
そんな疑問に答える本記事です!
こんにちは。いちかわともや(Twitter: @tomochan8282)です。
CSSを編集すると、Webサイトのデザインをガラリと変えることができます。
CSSもHTMLと同様に、サーバーにアクセスをして、テキストエディタでコードを編集する必要があります。
しかし、テキストエディタで編集をする前に、Google Chromeデベロッパーツールを使ってシュミレーションを行います。
本記事では、実践的なCSSの使い方を解説していきます!
もくじ
実践的CSS入門【ポートフォリオサイトの作り方❺】
CSS入門1:Google Chromeデベロッパーツールを使う〜画像サイズ変更〜
最初に、プロフィール画像のサイズを大きくします。

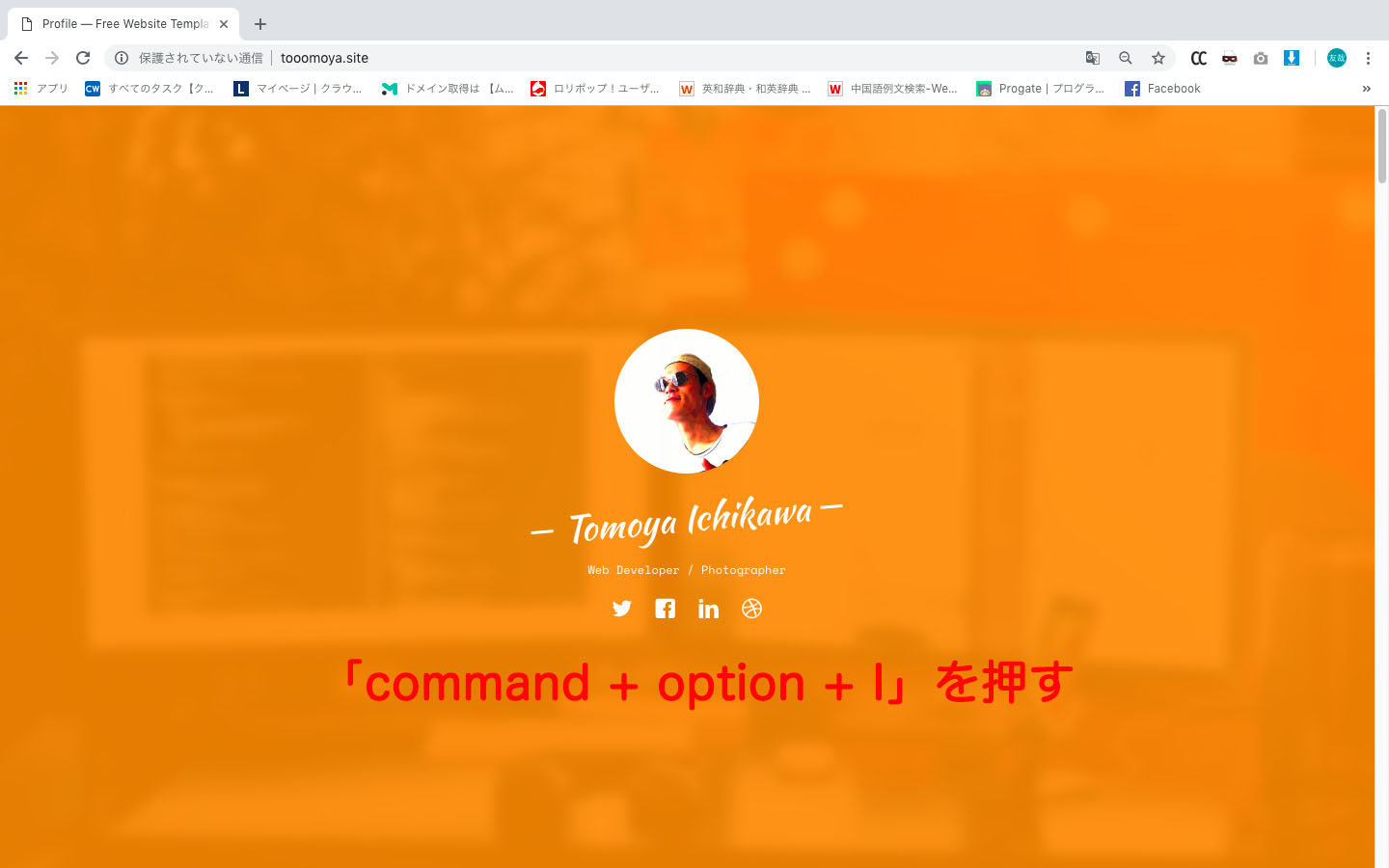
プロフィールサイトのドメインを入力し、サイトを開きましょう。(↑)
サイトが開いたら、「command + option + I」を押し、Google Chromeデベロッパーツール(以下、デベロッパーツール)を開きます。

