
そんな方向けの本記事です。
こんにちは。いちかわともや(@tomochan8282)です。

ちなみに、アイキャッチ画像とはこちらの画像の事です。↑↑
それでは、アイキャッチ画像の作り方、いってみましょう!

もくじ
アイキャッチ画像の作り方
Pixabayから画像をダウンロード

まず、アイキャッチ画像に使用する画像をダウンロードします。
様々なフリー画像サイトがありますが、本記事ではPixabayを利用します。
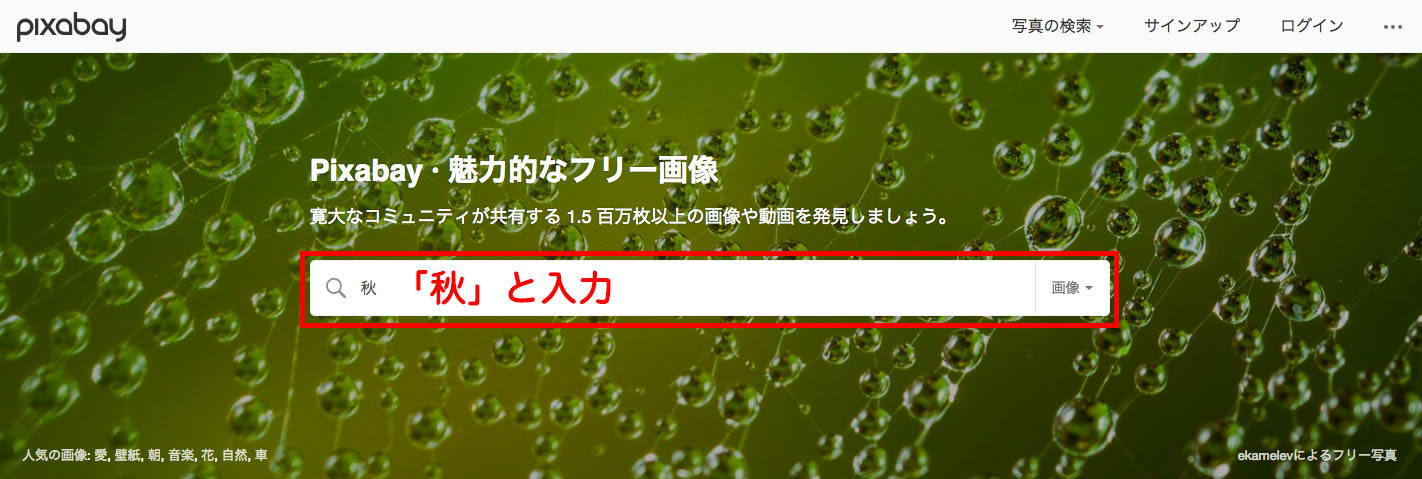
今回は、秋らしいアイキャッチ画像を作ってみたいので、検索に「秋」と入力します。

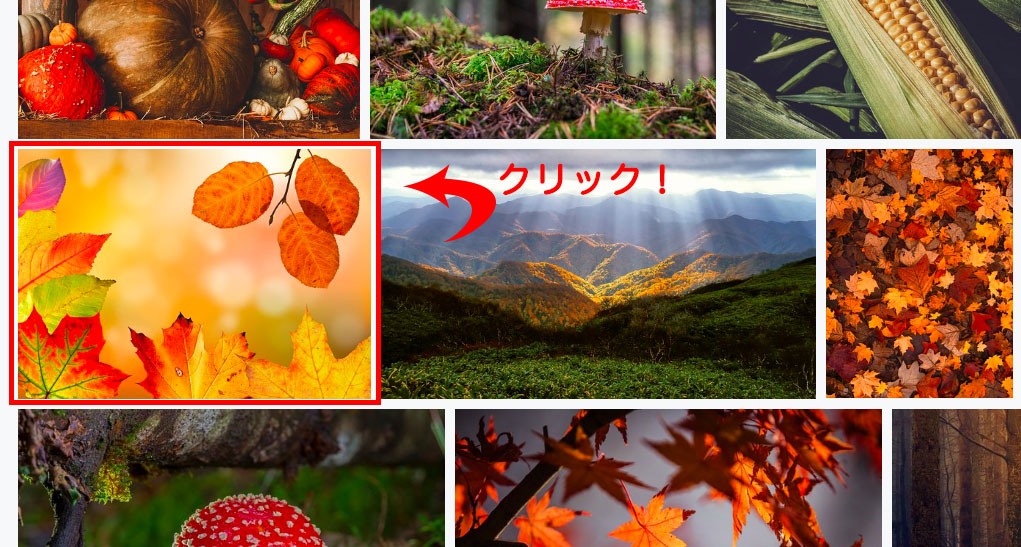
たくさんの画像が出てきました。使用したい画像をクリックします。

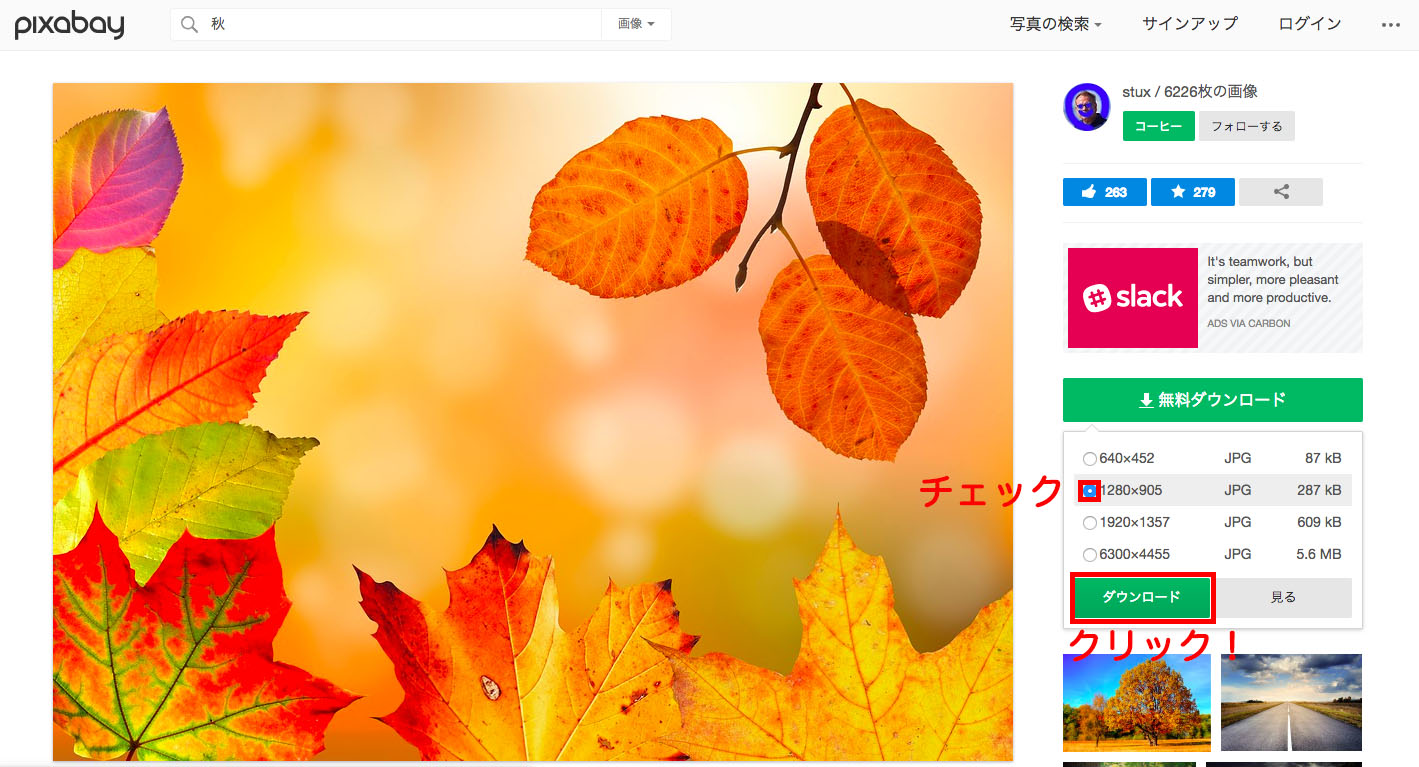
サイズは640×452、もしくは1280×905にチェックを入れます。ダウンロードをクリックしましょう。

