
そんな疑問に答える本記事です!
こんにちは。いちかわともや(Twitter: @tomochan8282)です。
自分のブログを作る時、必要になってくるのが「お問い合わせフォーム」です。
ところが、お問い合わせフォームをHTMLでコーディングをするのは大変です。
PHPの知識も必要になります。
だからと言って、Webサイトにメールアドレスを記載するだけでは、スパムのターゲットになる恐れもあります。
しかし、「Contact Form 7」を使えば、お問い合わせフォームの設置はカンタンです。
本記事では、WordPressにコンタクトフォームを設置する手順を解説していきます!
もくじ
【Contact Form 7】WordPressにお問い合わせフォームを設置する手順
Contact Form 7のインストール

「プラグイン」>「新規追加」より、「Contact Form 7」を検索します。
そして、「今すぐインストール」をクリックし、「有効化」します。
お問い合わせフォームの設置

「Contact Form 7」をインストールすると、管理画面に「お問い合わせ」いう項目が表示されます↑↑
そのなかにある「コンタクトフォーム 」をクリックし、赤枠の「コンタクトフォーム1」をクリックします。

赤枠のショートコードをコピーします↑↑

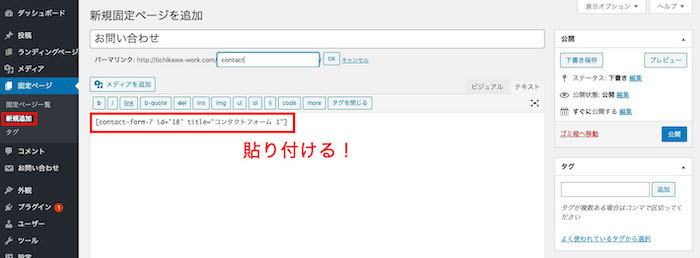
次に、「固定ページ」>「新規追加」をクリックし、赤枠部分に貼り付けます↑↑
タイトルは「お問い合わせ」、パーマリンクは「ドメイン/contact」にしておきましょう。
最後に「公開」をクリックします。

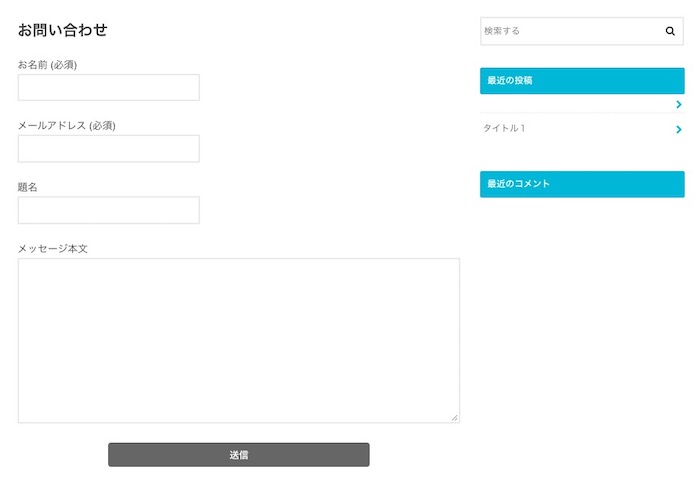
サイトを表示してみましょう↑↑
コンタクトフォームを設置することができました。
ショートコードの種類
ここからは、ショートコードの種類を説明します。
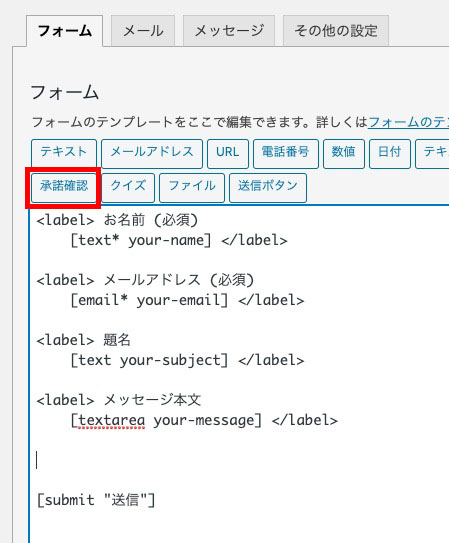
[text* your-name]
「名前(必須)」を入力するためのショートコード↑↑
[email* your-email]
「メールアドレス(必須)」を入力するためのショートコード↑↑
[text your-subject]
「題名」を入力するためのショートコード↑↑
[textarea your-message]
「メッセージ本文」を入力するためのショートコード↑↑
[submit "送信"]
「送信ボタン」のショートコード↑↑

ショートコードは、赤枠の部分から作ることができます↑↑
例えば、「承諾確認」のボタンを作ります。

ボタンを作りたい部分にカーソルを持ってきます↑↑
「承諾確認」のボタンをクリックします。

赤枠部分のチェックをはずし、「タグを挿入」をクリックします↑↑

赤枠の部分に、「この内容で送信する」と入力します↑↑
最後に、「保存」をクリックします。

サイトを表示してみましょう↑↑
「承諾確認」のチェックが生成されました。
「承諾確認」はスパム対策になりますので、ぜひ導入してみてください。
確認メールの編集
次に「メール」タブをクリックし、お問い合わせがあったときに「あなたに届く確認メール」と「相手に届くメール(自動返信メール)」の内容を編集します。
下記は、本ブログの設定です。
参考にしてください↓↓

最後に、「保存」をクリックします。↑↑
メッセージとその他の設定

「メッセージ」タブは、そのままでOKです↑↑

「その他の設定」タブも、そのままでOKです↑↑
以上が、WordPressにお問い合わせフォームを設置する手順です。
最後までお読みいただきありがとうございました!
























WordPressにお問い合わせフォームってどうやって設置するの??