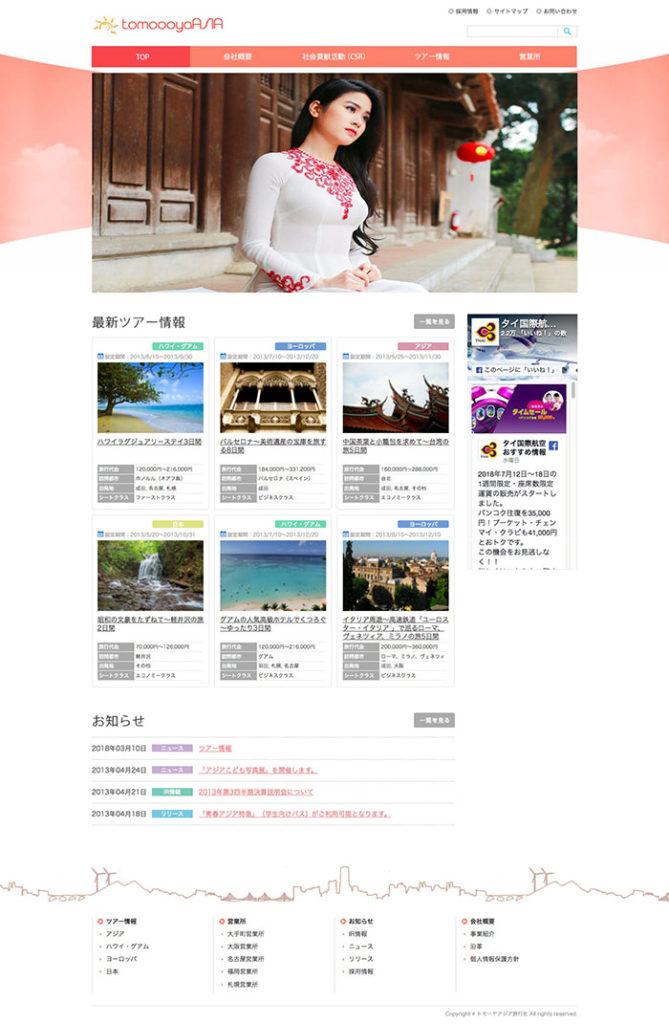
さらに、WordPressの本を購入し、改造しながら旅行会社のサイトを制作しました。
 |

さらにさらに、WordPressでブログサイト(本サイトとは異なる)を作ってみました。
少しずつ、自分にできることが増えている実感を持てるようになりました。
そこで、バンコクのWeb系企業の求人票を見つけてきて、ここで働けるくらいの実力をつけたいと、師匠に相談しました。

海外で仕事をするための専門性を身に付けたいというのが、僕がプログラミング学習を始めた動機の一つでした。
そこで、ECサイトをやってみようという事になりました。
最初は、WordPressをECサイト化するためのプラグインである、WP e-Commerceをインストールしてみました。
しかし、WordPressをECサイト化するよりも、ECサイトを直接インストールした方が便利という事で、EC-cubeのインストール方法を教えてもらいました。

そして、ペット骨壷のECサイトを作ってみました。

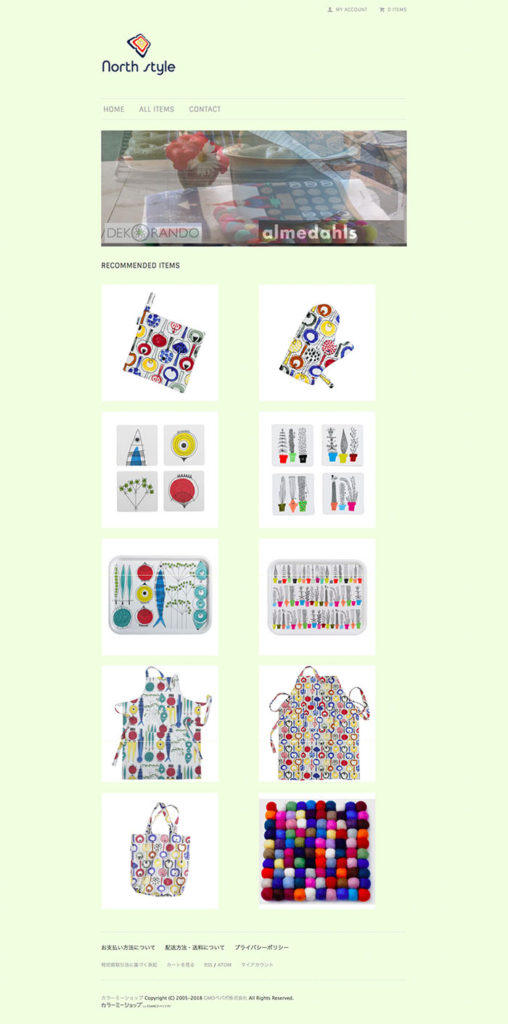
同じくECサイトのカラーミーショップの使い方を学びました。

そして、北欧雑貨のECサイトを作ってみました。

また、画像編集もできるようになりたかったので、無料ツールであるPhotopeaを紹介してもらいました。

4ヶ月目

4ヶ月目に入り、クラウドワークスのコーディング案件に初めて応募をしました。
師匠に、どういった案件が狙い目なのかを解説してもらいながら、いくつか応募をしたところ、コチラの案件を受注することができました。
居酒屋さんのサイトです。