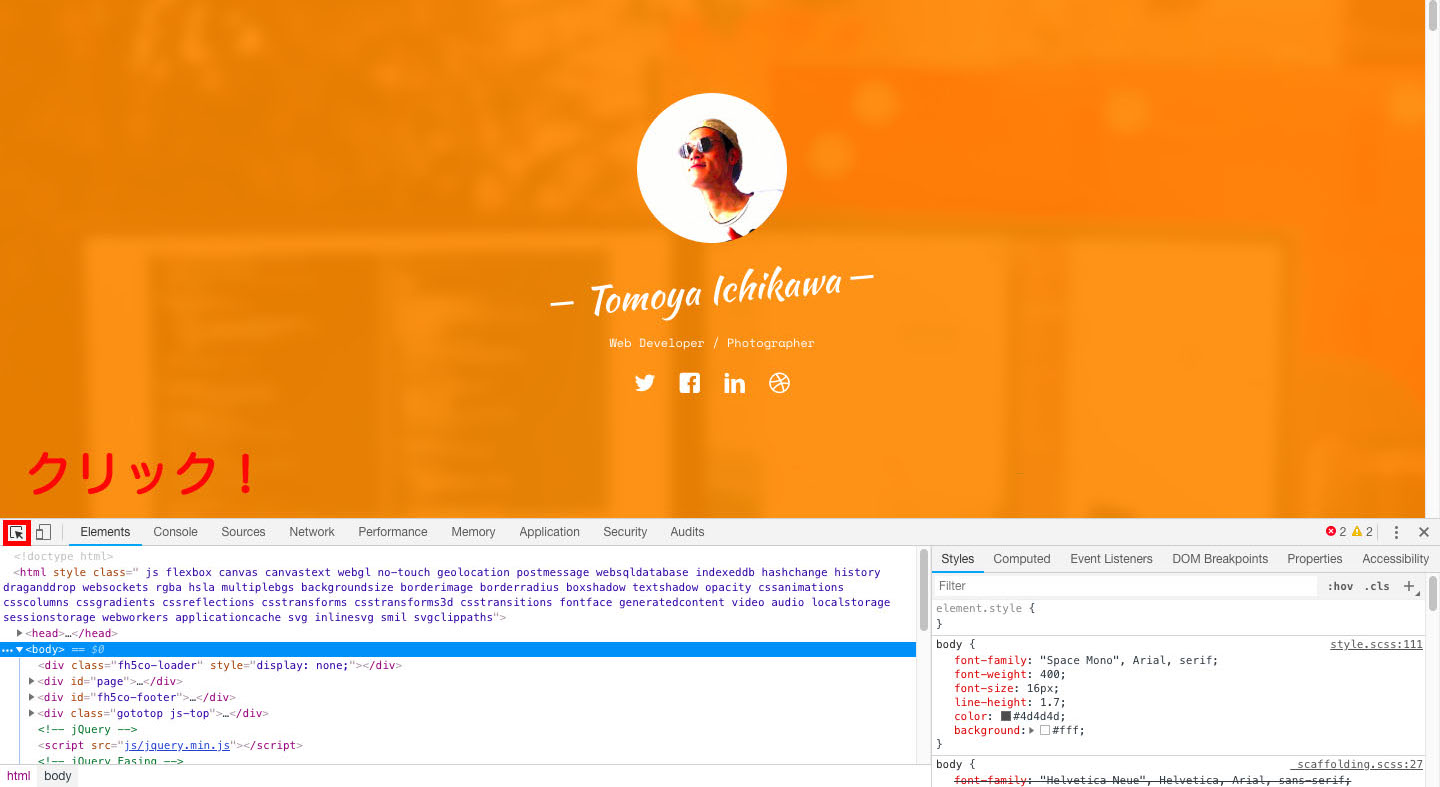
デベロッパーツールが開いたら、左上のボタンをクリックします↑↑