ダウンロードができたら、デスクトップに保存をしておきましょう。
このファイルを「command+C」でコピーしておきます。
Photoshopを開く

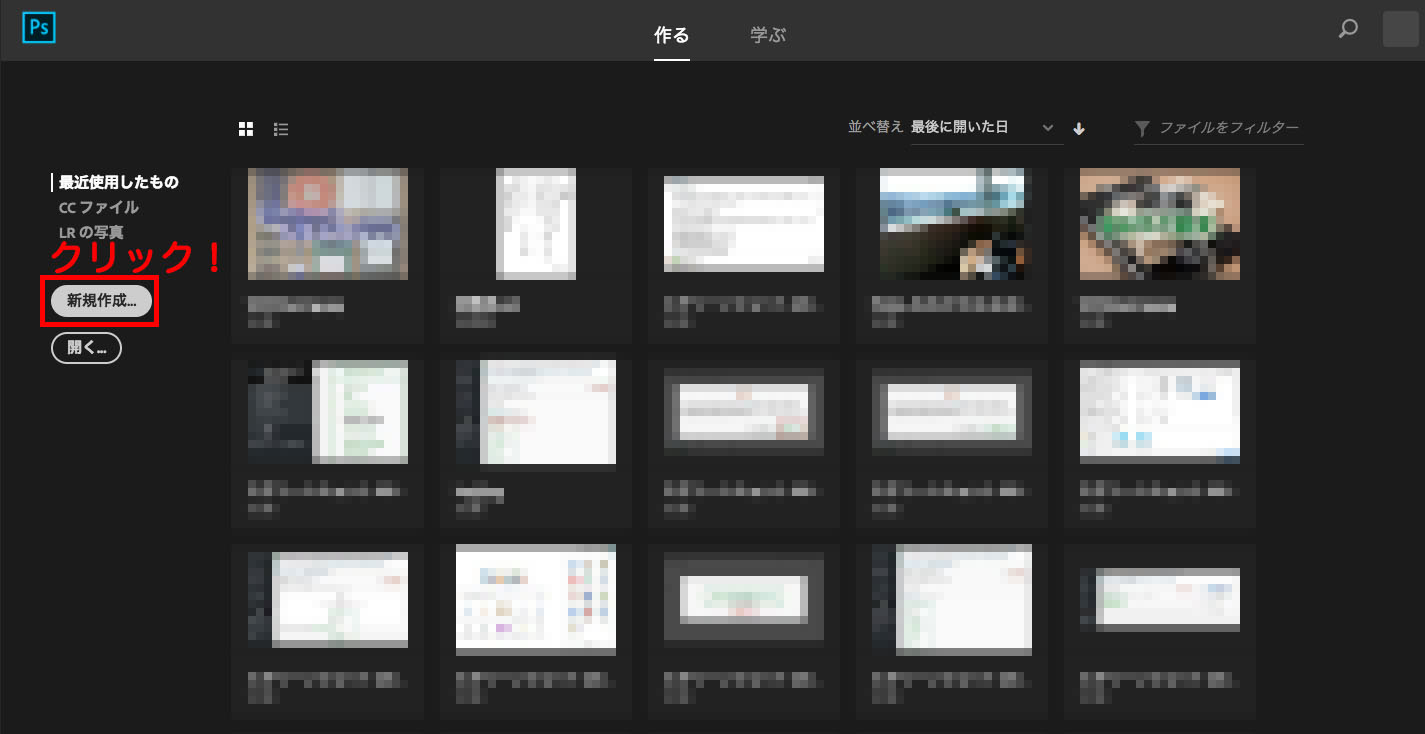
次に、Photoshopを開きます。新規作成をクリックしましょう。
Photoshopの購入方法は別記事で説明をします。

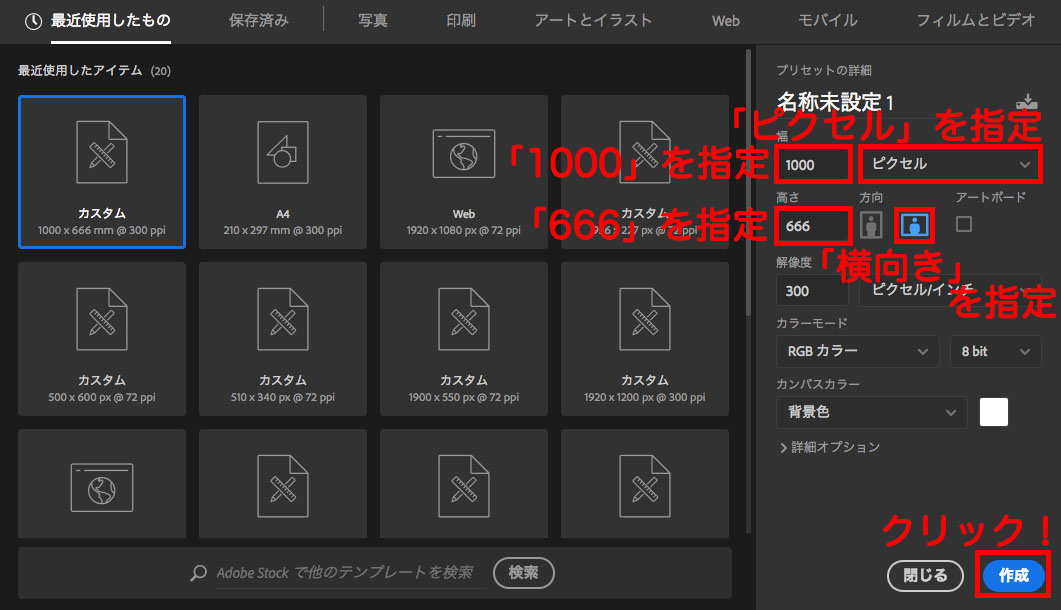
今回は、幅を「1000」、高さを「666」、単位を「ピクセル」、方向を「横向き」に指定します。
指定が終わったら、作成をクリックしましょう。

