
そんな疑問に答える本記事です!
こんにちは。いちかわともや(Twitter: @tomochan8282)です。
僕はパソコンを使わない生活を8年ほど送っていました。
家は、家賃3万の風呂なしアパート。
もちろんwifiはとんでいません。
インターネットが必要な時は、ネットカフェに行きます。
普段はこのような、節約生活です。
しかし年に2回、海外旅行に行きます。
そして、海外の素晴らしい場所を訪れるたびに、「好きなときに、好きな場所で働きたいなぁ」と思うのです。
そんなある日、ラジオから流れてきた「プログラミング」というキーワードが妙にひっかかりました。
そして、こう思ったのです。
「プログラミングを身につければ、パソコン1台で仕事ができるかもしれない!」
さっそく、独学で勉強を開始します。
ところが、いくらコードを覚えても、仕事に繋がるまでの道筋が見えないのです。
そんな時、侍エンジニア塾というプログラミングスクールを見つけました。
侍エンジニア塾は、講師からマンツーマンで、仕事の取り方まで教えてくれるプログラミングスクールでした。
そして、入塾を決めます。
受講中は、とにかくWebサイトを作りまくりました。
そして、4ヶ月目に、はじめて仕事を受注しました。
侍エンジニア塾を卒業したあとも、いろいろな方法で仕事を獲得していきました。
クラウドソーシングを使うだけでなく、SNS発信や、地元で電話営業もしました。
本記事には、これまで僕がやってきたことをすべて網羅しています。
「ドメイン」も「サーバー」も「HTML」も「WordPress」の存在も知らなかったド素人が、2年間で22個のWebサイトを制作するプロセスを余すところなく記録しました。
本記事をきっかけに、エンジニアを目指す方が増えれば嬉しいです。
もくじ
侍エンジニア塾2ヶ月目
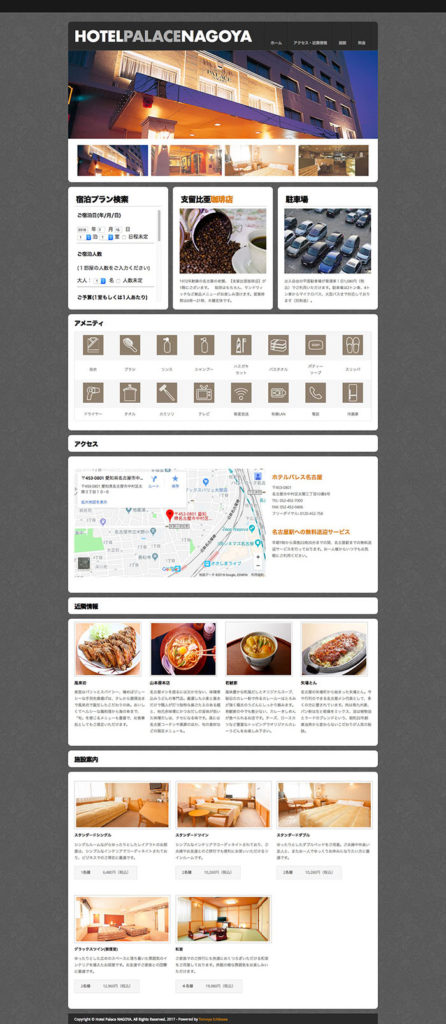
1:ホテルのサイト【練習】

「自分が働いているホテルのサイトを作りたい!」
そして作ったのが、コチラのサイトです。
ホテルの公式サイトから、画像とテキストをひっぱってきて、ホテル用のHTMLテンプレートに埋め込んでいきました。
コーディングの練習をずっとしているよりも、とりあえず1つのWebサイトを作ってしまった方が、学びが早いことがわかりました。
侍エンジニア塾3ヶ月目
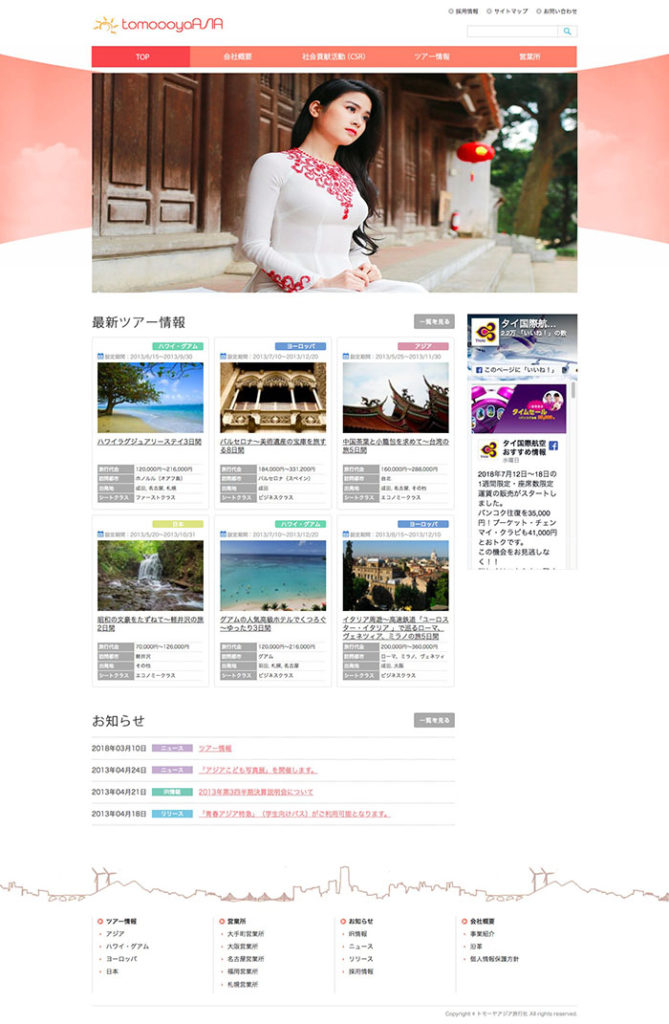
2:旅行会社のサイト【練習】

