
そんな疑問に答える本記事です!
こんにちは。いちかわともや(Twitter: @tomochan8282)です。
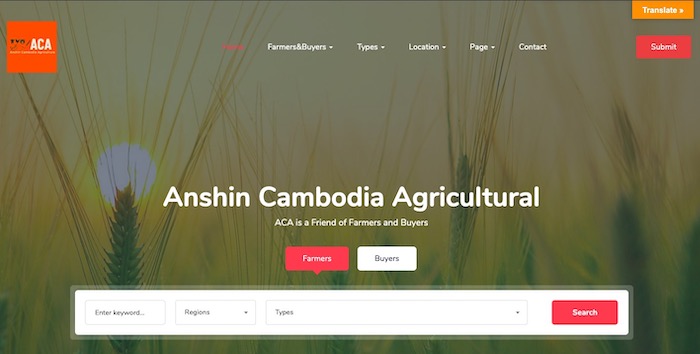
先日、カンボジアの方が利用をするためのWebサイトを作りました↓↓

海外向けのサイトを作るには、2つの方法があります。
一つは、多言語化プラグインを使って、ページごとに自分で翻訳をする方法↓↓
もう一つは、Google翻訳をWebサイト内に設置する方法です。
本記事では、WordPressサイトにGoogle翻訳を設置する方法を解説していきます!
もくじ
【プラグイン】WordPressサイトにGoogle翻訳を設置する方法
プラグイン「Google Language Translator」をインストール

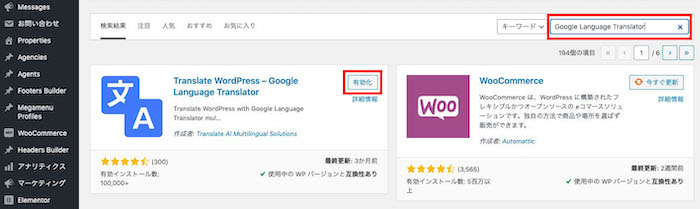
まず、「プラグイン」>「新規追加」より、「Google Language Translator」をインストールし、「有効化」をクリックします↑↑
「Google Language Translator」の設定

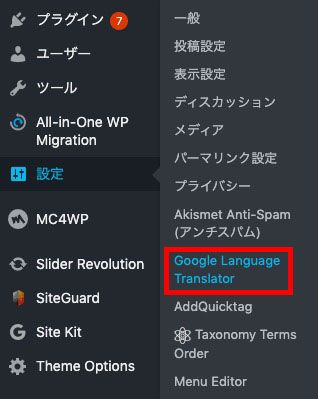
次に、「設定」>「Google Language Translator」をクリックします↑↑

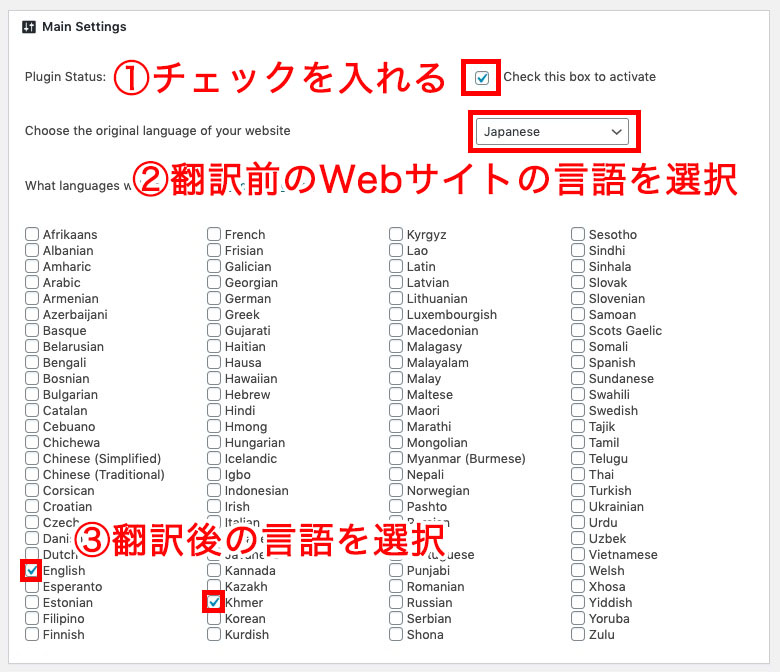
そして、上記のように設定をします↑↑
①「Check this box to active」にチェックを入れる
②翻訳前のWebサイトの言語を選択する(本記事では日本語を選択しています)
③翻訳後の言語を選択(本記事では英語とクメール語を選択しています)