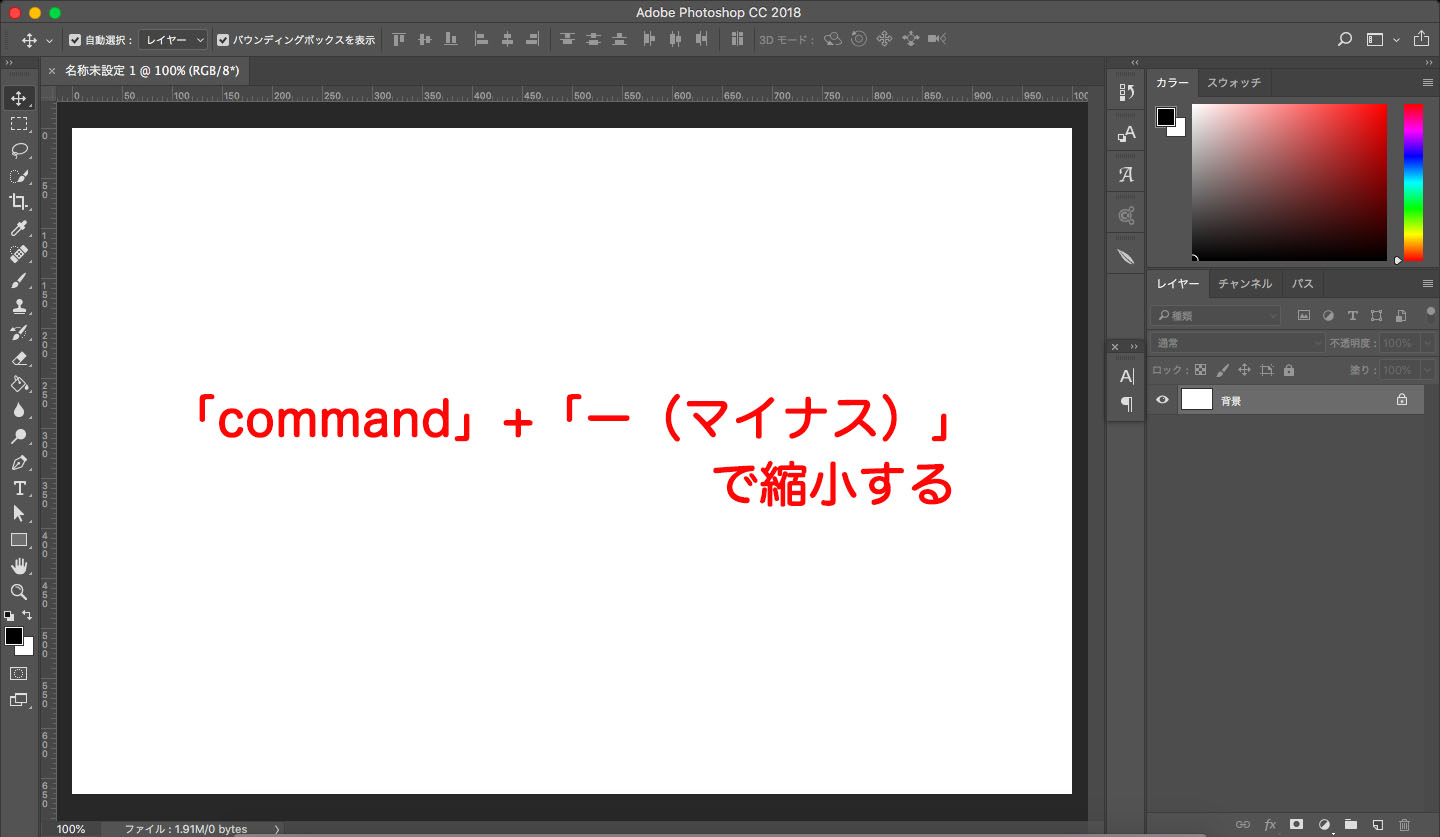
Photoshopのカンバスが出現しました。
作業をしやすくするために、「command+ -(マイナス)」でカンバスの倍率を縮小します。
画像を調整

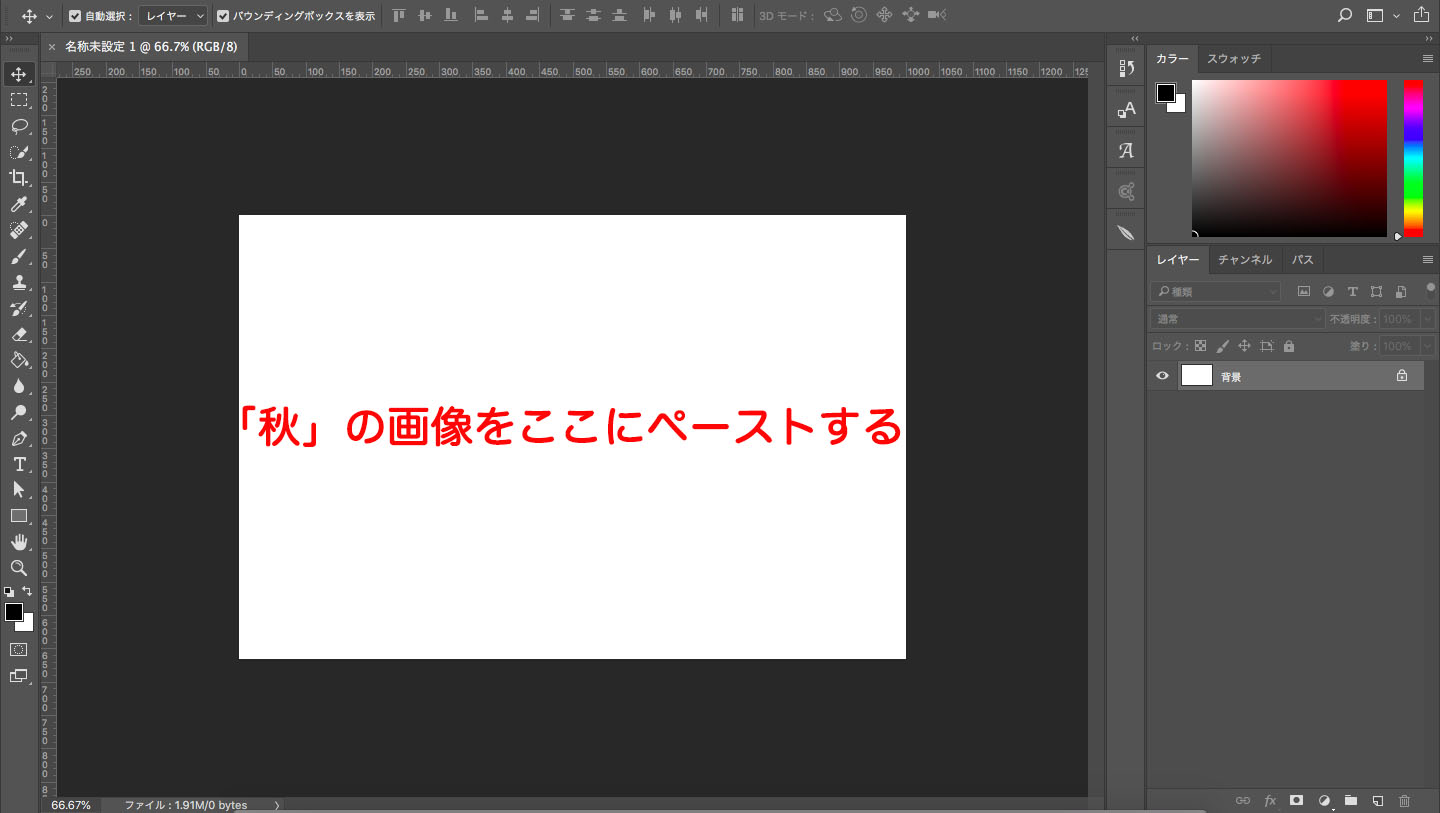
カンバスの倍率が縮小しました。
こちらに、先ほどコピーをしたファイルを「command+ V」でペーストします。