コチラは、WordPressというシステムを使って作りました。
WordPressを使えば、高度な機能をカンタンにWebサイトに組み込むことができます。
例えば、コンタクトフォームをHTMLで作るのは非常にむずかしいのですが、WordPressをを使えば、1行のコードでカンタンに実装ができるのです。
WordPressについては、下記の本で学びました。
本を最後まで読めば、Webサイトを一つ作ることができる構成になっています。
できあがったWebサイトを改造しながら、旅行会社のサイトを作りました。
カンペキには理解できませんでしたが、なんとなくWordPressの仕組みがわかりました。
3:ペット骨壷のECサイト【練習】

IT企業に転職をするのも面白そうだと考え、求人票を見つけてきました。
そして求人票には、「ECサイトの運用経験」が必須条件として記されていました。
EC-サイトとは、ネットショップサイトのことです。
それを講師に相談したところ、「EC-CUBE」というシステムを使ったWebサイトの立ち上げ方を教えてもらいました。
EC-CUBEは、ロリポップから、カンタンにインストールできます。
しかも、維持費がかかりません。
そして、「ペット骨壷」を販売しているサイトから画像をお借りして、「ペット骨壷のECサイト」を立ち上げました。(練習用なので、すぐに削除しました。)
1からコーディングをしなくても、すでにある便利なシステムを使って、高度なサイトを立ち上げられることを学びました。
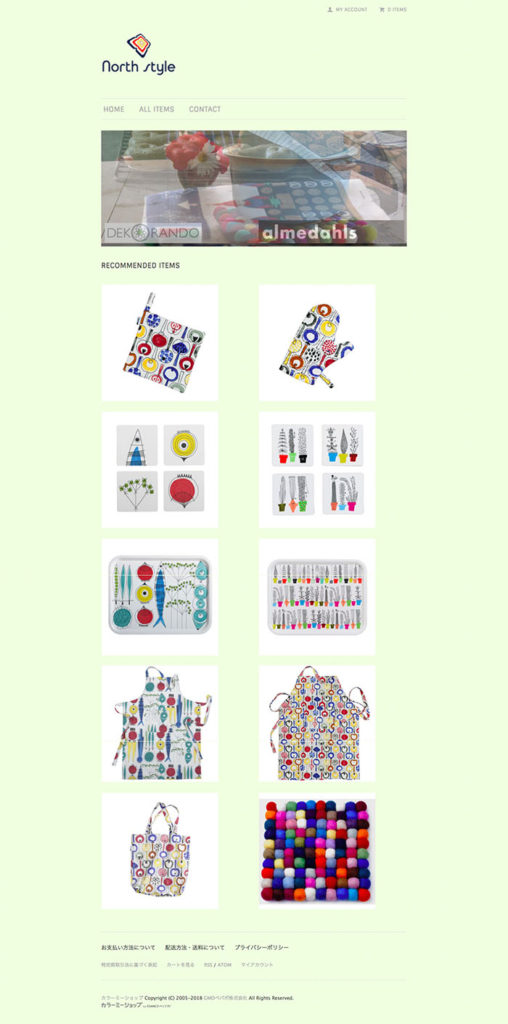
4:北欧雑貨のECサイト【練習】

もう一つ、カラーミーショップというシステムを使ってECサイトを作りました。
カラーミーショップのいい所は、カスタマイズ性が高いところです。
さまざまなデザインのテンプレートが用意されており、自分のパソコンのテキストエディタを使わなくても、ログインをすれば、システムの中でHTMLとCSSのコーディングができてしまうのです。
月々3000円のランニングコストが必要ですが、最初の1ヶ月間は無料です。
その1ヶ月間を使って、北欧雑貨サイトを作ってみました。
北欧雑貨の商品は、雑貨の卸サイトを見つけて、利用可能な画像を使いました。
侍エンジニア塾4ヶ月目
5:居酒屋さんのサイト

講師のススメで、クラウドワークスに応募しました。
時間や場所を選ばず、インターネットを使って仕事ができる、日本最大級のクラウドソーシングサービス。Webサイト制作やアプリ開発など、様々な案件がある。
そして獲得できたのが、コチラのお仕事です。
クライアントは個人でWeb制作会社をやられている方でした。
クライアントが作成したデザインを元に、コーディングをする案件です。
Illustratorでデザインが送られてきたので、僕も導入をしました。
イラストレーター。Adobe(アドビ)という会社が開発したグラフィックデザインソフト。図形や文字を組み合わせてイラストを作ることができる。
ところが、どこから手をつければいいのか、わかりません。
そこでクライアントに相談をして、「過去に作った飲食店のWebサイトのデータ」をもらいました。
それを改造しながら、形にしました。
コーディングのやり方がわからない部分は、クライアントのデータをスクショして画像として貼り付けました。(いま思うと、かなり強引です。)
最終段階では、クライアントとチャットワークで会話をしながら、paddingやmarginや色の微調整をしました。
仕事の報酬は5000円でしたが、振り込まれたときは本当に嬉しかったです。
この仕事をやり遂げたことで、自分のレベルが一気に上がった感覚を持ちました。
侍エンジニア塾5ヶ月目
6:ネットビジネス用のランディングページ
再びクラウドワークスで受注をしたのがコチラのお仕事です。
「ネットビジネス用のランディングページを作りたい」という案件でした。
制作に使ったテンプレートが上記です。
音も出ます。
クライアントは個人の方で、「作った文章をランディングページにしてほしい」ということでした。
このとき、ランディングページという存在をはじめて知りました。
商品を売るために作られた1枚で完結するWebページ。
クライアントは、動画でのコミュニケーションを希望する方だったので、動画を撮影するための方法を教えてもらうことができました。
クライアントにヒアリングをしながら、イメージに近いデザインのテンプレートを提案しました。
このとき、レスポンシブデザインはまだできなかったので、案件が終わったあとに下記の書籍で勉強をしました。
閲覧者の画面サイズに合わせて、Webサイトが最適に表示される手法。
侍エンジニア塾6ヶ月目
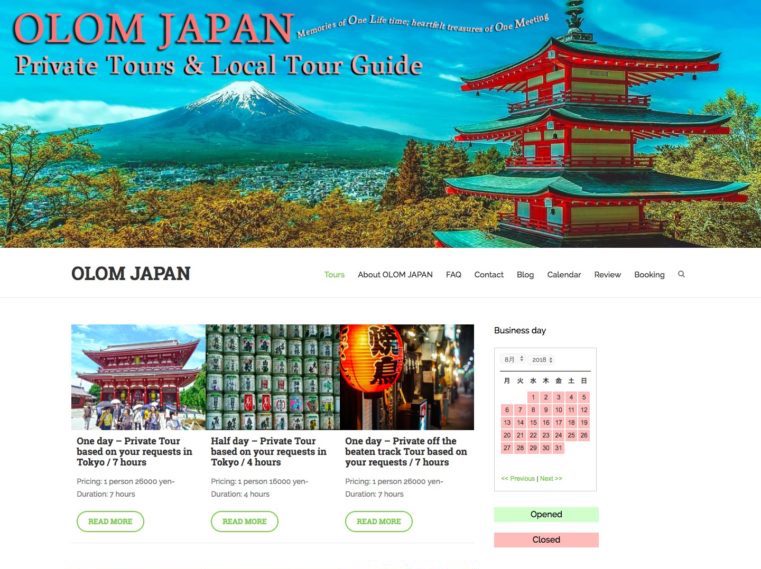
7:訪日外国人向けツアーのサイト