納期がまでのスケジュールが短かったのですが、クライアントさんにも助けていただきながら、なんとか納品することができました。
この頃、画像を編集するためのツールであるPhotoshopも使いこなせるようになりたいという欲が出てきました。
そのことを師匠に相談したら。。

早速Photoshopを購入し、インストールしました。
バナーやアイキャッチ画像を作りながら、Photoshopの基本的操作を学んでいきました。


また、Photoshopの本を購入して、手を動かしながら引き出しを増やしていきました。
 |
実務を初めて経験したこの1ヶ月間で、自分のレベルが一気に上がった気がします。
5ヶ月目
クラウドワークスで2つ目の案件を受注しました。
情報商材を販売するためのランディングページです。
この時のクライアントさんは「カッコいいランディングページを作りたい。」という要望だったので、イメージを共有するために、動画を作りました。
そして、テンプレを改造して作りました。

たくさん修正が入って大変だったのですが、10日ほどで納品することができました。
コーディングをする前のデザインから提案できたことは、大きな自信になりました。
この時はまだ、レスポンシブデザイン(スマホ化)がよく分かっていなかったので、本を購入して学習しました。
 |
本の通りにサイトを作成し、レスポンシブを使いこなせるようになりました。

また、師匠の他の教え子さんを紹介してもらい、チャットワークを使って師匠の案件のお手伝いをさせてもらいました。
メンバーと共同で作業をするという体験はとても勉強になりました。
6ヶ月目
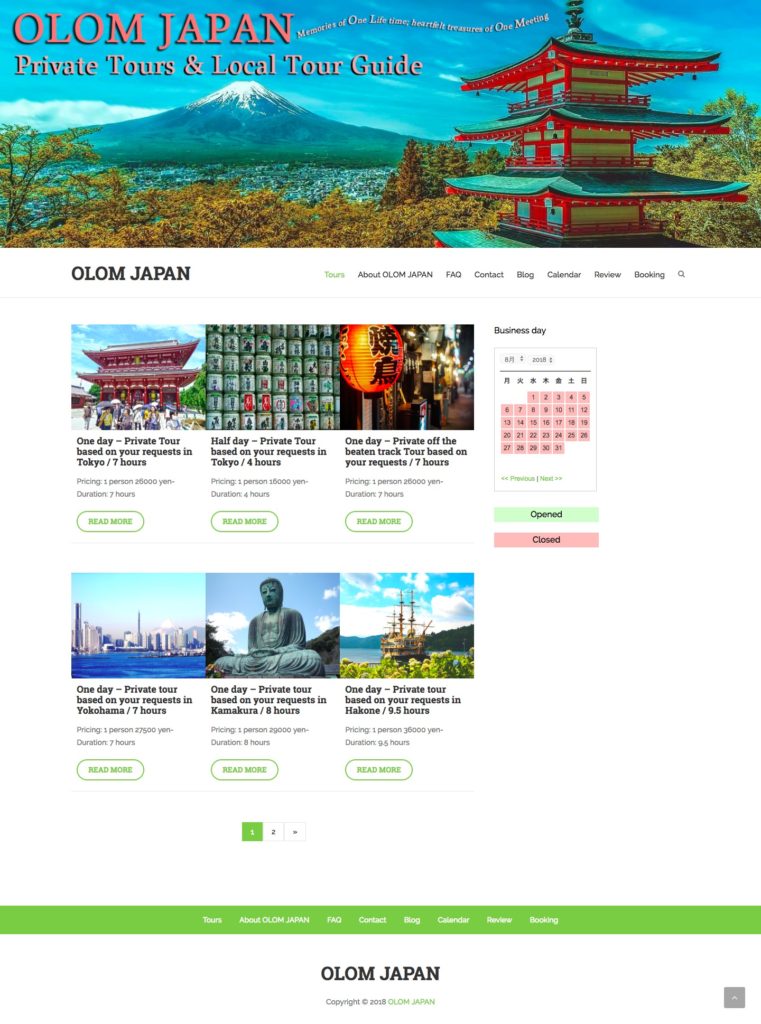
クラウドワークスで3つ目の案件を受注しました。訪日外国人向けのツアーサイトです。
コチラは、WordPressを使っての制作でした。