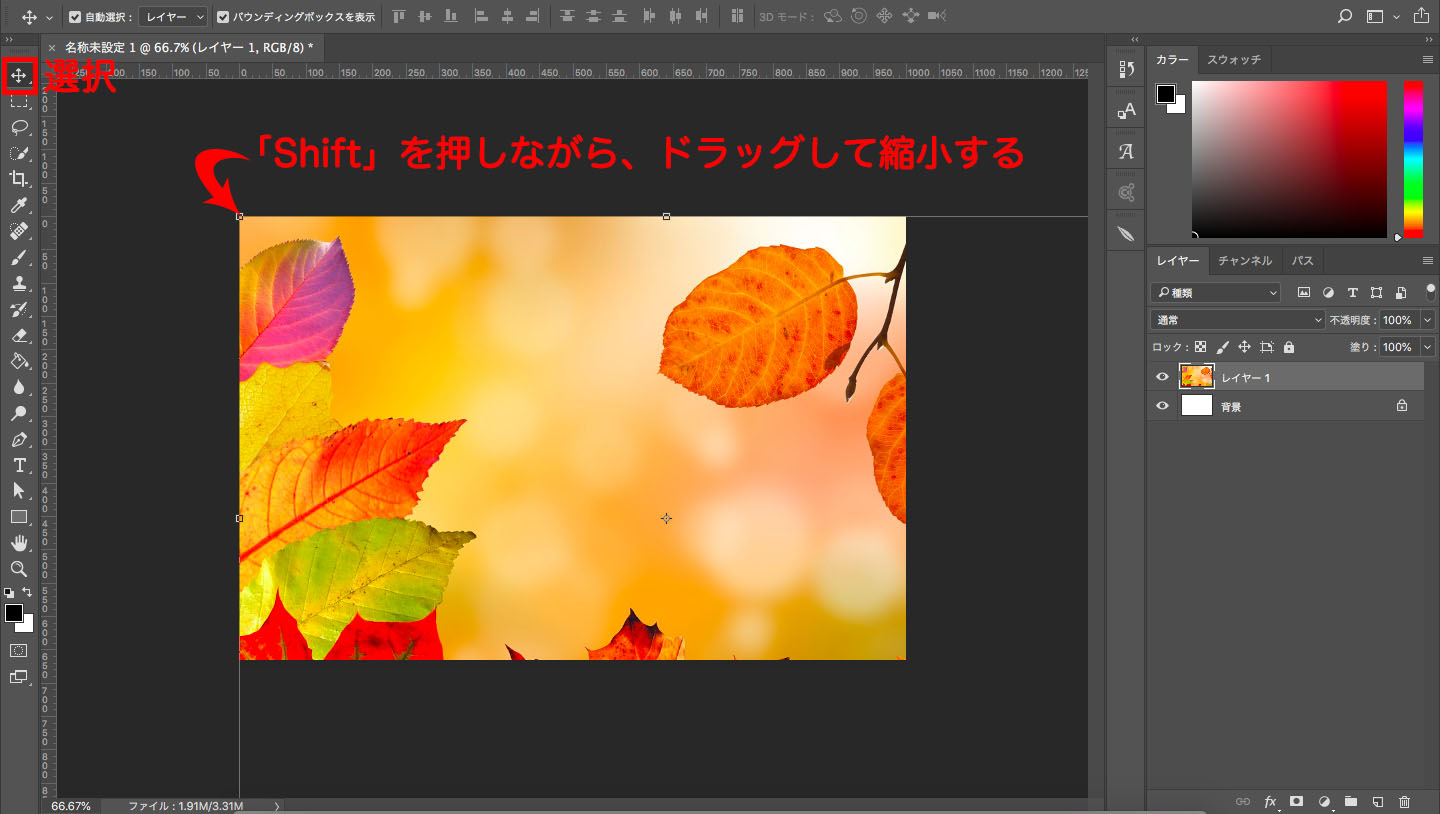
ペーストした画像は、大きいので縮小します。
移動ツールを選択し、画像の左上にカーソルを移動します。
shiftキーを押しながらドラッグすると縮小できます。
縮小できたら、画像の位置を調節しましょう。
文字を書く

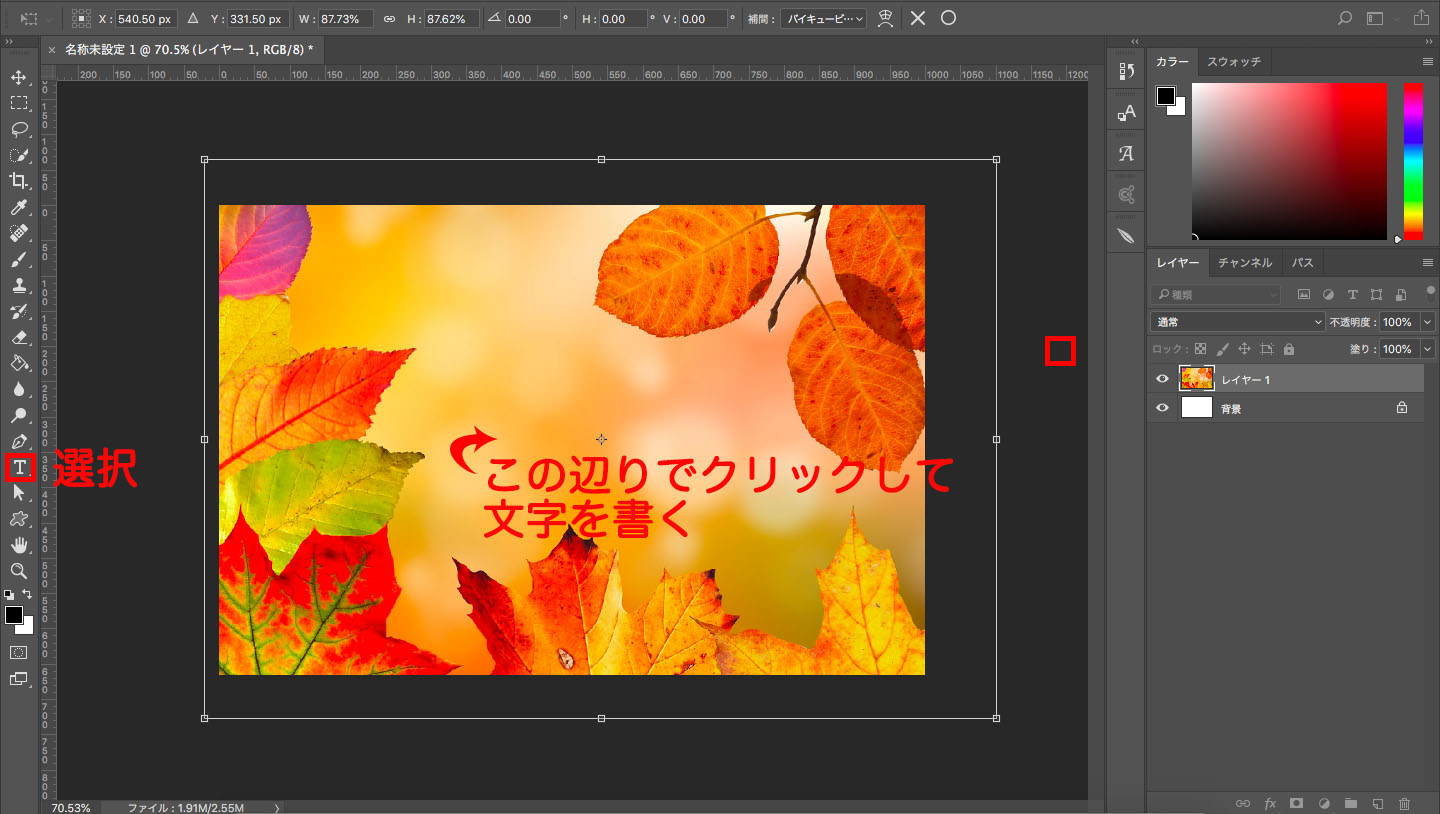
文字ツールを選択します。
文字を入れる場所でクリックし、文字を入力しましょう。

「ウインドウ」>「文字」より、文字パネルを出しておきます。
文字の大きさは、角にカーソルを移動し、shiftキーを押しながらドラッグする事で拡大できます。
拡大ができたら、位置を調節しましょう。
文字色を変更する