コチラは、WordPressを使って制作をしたはじめてのお仕事です。
クラウドワークスで受注をしました。
「訪日外国人向けのツアーサイト」を作る案件です。
クライアントの方は、看護師をしながら、フリーランスの英語通訳ガイドをされている方でした。
「ホテルサイトと旅行サイト(僕が練習用で作成したサイト)を合体させたようなホームページを作りたい」という依頼でした。
「トップページに写真を6つ並べたい」という要望もありましたが、そのようなテーマが見つからなかったので、練習用で作った旅行サイトを参考に、PHPを改造ながら作りました。
そして、「PHPはHTMLをより便利にしたものなんだ!」という発見がありました。
また、ツアーサイトとなれば写真の美しさがキモなので、Photoshopを使って鮮やかに加工をしました。
さらに、「カレンダー機能」「決済機能」「レビュー機能」をつけたいという要望もいただいたので、実装する方法をググりながら形にしていきました。
5ヶ月かけて納品しました。
できるか分からない状態で受注をしたので、はじめは不安でしたが、やってみたらなんとかなりました。
まとめ1:まず1つだけ、Webサイトを作るためにプログラミングスクールを使う
いかがでしたでしょうか?
ここまでは、侍エンジニア塾の受講中に取り組んできたことをまとめました。
お分かりいただけたかと思いますが、最初の1つ目のWebサイトを作ることができれば、2こ目3こ目はカンタンです。
独学では、最初の1つ目のWebサイトを作るのが、本当にむずかしいんですよね。
そこで提案をします。
それは、最初の1つ目のWebサイトを作るために、プログラミングスクールを利用するのです。
プログラミングスクールを利用すれば、2ヶ月もあれば余裕でWebサイトが作れるようになります。
侍エンジニア塾は68,000円から受講ができますが、受講費はエンジニアになればカンタンに回収できます。
フリーランス1年目
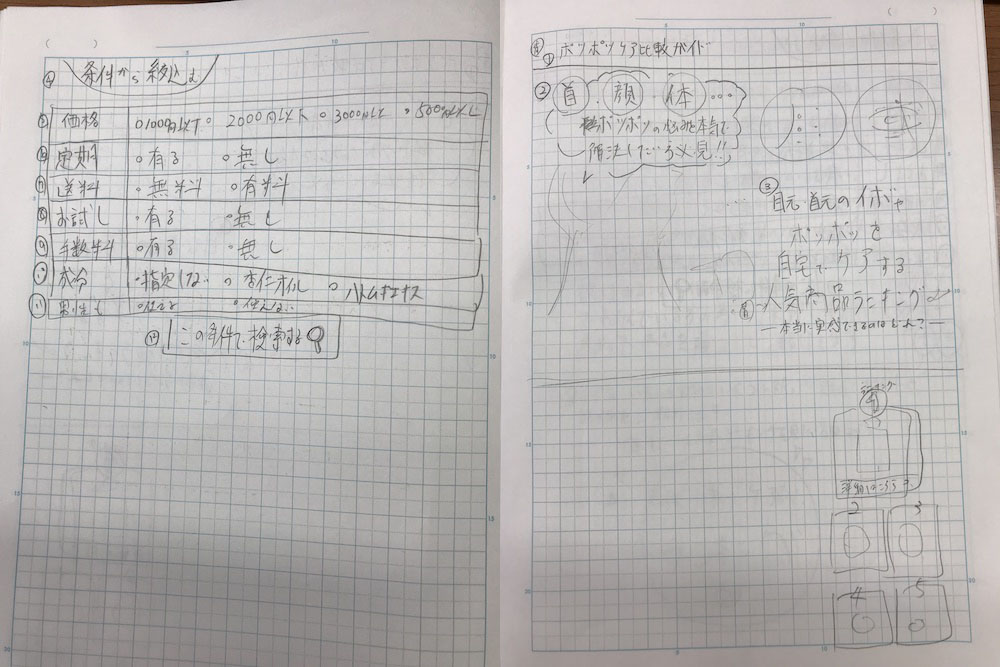
8:化粧品比較サイト

侍エンジニア塾を卒業したあと、はじめてクラウドワークスで受注をしたお仕事です。
クライアントはWeb制作会社の方で、化粧品のランキングサイトを作りたいという依頼でした。
居酒屋さんのサイトと同様に、過去に作ったランキングサイトのデータをいただき、改造しながら作りました。
デザインは、紙に書かれているラフを元に、クライアントと手分けしてIllustratorで作りました。

この案件でむずかしかったのは、「絞りこみ検索機能」の実装です。
作る方法を調べましたが、自分では作れなかったので、この部分だけクラウドワークスで募集しました。
2ヶ月ほどかけて制作をしました。
自分ができないところは、クラウドワークスで発注をして、得意な人に作ってもらえばいいことを学びました。
9:アイスマスクのランディングページ