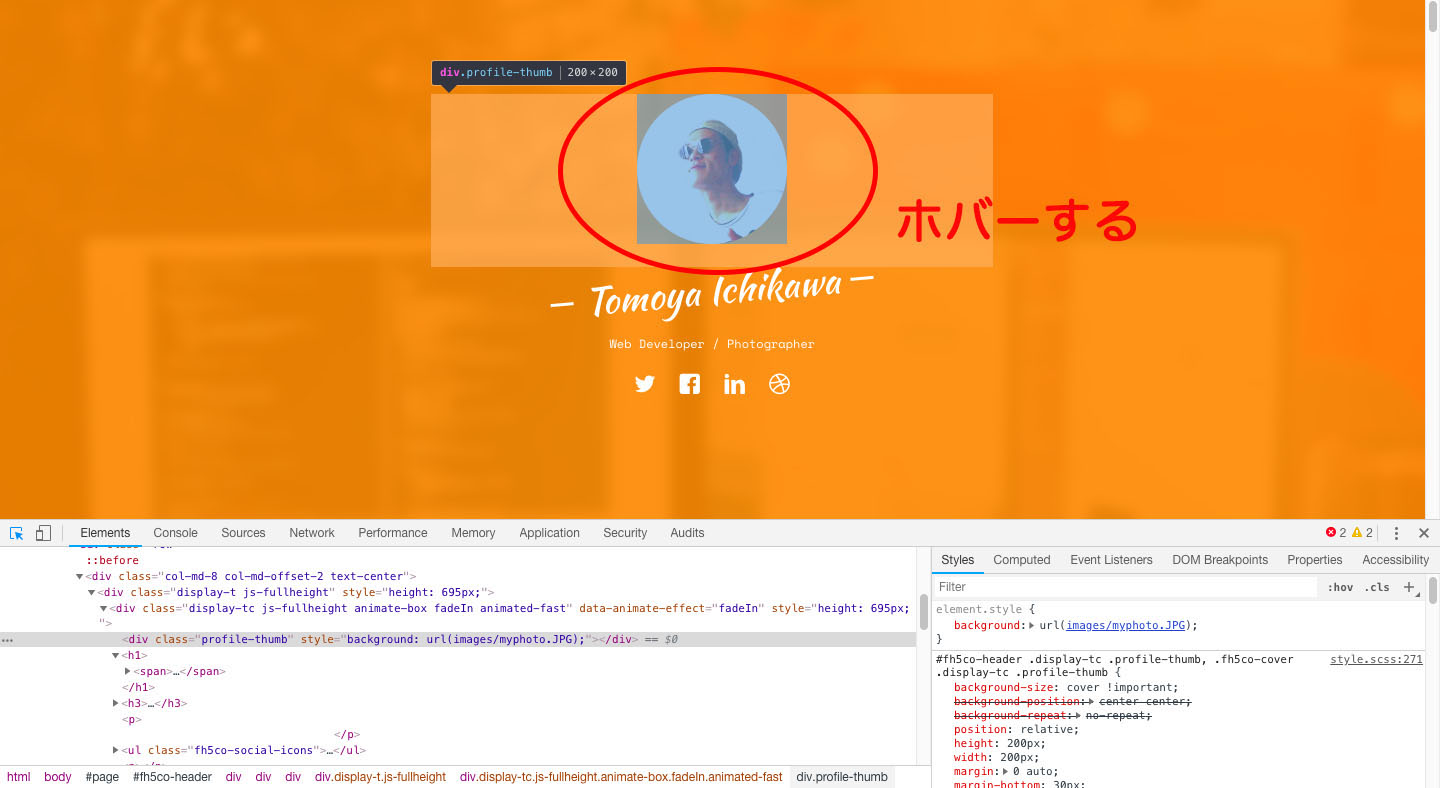
次に、サイト中央の画像の部分をホバーすると、その部分のコードが色付きで表示されます↑↑
右側に、その部分に該当するCSSが表示されます。