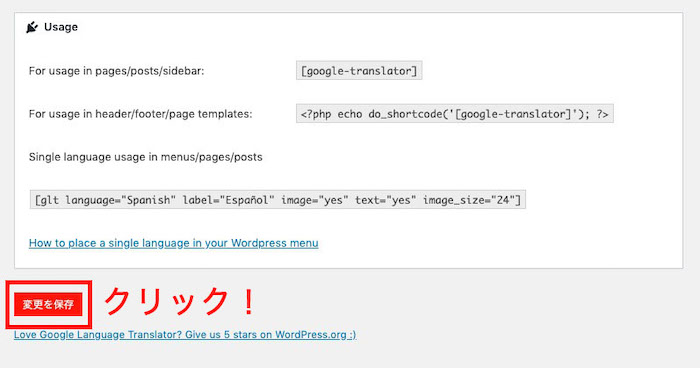
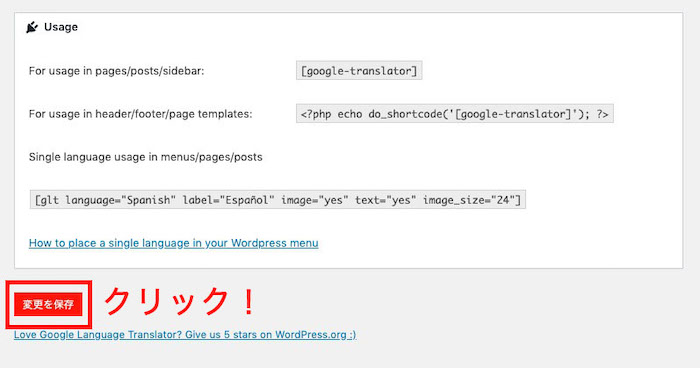
最後に、一番下までスクロールし、「変更を保存」をクリックします↑↑

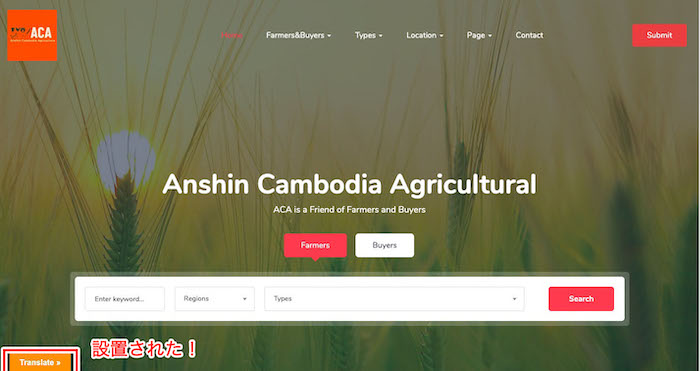
左下に、「Translate」ボタンが設置されました↑↑
Google翻訳ボタンの移動

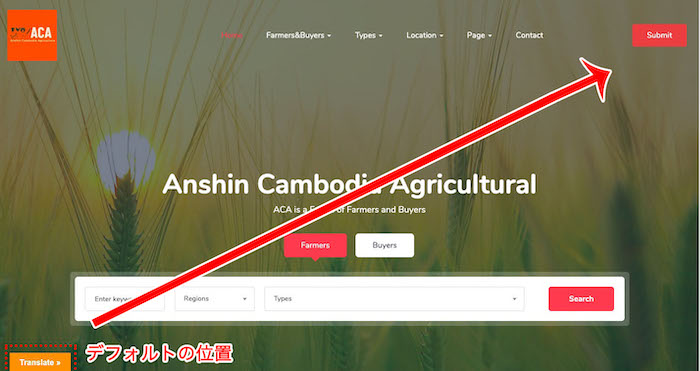
次に、「Translate」ボタン右上に移動させます↑↑

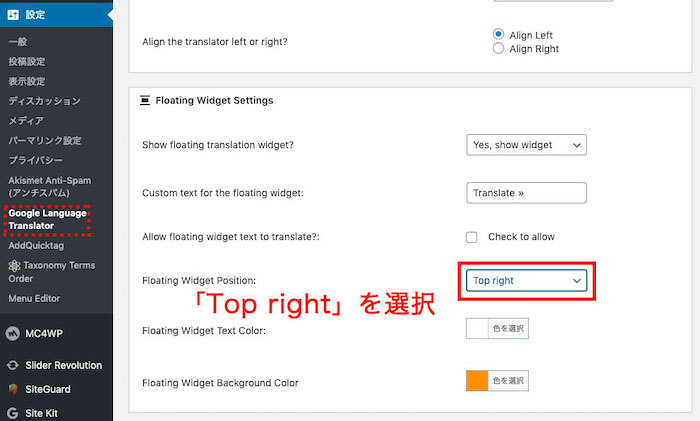
再び、「設定」>「Google Language Translator」をクリックし、Floating Widget Positionで「Top right」を選択します↑↑

「変更を保存」を忘れずにクリックします↑↑

「Translate」ボタンは右上に移動されました↑↑
Google翻訳ボタンの使い方

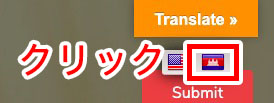
「Translate」ボタンを押し、カンボジアの国旗(クメール語)をクリックしてみます↑↑

Webサイトがクメール語に翻訳されました↑↑
以上が、WordPressサイトにGoogle翻訳を設置する方法でした!
最後までお読みいただきありがとうございました。
Twitterでも、エンジニア向けの技術情報やブログ運営の方法など、役に立つ情報をわかりやすく発信していますので、よろしければフォローをお願いいたします↓↓
イチカワトモヤ@ホテルマンエンジニア(Twitter: @tomochan8282)

























WordPressサイトにGoogle翻訳を設置する方法を知りたい!!