化粧品比較サイトを納品したあと、同じクライアントさんから継続案件でいただきまいた。
今回は、クラウドワークスを使わずに、チャットワークで仕事をしました。
Illustratorのデザインを画像化(jpeg化)して、HTMLにコーディングするだけのカンタンな内容です。
3時間くらいで終わりましたが、8000円いただけました。
クリエイティブ性はありませんでしたが、オイシイお仕事でした。
10:大手メディアサイト

名古屋で開催されたWantedlyのイベントに参加をしたときに出会った、Web制作会社さんからいただいた案件です。
この案件、はじめて辞退をしました。
Illustratorで送られてきたデザインをコーディングするお仕事です。
ところが、デザインが緻密すぎて、どこから手をつけたらいいのか、アイデアが思い浮かびませんでした。
納期までは4日間ありましたが、ホテルの仕事とも重なっており、スケジュール的にも厳しいと判断しました。
また、制作会社さん独自のフローがあり、これまで自由に制作をしてきていた自分のやり方では、先方にも迷惑がかかると思いました。
後日、Illustratorの本を買って、その機能を分析しながら、自分のペースで完成させました。
Illustratorには「書き出し機能」というものがあり、Webサイトのパーツをカンタンに作成できます。
これは、今後の制作に生きる大きな発見でした。
11:ポートフォリオサイト

Illustratorを使って、0から自分のポートフォリオサイトを作ることにしました。
制作会社案件の、リベンジです。
これまでは、ベースとなるテンプレートを利用しながら制作をすすめてきましたが、今回はすべてのデザインをIllustratorで完成させてからコーディングをしました。
吹き出しのパーツも、ゾウさんのスクロールボタン(↓)もすべて手作りです。

このころ、「沈黙のWebマーケティング」という本を読み、Webサイトの本質は言葉であることを学びました。
そこで、ポートフォリオサイトはデザイン性よりも、メッセージ性を大切に制作をしました。
さらに、HTMLで作ったサイトをWordPress化するという試みもしました。
WordPress化することで、カンタンにコンタクトフォーム設置やSEO対策ができるからです。
12:ブログサイト

Webサイト制作のノウハウが貯まってきたので、発信をすることにしました。
そこで、本ブログを立ち上げます。
「SSL化」や「Adobeフォントの使い方」など、新しい技術を習得すれば、新しい記事を作ることができます。
学習のモチベーションを高める装置づくりです。
1年半の間に、70記事(2020年4月現在)ほど書きました。
また、SEO対策を実践的にやってみたいという気持ちもありました。
Webサイトを検索エンジンに最適化させる技術のこと。検索エンジンで上位表示を狙うこと。
はじめは、書きたいことだけ書いていたのですが、検索キーワードを意識しながら書き始めたら、自然に訪問者数も増えていきました。
昨年(2019年4月ごろ)の訪問者数は、1日10−30人でしたが、現在(2020年4月)は1日70-100人訪れるブログに成長しています。
ブログを立ち上げてから、新たに制作をしたWebサイトには、すべてSEO対策を施しています。
また、アフィリエイトにもトライをして、広告収入を得る経験もできました。
先日、フリーランスエンジニア専門エージェントのレバテックフリーランスさんにも本ブログを取り上げていただきました。
13:教育会社のサイト【練習】