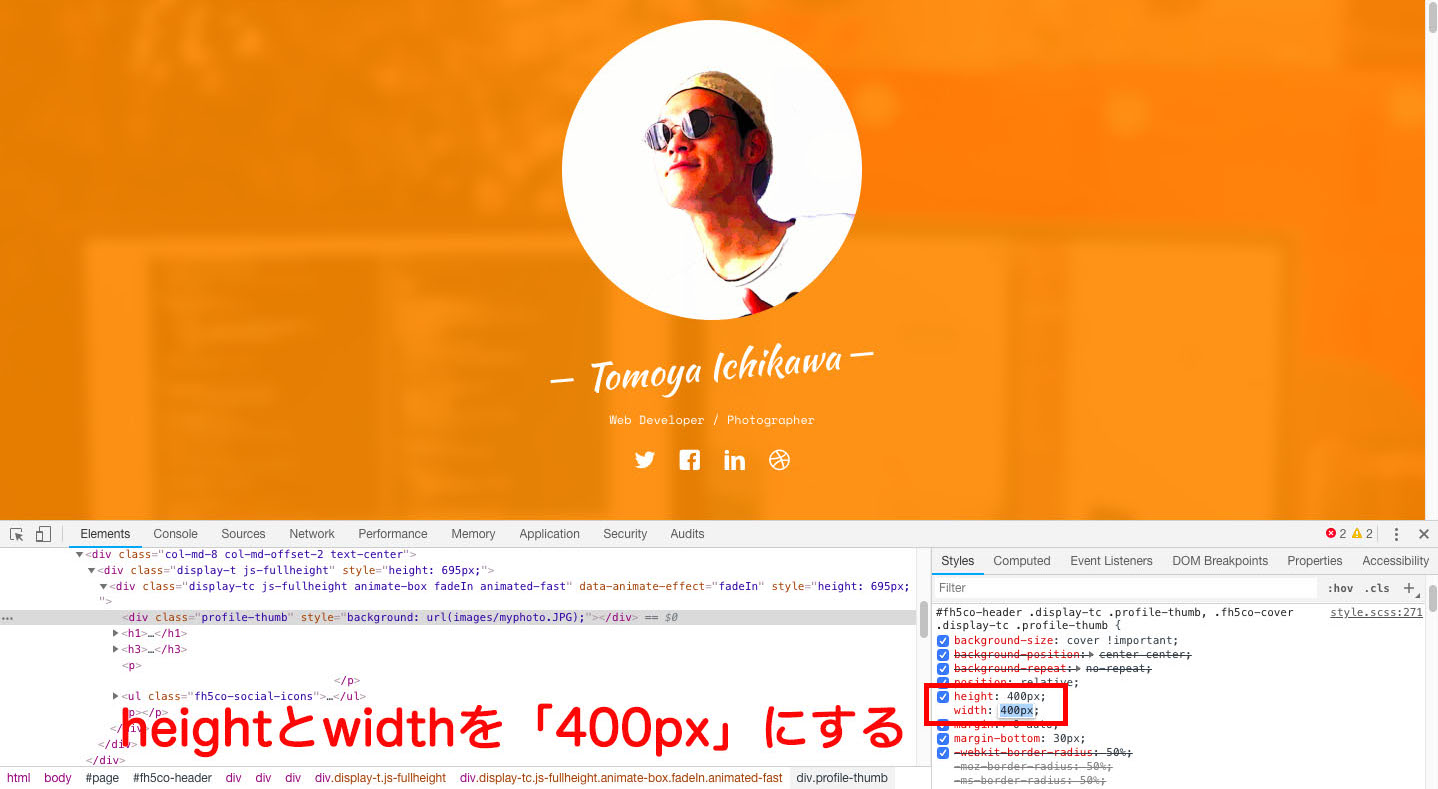
heightプロパティとwidthプロパティの部分をクリックすると、編集ができるようになります↑↑
それぞれ「400px」と入力をしましょう。すると、サイト上で写真が大きくなりました。
CSS入門2:Sublime Text3を使ってコーディングする〜画像サイズ変更〜
それではサーバーにアクセスをして、コードを書き換えてみます。