僕がデザインのひな形を用意している間に、クライアントさんには原稿と画像を準備してもらい、3ヶ月くらいかけて少しづつ作りました。
この案件ではめちゃくちゃPHPを操作しました。ググりながら機能を追加したり、削除したり、試行錯誤しながらとても勉強になりました。
カレンダー機能を追加したり、SEO対策やセキュリティー対策もググりながら調べて実装できました。
さらに、決済機能をつけてほしいというクライアントさんからの要望もあったので、PayPal決済を利用することにしました。
自分でもPayPalビジネスアカウントを開設し、クライアントさんに操作方法を説明できるようにしておきました。
この案件は、師匠に頼らず、全て自力でこなすことができました。
侍エンジニア塾で6ヶ月間学んだことを、生かし切った実感をもてました。
侍エンジニア塾・卒業後の記録
卒業後〜一年
侍エンジニア塾卒業後、本ブログを立ち上げました。
自分が習得した技術を記事にして、その記事を検索エンジンに上位表示させる、SEOという技術を実践するためです。
技術記事以外にも、アーティストの方をインタビューした記事も書きました。
また、地元のWeb制作会社を50社ほどピックアップし、業務提携をもちかける営業をしました。
そのうちの1社と業務提携をし、大手企業のWebサイト制作案件に関わらせていただくことができました。
卒業後一年〜一年半
完成されたデザインをコーディングする案件よりも、お客様から直接ヒアリングをして、自分で0から制作できる案件の方がやりがいを持てる事に気がつきました。
そこで、報酬額を気にせず、そのような案件をクラウドワークスで探し始めました。
そして受注をし、制作したのが、こちらのサイトです。

ありがたいことに、他店舗のサイト制作のご依頼もいただけました。


実績が増えていく過程で、ポートフォリオサイトやクラウドワークスのプロフィール欄を更新していきました。
さらに、SNSを使って実績を発信したり、iタウンページを使って地元の個人商店に、100件程度電話営業をしました。
そして受注をし、制作したのが、こちらのサイトです。

その結果、ホームページを作りたくても、制作費が高いために、Webサイト制作会社に依頼のできない個人事業主の方がいらっしゃることがわかりました。
そういった方に対して、比較的安価で質の高いWebサイトを提供していこうというのが、今後の展望です。
以下、制作した案件をご紹介します。