再びWebサイト制作に戻ります。
企業のWebサイトを作るお仕事をやってみたくなったので、練習で企業サイトを作ることにしました。
クラウドワークスには、「カンタンな企業サイトを作ってほしい」という需要が多いのです。
また、WordPressでオリジナルテーマを作ってみたい気持ちもあったので、「ビジネス系のテーマ」を開発することにしました。
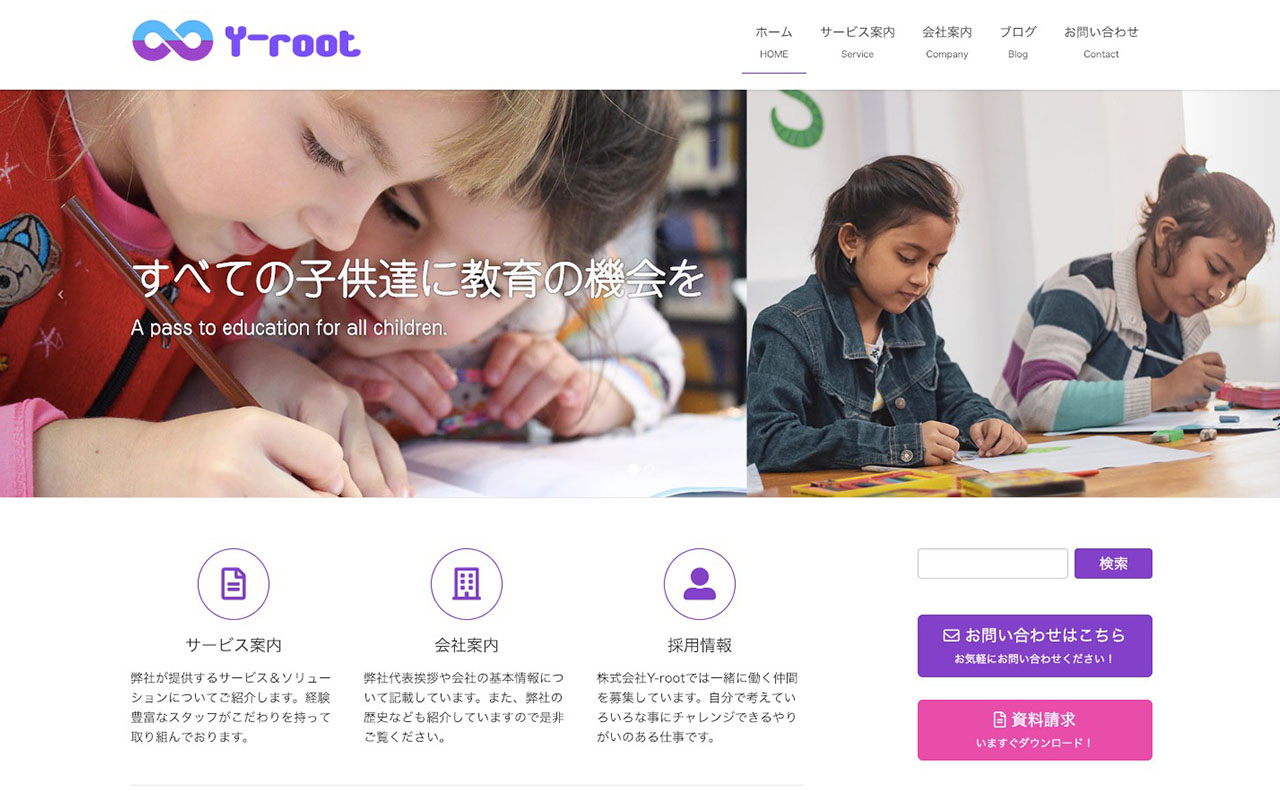
それが、「Y-root」です。
よし。シンプルなビジネス系のワードプレステーマを作ろう。いろいろ使い回しが効きそうなもの。デザイン性は0でいいや。
架空の教育会社「Y-root」を立ち上げました。 pic.twitter.com/aLabhpJls2
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) January 21, 2019
メニュー構成は「ホーム」「サービス」「会社案内」「ニュース」「お問い合わせ」とシンプルにし、1週間ほどで完成させました。
仕事を獲得するコツなのですが、受注したいジャンルのポートフォリオを事前に作っておくと、応募をするときに勢いがでます。
つまり、熱意がクライアントさんに伝わります。
ちょっと先になるのですが、企業サイトを制作する仕事を、実際に受注することができました。
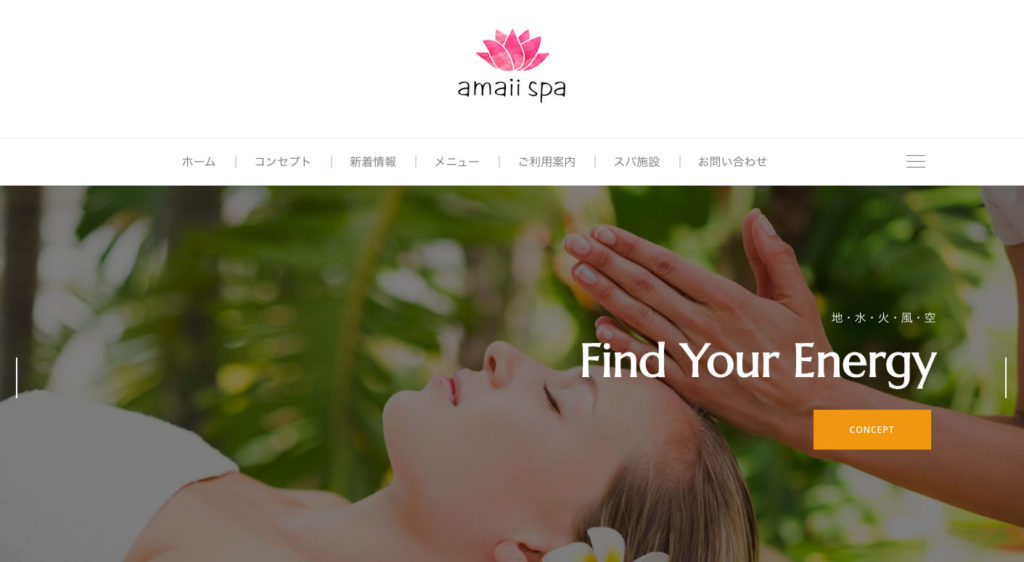
14:スパのサイト1

久しぶりにクラウドワークスで受注したお仕事です。
ホテルのスパを経営している会社が、新店舗のサイト制作を募集していました。
応募の条件として、シティホテルやホテルスパなどの制作実績が求められました。
そこで、練習用として作ったホテルのサイトをお見せしたところ、受注をすることができました。
デザイン性を重視されている印象だったので、おしゃれなホテルサイトを作ることができる、海外のWordPressテーマを提案をしました。
新店舗のメニューと、お店の写真をWordPressテーマに組み込んでいき、3週間程度で制作をしました。
このサイトを作る上で苦戦をしたのは、コンタクトフォームのプルダウンメニューに条件分岐をつける部分です↓↓
コンタクトフォームに条件分岐を設置するプラグインを用いて、なんとか対応できました。
沖縄のスパ、amaii spaさんのサイトを作らせていただきました!
コンタクトフォームの条件分岐に苦戦をしましたが、操作のしやすいサイトに仕上げられたかなぁと思います😀https://t.co/PLOF6oKKOj pic.twitter.com/sNh7IFoCAD
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) April 5, 2019
フリーランス2年目
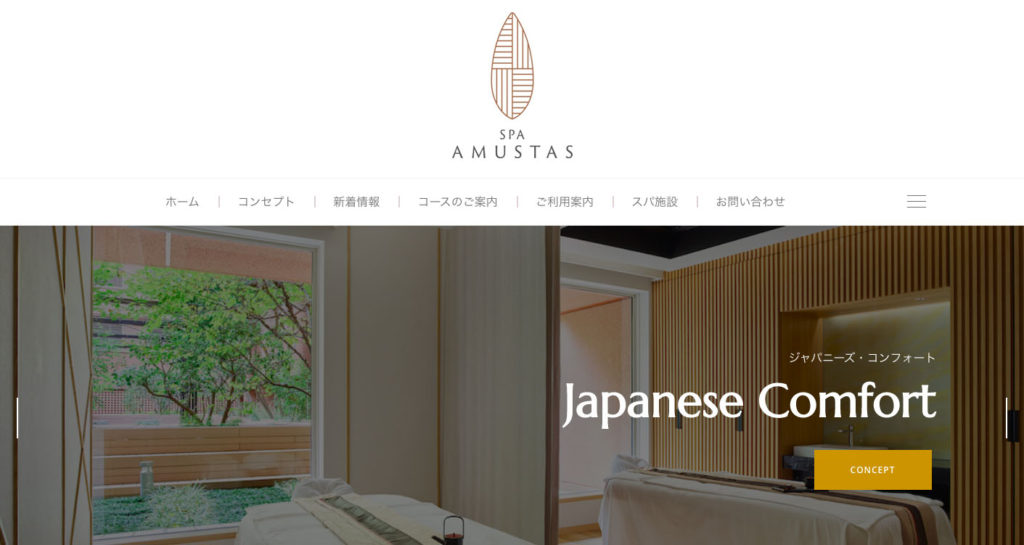
15:スパのサイト2