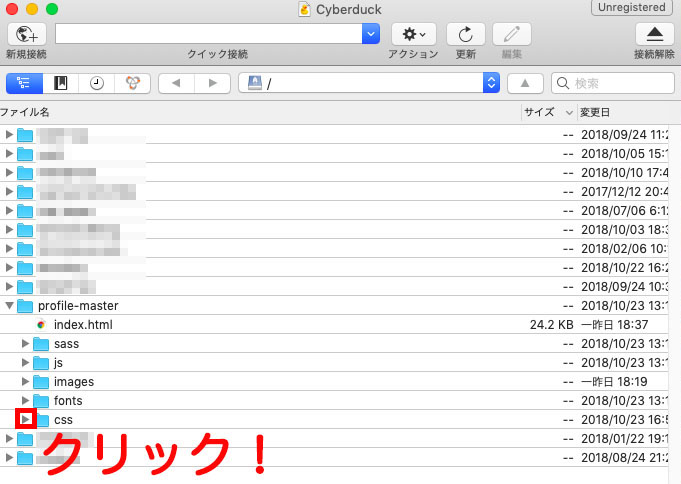
Cyberduckを開き、サーバーにアクセスします↑↑
「profile-master」を展開し、「css」フォルダの▶︎をクリックしましょう。

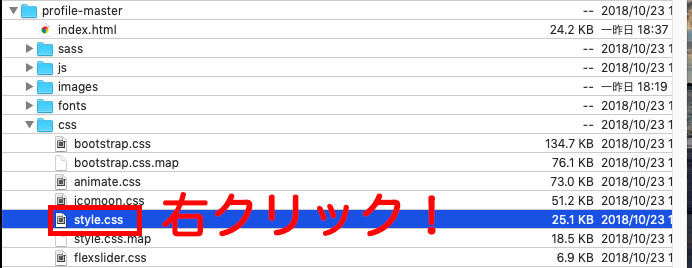
「style.css」が表示されますので、右クリックをします↑↑

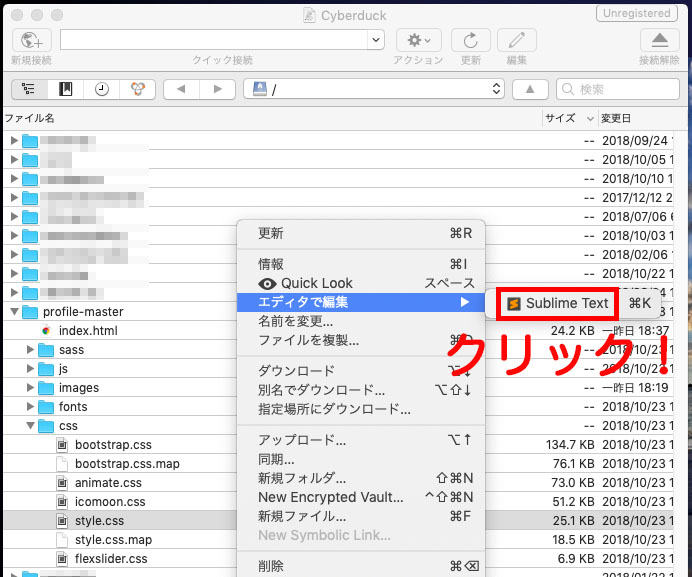
「エディタで編集」より、「Sublime Text」をクリックします↑↑