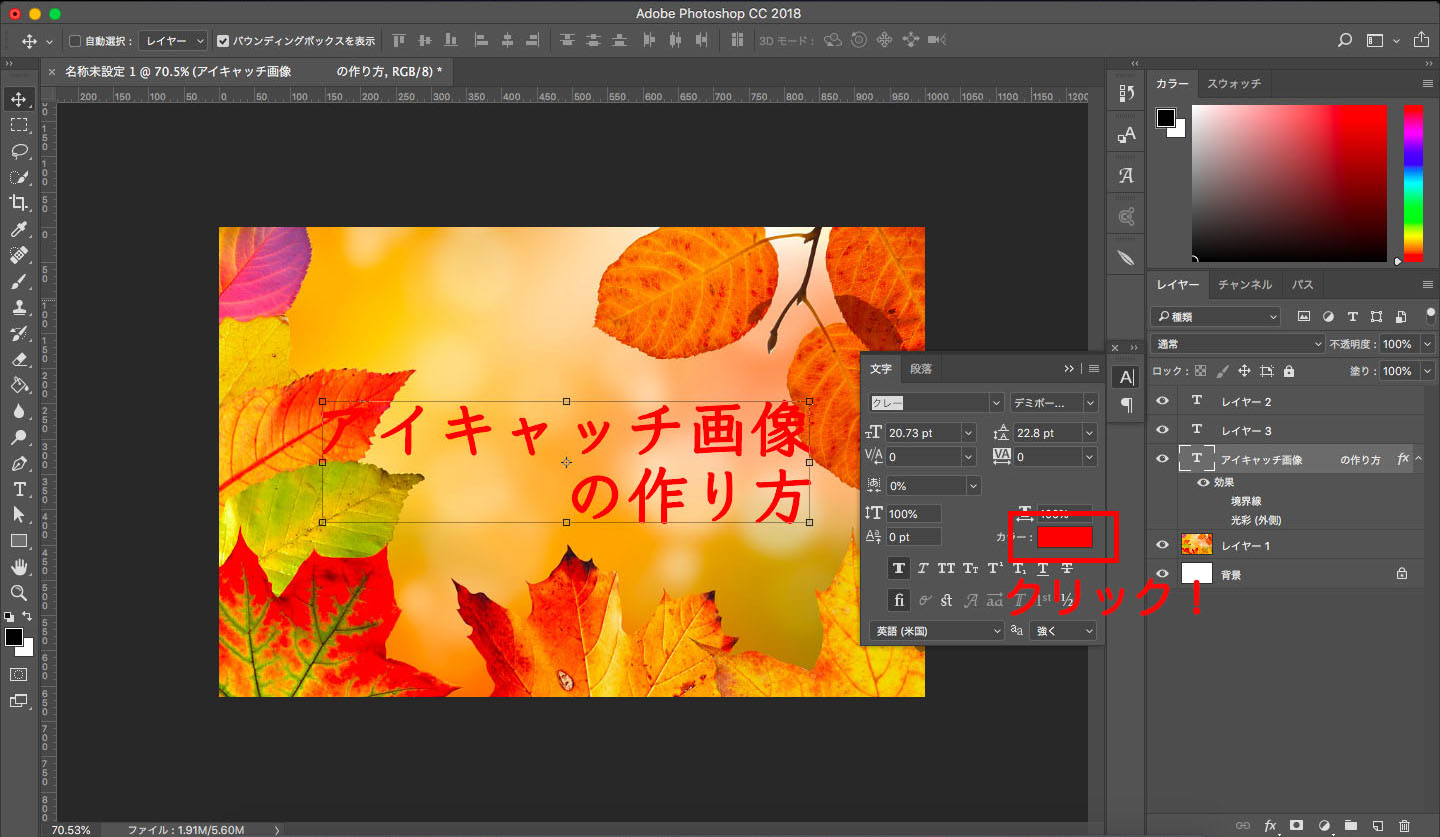
次は、文字色を変更します。
カラーをクリックします。
画像上にカーソルを移動すると、スポイトが現れます。
画像上のどこかでクリックをして色を選択します。
色は画像上の葉っぱの色をスポイトで選択するのがコツです!
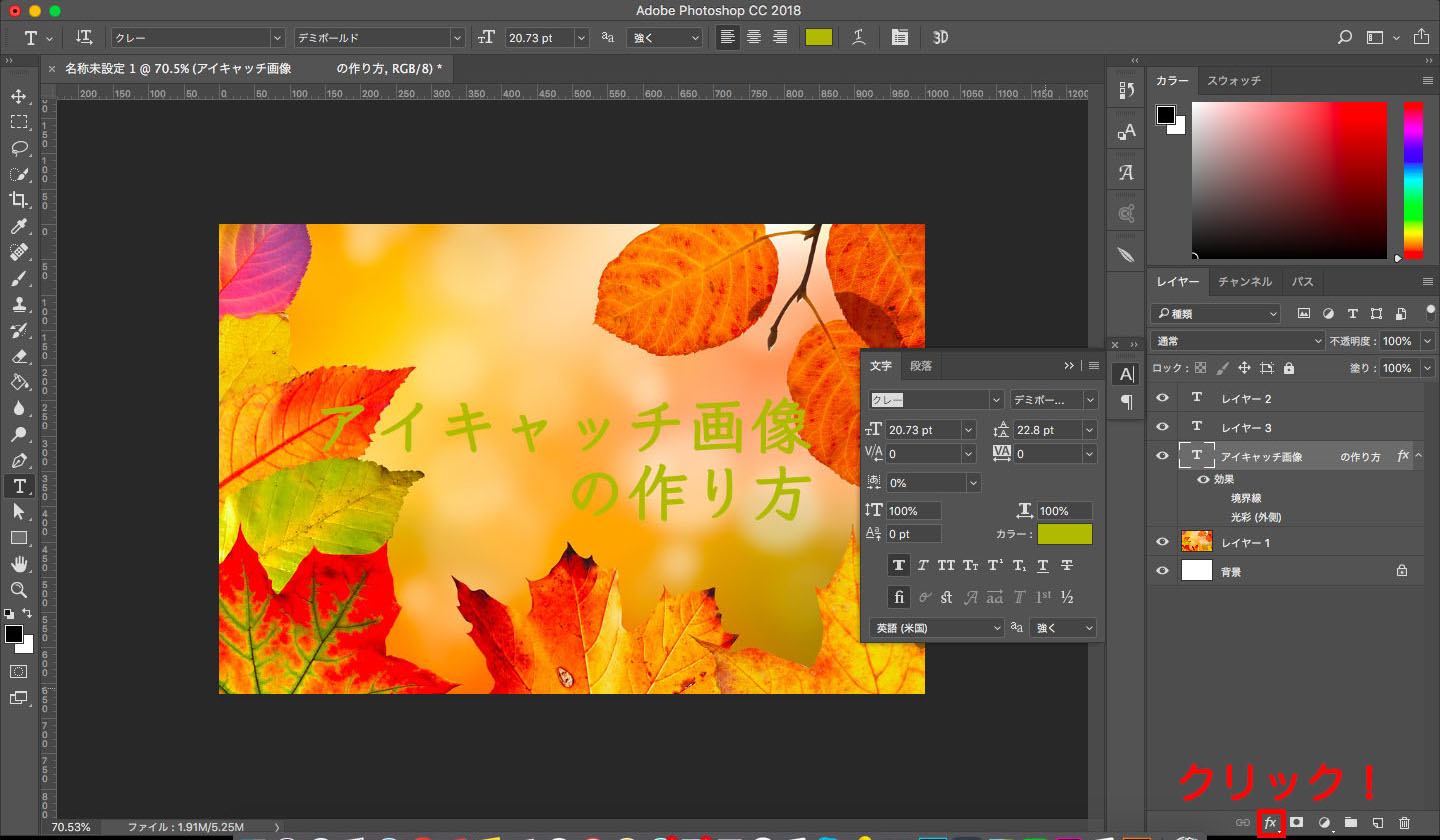
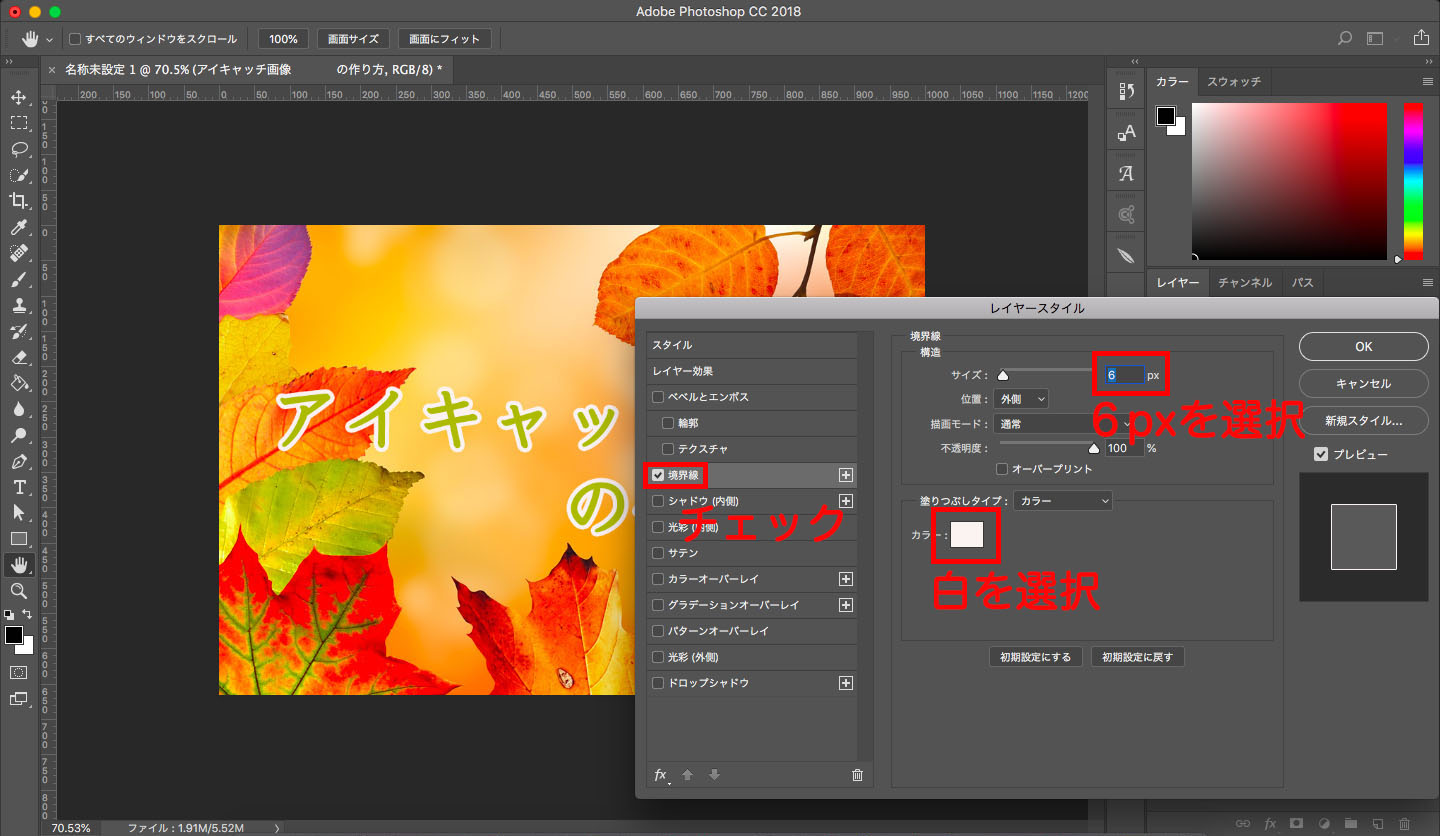
境界線を入れる