沖縄スパのサイトを納品した時に、東京の店舗サイトのリニューアル依頼をいただきました。
クラウドワークスを使わずに、Skypeですべてのやり取りを行いました。
今回は1からではなく、沖縄スパのサイトをベースに制作ができたので、若干のレイアウト変更はありましたが、制作はスムーズでした。
しかし、サイトの印象は写真で決まってくるので、担当者の方とじっくり相談をしながら、写真の選定にはかなりの時間をかけました。
東京・港区、Spa-AMUSTAS-様のWebサイトを作らせていただきました😃https://t.co/7ysuHilI23 pic.twitter.com/SGbys1V1eW
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) May 16, 2019
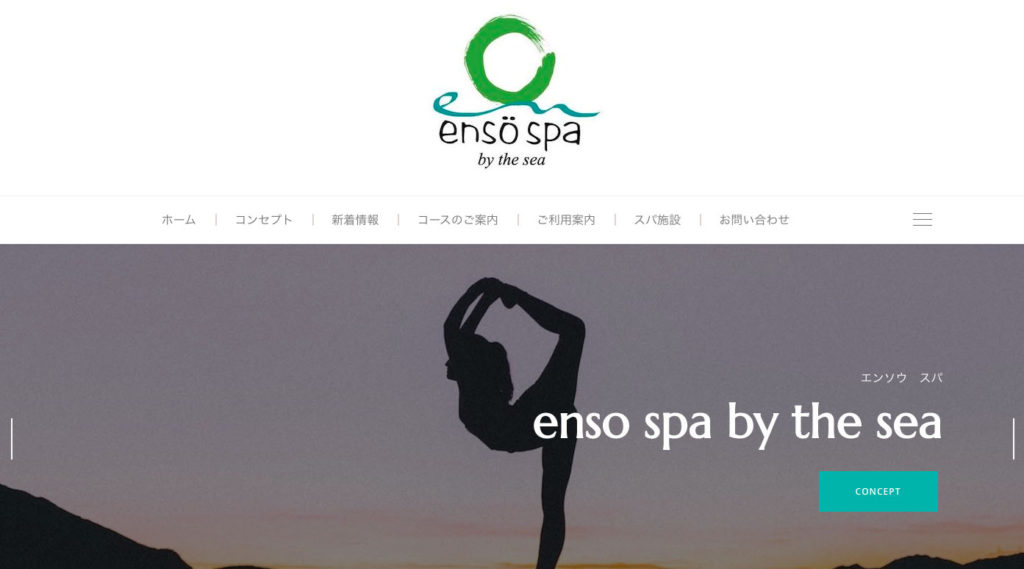
16:スパのサイト3

今度は静岡の店舗のご依頼をいただきました。
東京の店舗と同じく、Skypeで担当者の方とやり取りをしました。
前回同様、写真の選定にはかなりの時間をかけました。
同じレイアウトを使用していても、色と写真を変えれば、Webサイトの印象が大きく変わるのは発見でした。
静岡・熱海のenso spaさんのサイトを作らせていただきました!
開放的な海をイメージして、デザインしました⛵️https://t.co/RipU1xeIng pic.twitter.com/X3GV55O1r8
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) July 7, 2019
17:新卒採用ページのサイト

http://www.vix.co.jp/special/#firstPage

http://www.vix.co.jp/special/#5thPage

http://www.vix.co.jp/special/#6thPage
クラウドワークスで受注をしたお仕事です。
すべてのページを制作したわけではなく、上記3ページのみの制作です。
「人の入れ替えをしたい」という依頼でした。
このWebサイトを見てすごくユニークだと思ったのは、人の上にカーソルをもってくると、モノクロがカラーに変わる仕組みです。
一体どういう「からくり」で動いているのか、非常に興味が沸きました。
受注したあと、いただいたデータを見ながら、仕組みを解明していきました。
仕組みは、下記の記事にまとめてあります。
一見すると複雑に見える仕組みでも、小さな単位に分解をすれば、理解するための糸口はかならず見つけられることを学びました。
福岡のベンチャー、ヴィックスコミュニケーションズさんのWebサイト改修をお手伝いさせてもらいました!アウトレイジ風のデザインです😎https://t.co/22XnzMskxC pic.twitter.com/B13cBD6giV
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) September 16, 2019
18:美容室のサイト

新しい試みとして、地元で電話営業をしました。
「美容室のホームページを作って見たいなぁ」と思いたち、iタウンページを使って、地元の美容室に電話をかけまくったのです。
【8日目⛱️ 本日10件 累積72件】
地元の個人商店に対して、サイト制作の電話営業をしています。1000件にアタックします。
本日はなんと!興味があるという美容師さんとお話をすることができました!髪の毛を切ってもらいに、お店へ行ってこようと思います♪
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) July 13, 2019
72件目の電話で、興味があるという美容師さんと出会いました。
電話営業で出会った美容室さんに、名を名乗らずにカットの予約をした。そしたら女性専用で、断られた。笑
「実はホームページの件で、、」と伝えたら、「あー!待っていましたよー!!」って。
作ったサンプルを、直接披露できるのが嬉しい😊 pic.twitter.com/WzmcJTpWDO
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) August 1, 2019
そして、実際にお店に行き、受注しました。
美容室のサンプルサイトは事前に作っていたので、それを持っていきました。
お店の写真は僕がiPadで撮影をして、文章はオーナーさんに作ってもらいました。
基本はメールでやり取りをし、ときどきお店に伺いながら細かい部分をつめました。
3ヶ月くらいかけて納品しました。
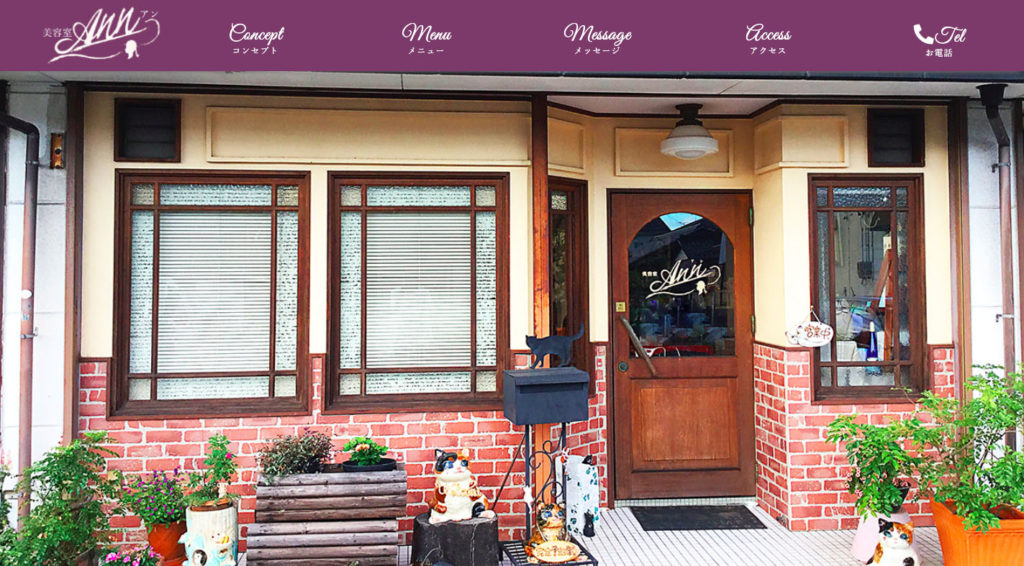
地元の美容室さんのWebサイトを納品しました😃
紫ベースのデザインです🍇https://t.co/nTE7FdALrj pic.twitter.com/6feWwWnoiR
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) November 1, 2019
19:保育園のサイト