卒業後一年半〜
さらに詳しいWeb制作のエピソードは、コチラにまとめています↓↓
侍エンジニア塾のメリットとデメリット
メリット1・知識を実践で使いこなすことができるようになる
講師の仕事を実際に見せてもらうことで、プログラミングの知識を仕事に生かす方法が、具体的にわかりました。
レッスンが終わったあと、講師がやっていたことを再現して、学んだことを使いこなせるようにしました。
ショートカットキーを駆使した、効率的な作業方法を知れたのも良かったです。
メリット2・受講中に仕事を経験できる
4ヶ月目に、仕事をはじめて受注しました。
勉強から仕事に飛躍する瞬間は怖いものでしたが、「実際に応募してみましょう!しっかりサポートするので大丈夫です!」と講師の後押しがあったので、安心して取り組めました。
もし独学をしていたら、4ヶ月目で仕事に応募することはなかったでしょう。
メリット3・自分の企画を実現できる
「ホテルのWebサイトを作ってみたい!」というようなアイデアを講師の方に相談し、実現させるための具体的な道筋を教えてもらいました。
また、求人票を用意して、「この会社に転職できるくらいの技術を身につけたい!」というようなリクエストにも丁寧に対応いただけました。
メリット4・講師とのつながりができる
受講期間が終わった後も、時々ビデオ通話でお話をさせていただいています。
6ヶ月間一緒に勉強をすると、やはり深い人間関係が生まれます。
師匠と弟子のような関係です。
メリット5・オンラインに慣れておくことができる
実際の仕事では、オンラインのチャットやビデオ通話をよく使います。
学習段階でオンラインに慣れておくことができたのは良かったです。
オフラインだと、2人で1つの画面を覗き込むような学習になるので、かえって学び辛いのではないかと思います。
メリット6・質問の回答が早い
侍エンジニア塾では、専属エンジニアが質問掲示板に対応するために待機をしています。
質問をしてから回答されるまでの平均時間は約30分です。(2020年5月実績 ※営業時間内)
わからない部分をスピーディーに解決できることは、スクールを使う大きなメリットです。
デメリット1・月4回のレッスン✕6ヶ月=70万は高い
1ヶ月あたり、10万強。週1回のレッスンあたり約2.5万強と考えるとやはり高いです。
プログラミングスクールの適正価格ではありますが、本気で学ぶ覚悟がないと厳しい金額でしょう。
僕は、週1回のレッスンよりも、レッスンのない6日間が重要だと考えていました。
70万円を投資したことで、レッスンのない6日間を、いかに価値ある時間にするかという意識を持っていました。
もし、受講費用が10万円であったなら、このような意識を持つことは、なかったかもしれません。
デメリット2・教材が微妙(2017年時点)
教材は、2ヶ月程度で使用をするのをやめました。
侍エンジニア塾の最大のメリットはマンツーマンで学べることなので、教材をやり遂げることよりも、講師の技術をいかに自分のものにするかが重要です。
サーバーやドメインを借りる方法は、独学よりも講師に聞いた方が早いです。
スクールに入るタイミングとしては、Progateとドットインストールをやってみて、HTMLとCSSとJavaScriptを使ってできることを、感覚的に理解した段階が良いと思います。
現在は、侍カリキュラムと呼ばれる、初学者でもプログラミングを学べる教材サイトが提供されており、無料会員登録をするだけで、質の高い学習をすることができます。
デメリット3・講師との相性は運
講師の方は素晴らしい方でしたが、実は初日に揉めました。
しかし、もしそこで講師の方との関係を切ってしまっていたら、現在とは全く違った状況になっていたかもしれません。
縁があって出会った方なので、安易に関係を絶つのではなく、その方から「何を吸収するか」という思考に切り替えたほうが、受講期間が有意義なものになるはずです。
とはいえ、やはり人同士。相性はあると思います。
侍エンジニア塾では、2019年の8月から、「ベストマッチング保証」というものがスタートしました。
簡単にいうと、相性の良い講師が見つかるまで、何回でもチェンジできるよ!という制度です。
詳しく知りたい方は、侍エンジニア塾の無料体験レッスンの中で聞いてみてください。
まとめ:侍エンジニア塾はプログラミングを超実践的に学べるスクール
いかがでしたでしょうか?
侍エンジニア塾が、超実践的に学べるプログラミングスクールであることをお伝えできたかと思います。
6ヶ月間が終了する頃には、自力で仕事を進めていけるだけの力も備わっていました。
僕が受講期間中に心がけていたことは、
「講師から学んだことをしっかりと消化して、使いこなせるようにする。」
たったこれだけです。
プログラミングスクールを受講する意義は、方向性を示してもらえることにあると思う。
折角エネルギーを注ぎ込むのであれば、方角を間違えたくない。方角さえ合っていれば、自分の努力の量が成長の度合いとなるわけだ。
しかし、初めのうちは新しい学習自体をただ楽しめばいい。
— いちかわともや (@tomochan8282) October 13, 2018
プログラミングスクールを受講する意義は、先輩から正しい方向性を示してもらえるところにあると思います。
メンターの方を信じて、学習を楽しんでいけば大丈夫です。
ホテルの仕事は残業がないので、Webの勉強の学習リズムは作りやすかったです。毎日1時間集中できれば、自分に合格を与えていました。
フルタイムの仕事をこなして、残業もして、その後勉強をする方もいらっしゃると思いますが、毎日30分でも継続できれば凄いことだと思います。焦る必要はないです。
— いちかわともや (@tomochan8282) October 18, 2018
毎日30分の継続です。
じっくりゆっくり、着実に進めていけば必ず力はつきます。
あれこれ悩んでいるときが、一番辛いのです。
悩んでいるよりも、侍エンジニア塾の無料体験レッスンを受けてしまった方が、よっぽどエネルギーを使わなくて済みます。
下記のフォームから、カンタンに無料体験レッスンの予約ができます。
いますぐ無料体験レッスンを予約して、あなたの悩みを相談してみましょう↓↓
最後までお読みいただきありがとうございました!
Twitterでも、エンジニア向けの技術情報やブログ運営の方法など、役に立つ情報をわかりやすく発信していますので、よろしければフォローをお願いいたします↓↓
イチカワトモヤ@ホテルマンエンジニア(Twitter: @tomochan8282)
侍エンジニア塾さんのYouTubeチャンネルで、プログラミング学習のコツや方法をたっぷりと語らせていただきました↓↓







































とても良い記事でした!読みやすく、閲覧者のことを理解してくださってる!
どこが不安で、迷っていて、知りたいのか、、。
1度読んだだけですが、自分の目指したいところや
不明確だったところが、ぼんやりと見えて来た感じです!
こうやって、進めていけばいいのかと、
何度も読み返すことを決めました!
この記事を作っていただきまして、
ありがとうございます!!
ありがとうございます😭😭
すごく嬉しいです!!
貴重なお時間を使ってお読みいただき、ありがとうございます!!