次は、文字に境界線を入れます。右下のfx(レイヤースタイルの追加)ボタンをクリックします。

境界線にチェックを入れ、サイズと色を選択します。
境界線は白や黒に近い色を選択すると、文字色に関係なく見やすくなります。
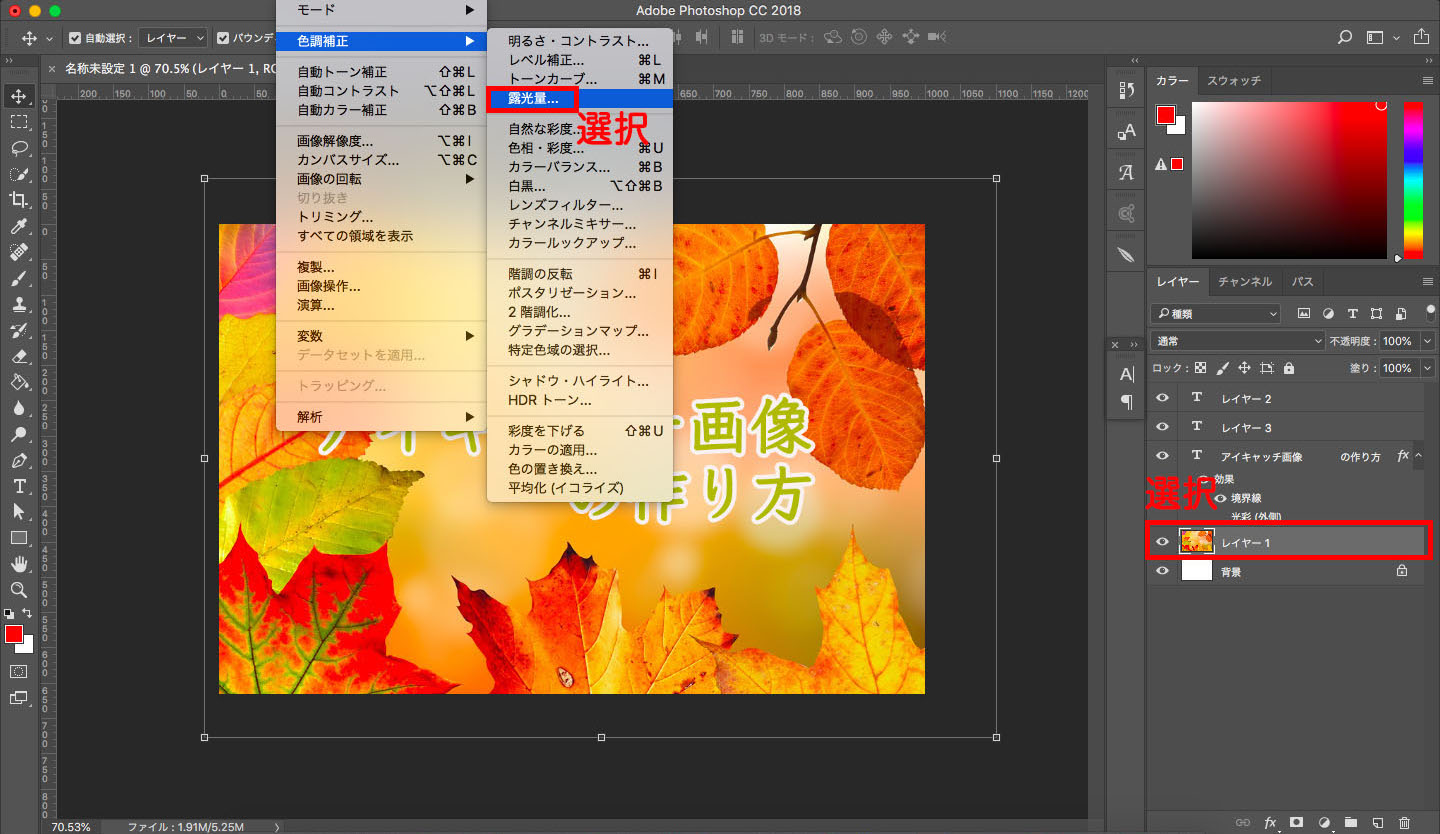
背景を暗くする