叔母が保育園の園長先生をしているのですが、元サイトがダサダサでした。
下記のようなサイトです↓↓
こういう感じのHPのリニューアルは、とってもやりがいがあります😀 pic.twitter.com/CO9esJ7EFI
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) August 14, 2019
これはチャンスだと思い、サイトリニューアルの話を提案したところ、作らせてもらえることになりました。
自力で営業するばかりでなく、ときには親戚の力を借りるのもアリです。
サイトはWordPressの海外テーマを使って作成しました。
やり取りはすべてLINEで行い、Webサイトだけでなく、ドメインもサーバーも新しいものにしました。
また、緊急情報をスマホから入力できるような仕組みも作りました。
京都・くりのみ保育園さんのWebサイトを作らせていただきました😃
パステルカラーと水彩を使って、見ると元気になるようなデザインにしました🐥https://t.co/gKcoaxGBeH pic.twitter.com/awVOMq4ERq
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) November 5, 2019
20:スパ会社の本社サイト

3店舗作ったスパサイトの社長さんから、直接本社サイトのリニューアル依頼をいただきました。
今回は国産のWordPressテーマから、「スタンダード」「アットホーム」「スタイリッシュ」「ラグジュアリー」の4パターンでデザインを提案したところ、「ラグジュアリーなデザイン」でサイトを作ることになりました。
ページ数が20ページ以上あったので、まずは下記のように構成を決めました。

そして、それぞれのページの文言を社長に考えていただき、順番にページを作っていきました。
英語と中国語にも対応できるように、はじめて多言語化プラグインを導入しました。
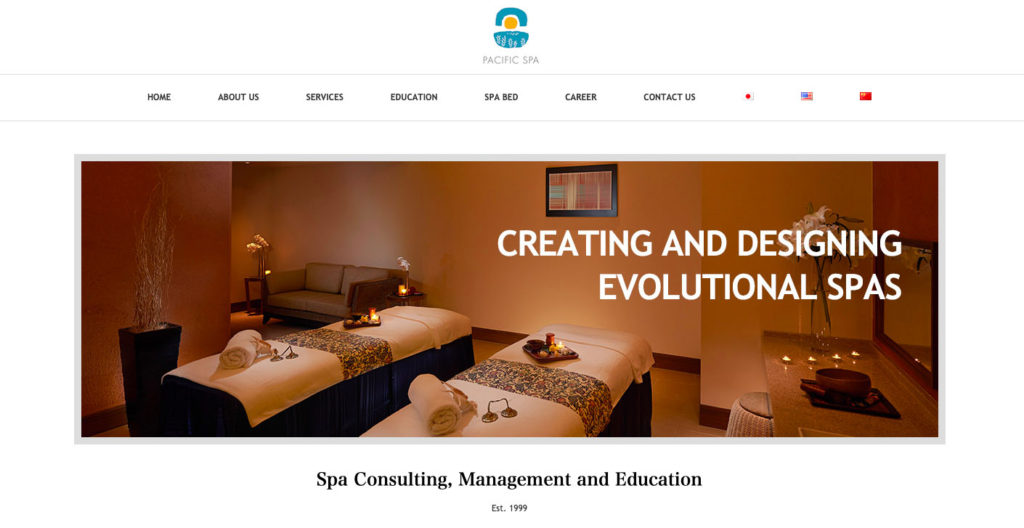
株式会社パシフィックスパさんのWebサイトを作りました。
シックなデザインにして、3ヶ国語に対応させています。https://t.co/hp7RynQkjt pic.twitter.com/B1cwRkqbWm
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) February 3, 2020
21:人材紹介会社のサイト

新規事業を立ち上げるということで、スパサイトの社長さんから再びご依頼をいただきました。
今回は人材紹介会社ということで、ランディングページを作リます。
そして新しい試みにトライしました。
WordPressの無料テーマSydneyのデモサイトをインポートして、無料プラグインのElementorを使えば、HTMLもCSSも使わずに、パワポを作る様な感覚でランディングページを作ることができます。 pic.twitter.com/agbxujRpa7
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) March 16, 2020
それは、Elementorというプラグインを利用して、コーディングをせずにWebサイトを作る試みです。
もちろん、HTMLとCSSの知識がないと細かい部分のカスタマイズはできないのですが、まるでパワーポイントを操作するような感覚で、直感的にWebサイトを作ることができました。
22:アーティストのサイト