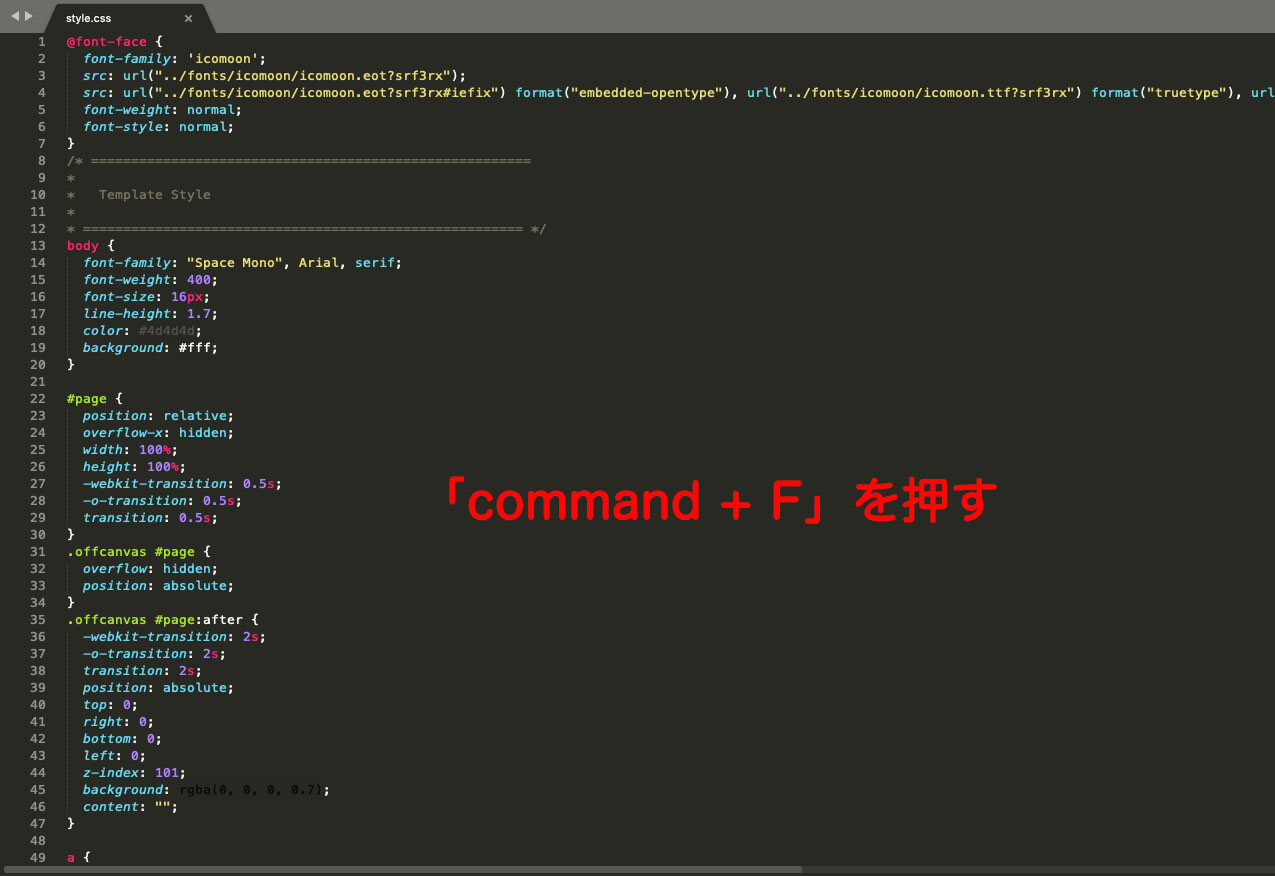
Sublime Textが開きました↑↑
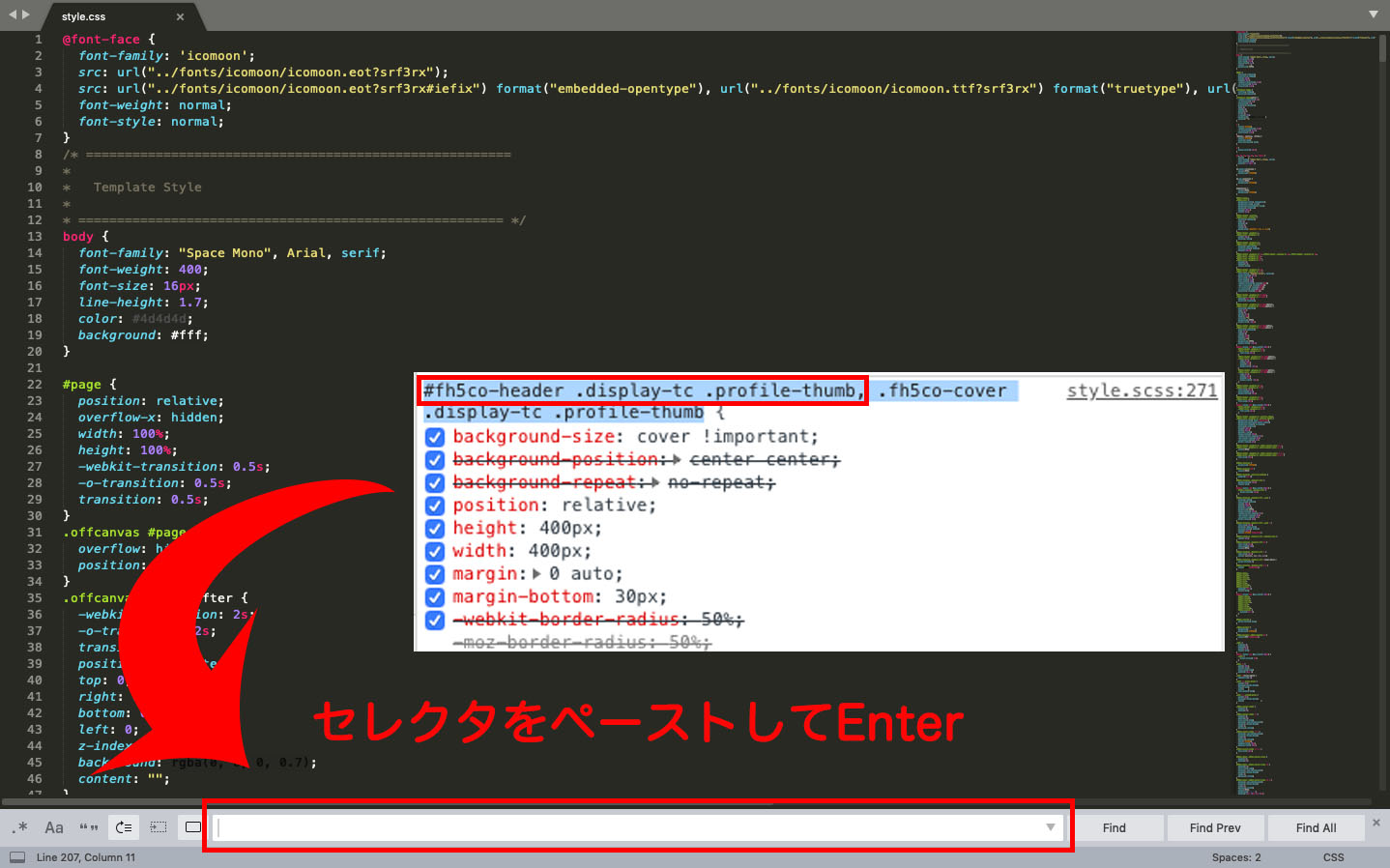
次に、「command + F」を押します。