後ほど、文字に光彩を入れたいと思います。
それを目立たせるために、画像の色を若干暗めにします。
「レイヤー1」を選択し、「イメージ」>「色調補正」>「露光量」を選択します。

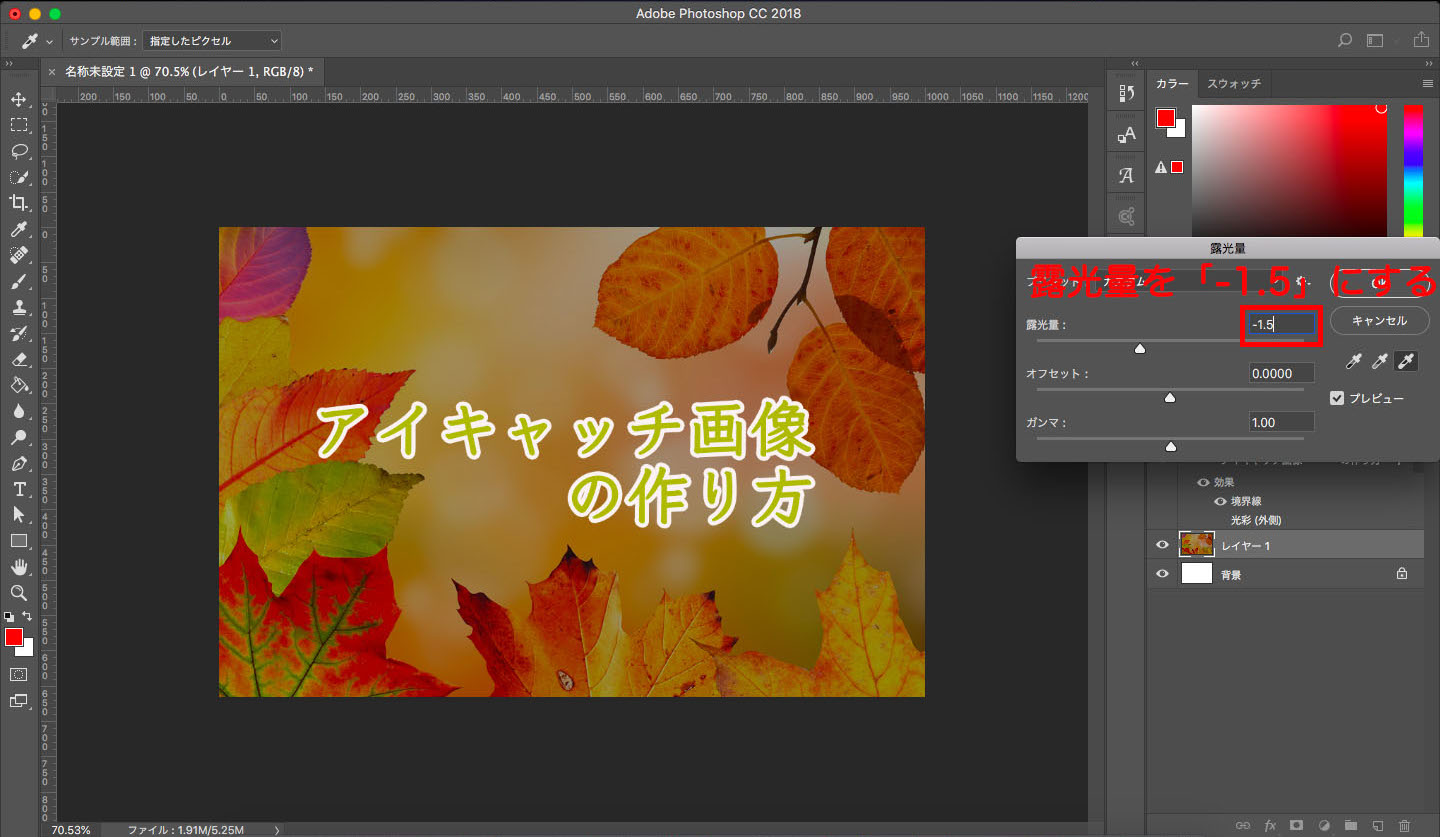
露光量を調整し、背景を暗くします。
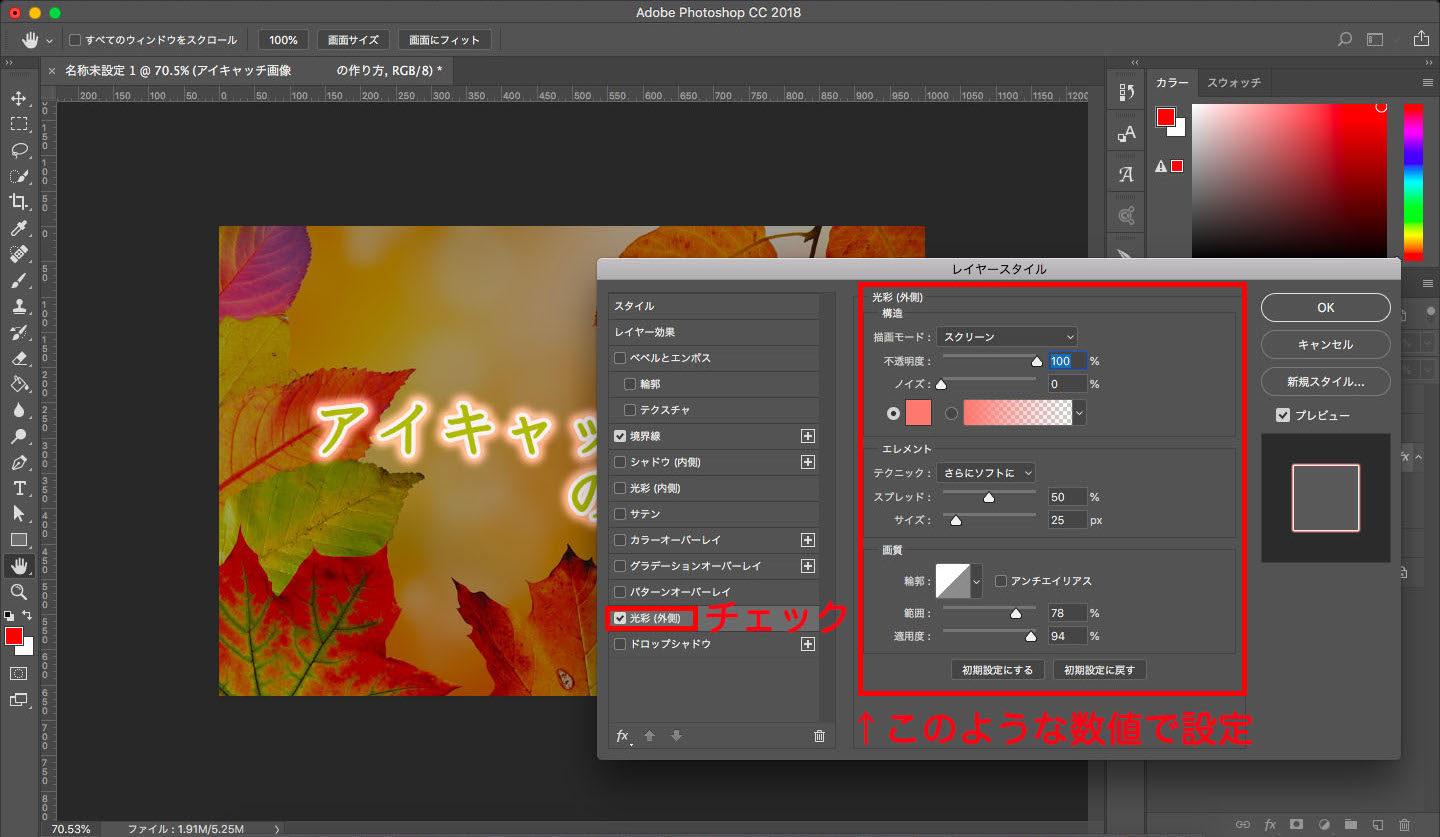
光彩を入れる