アーティストである友人の、Webサイトをリニューアルしたのがコチラです。
ツイッターやフェイスブックなどのSNSに、作ったWebサイトを発信しているのですが、それを見た友人が依頼をくれました。
9ヶ月かけて制作をしたのですが、このWebサイトを作るプロセスの中で、100回くらい途中でやめようかと思いました。笑
作ったひな形をこわして、また作り直しての繰り返しで、結局ページごとにすべてレイアウトが異なります。
10サイト作るくらいのエネルギーを使いました。

海外のWordPressテーマを使って制作をしているのですが、原型をとどめないくらい改造しています。
イメージのすり合わせがうまくいかず、新幹線に乗って直接打ち合わせをしたこともありました。
友人の感性を信じ、そのイメージに応え続けることで、自分のセンスだけでは到達できなかったデザインに仕上がりました。
トゥシューズペインター・Reeさんのオフィシャルサイトを作らせていただきました。9ヶ月かけて作りました。
パソコンで観ていただけると嬉しいです。https://t.co/z8BwpctoFF pic.twitter.com/9VZlqEbFWl
— イチカワトモヤ@フリーランスエンジニア (@tomochan8282) April 17, 2020
フリーランス3年目
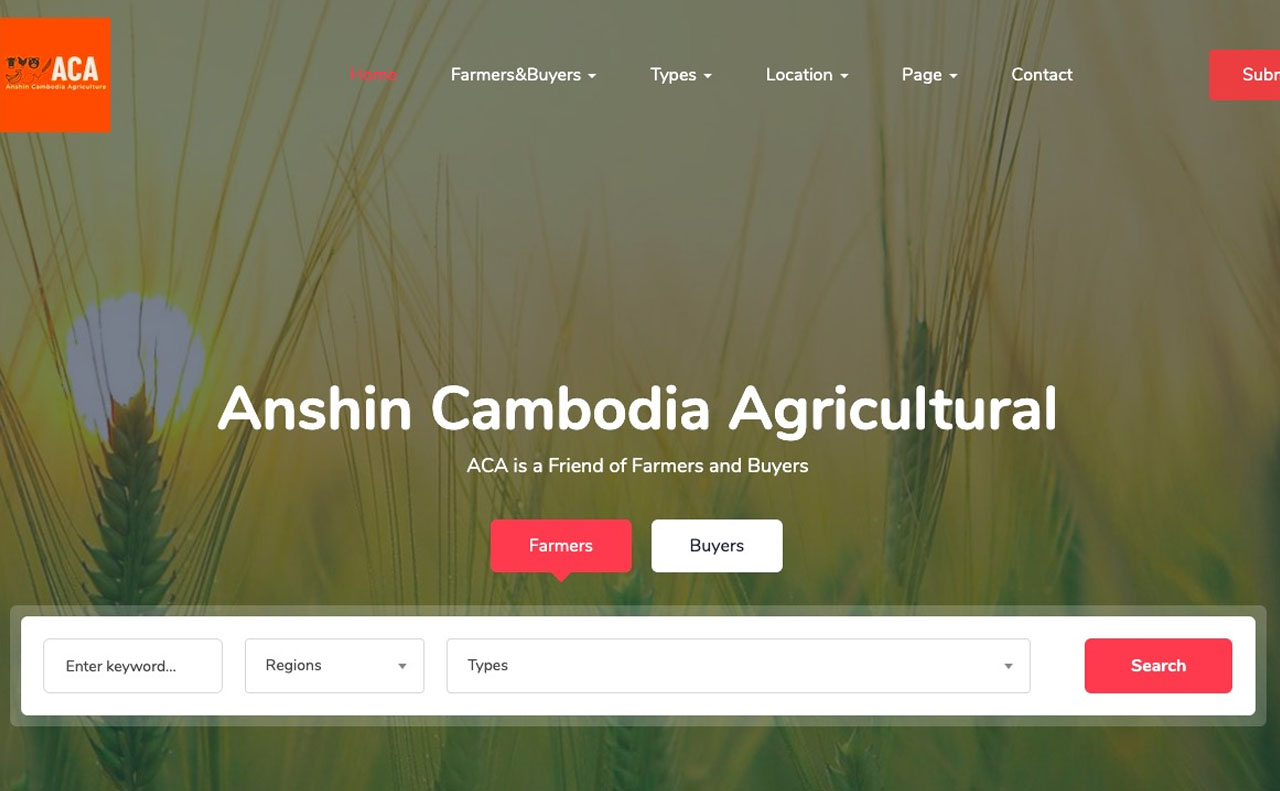
23:カンボジアの農家とバイヤーの検索サイト

https://anshinagriculture.com/
クラウドワークスで受注をしたお仕事です。
カンボジアの農家さんとバイヤーさんが、それぞれを検索するためのサイトです。
WordPressの不動産のテーマを使って、制作をしました。
カテゴリーの数が190近くあったので、それぞれのページへの紐付け作業が大変でした。
また、クメール語にも対応できるように、Google翻訳のプラグインを導入しました。
まとめ2:プログラミングを続けられている理由は2つです
いかがでしたでしょうか?
「こんなにたくさん作れないよ。。無理だー!」と思ってしまったでしょうか?
3年前の僕が本記事を読んだら、500%そう思うでしょう。
振り返ると、たくさんのWebサイトを作ってきましたが、毎日少しずつ、サボりながら、地道に取り組んできただけです。
プログラミングを続けられている理由は2つです。
一つ目は、プログラミングスクールを利用したからです。
プログラミングスクールを利用したおかげで、仕事にするための道筋が見えました。
二つ目は、仕事をして納品をする経験ができたからです。
納品をする経験ができたことで、「一人でもやっていけるかも」と自信がもてました。
あとは、量です。
まずは気軽に1つだけ、Webサイトをつくってみませんか?
下記の記事では、侍エンジニア塾の6ヶ月コースで取り組んだことをさらに詳しくまとめていますので、ご覧いただけると嬉しいです↓↓
最後までお読みいただきありがとうございました!
Twitterでも、エンジニア向けの技術情報やブログ運営の方法など、役に立つ情報をわかりやすく発信していますので、よろしければフォローをお願いいたします↓↓
イチカワトモヤ@ホテルマンエンジニア(Twitter: @tomochan8282)

























これからエンジニアを目指したい。でも、エンジニアってどんなことやるの?