先ほど同様、右下のfx(レイヤースタイルの追加)ボタンをクリックして、光彩(外側)にチェックを入れます。
カラーと数値を設定し、OKを押します。
色は画像上の葉っぱの色をスポイトで選択するのがコツです!
JPEGで保存する

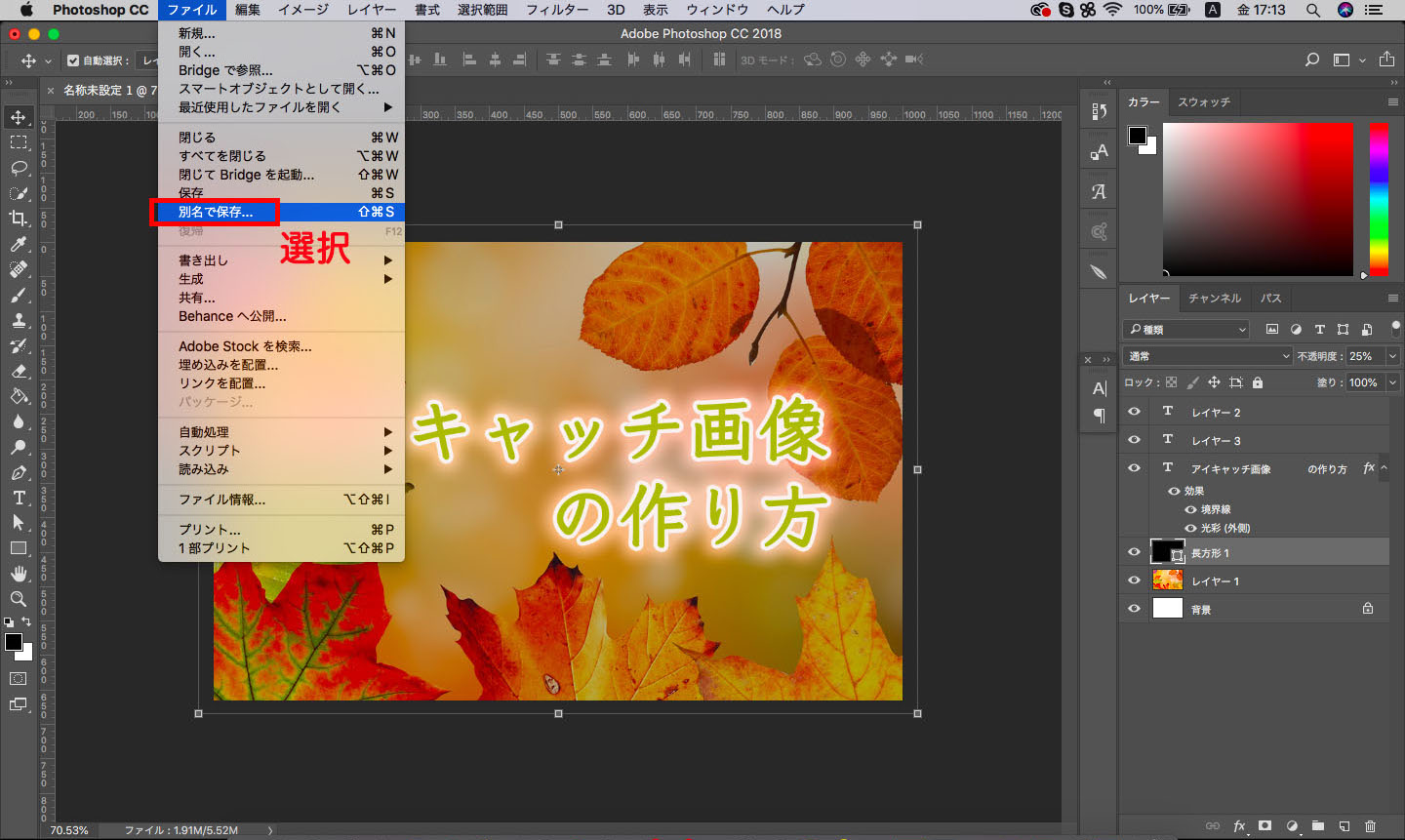
最後に、別名で保存を選択します。

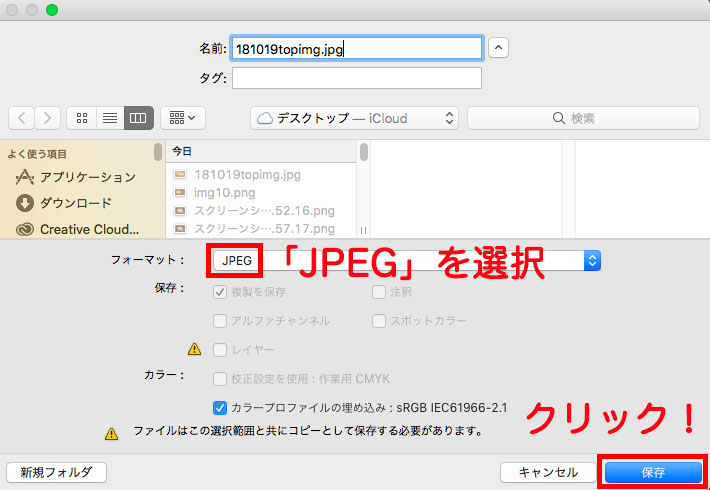
ファイルサイズを軽くしたいので、JPEGを選択し、保存しましょう。

アイキャッチ画像の完成です。
最後までお読みいただきありがとうございました!
Twitterでも、エンジニア向けの技術情報やブログ運営の方法など、役に立つ情報をわかりやすく発信していますので、よろしければフォローをお願いいたします↓↓
イチカワトモヤ@ホテルマンエンジニア(Twitter: @tomochan8282)






















でも、どうやって作れば良いのかわからない。。
Photoshopの使い方もよくわからないし。。
簡単に早く作れる方法はないのかな??