「command + F」を押すことで、コードの検索ができます↑↑
先ほどデベロッパーツールで検証した部分のセレクタを検索バーにペーストして、Enterを押します。
右上に「style.scss」と表示されていますが、こちらのプロフィールサイトではCSSに加え、SCSSも使われています。SCSSを用いることでより効率的にコードを書くことが可能となります。
しかし、基礎はやはりCSSです。今回はSCSSについて触れません。

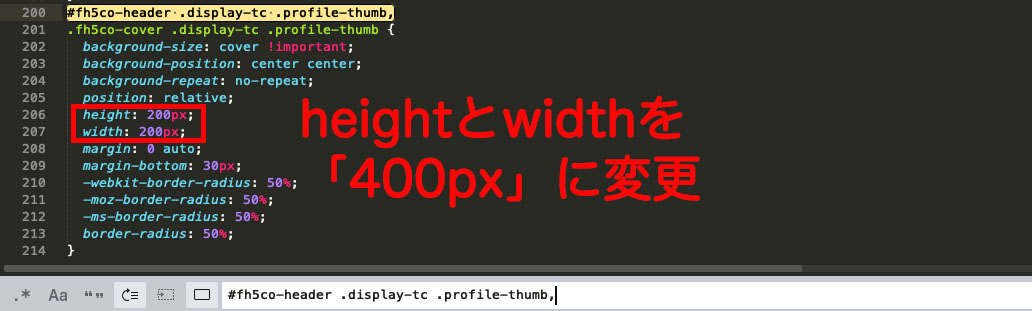
heightプロパティとwidthプロパティを「400px」に変更します↑↑

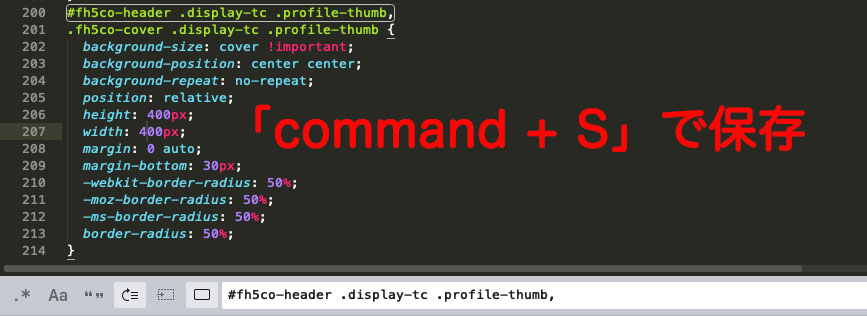
変更が終わったら、「command + S」で保存をしましょう↑↑

サイトに戻って更新をします。画像サイズが変更されました↑↑
CSS入門3:Google Chromeデベロッパーツールを使う〜ボーダー追加〜
次は、画像の枠に黄色いボーダーを追加してみたいと思います。

再びデベロッパーツールを開き、右側のCSSの★のあたりをクリックします↑↑
新しいプロパティが入力できるようになりましたので、「border: solid 5px #ffff00;」と入力します。
すると、画像の枠に黄色いボーダーが追加されました。
CSS入門4:Sublime Text3を使ってコーディングする〜ボーダー追加〜

先ほど同様、サーバーにアクセスをして、コードを書き換えてみます↑↑
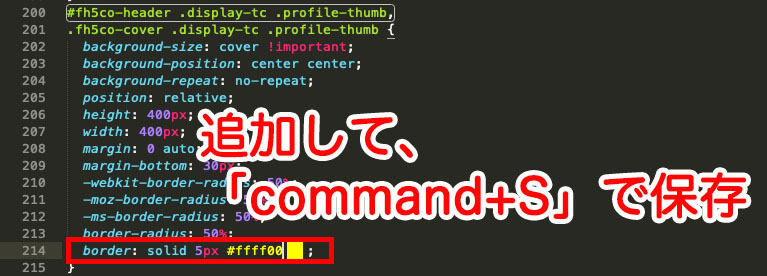
Sublime Textを開き、「border: solid 5px #ffff00;」を追加します。
追加が終わったら、「command + S」で保存をしましょう。

サイトに戻って更新をすると、画像の枠に黄色いボーダーが追加されたことが、確認できました↑↑
CSS入門5:Google Chromeデベロッパーツールを使う〜背景色変更〜
最後に、背景色を変更してみたいと思います。

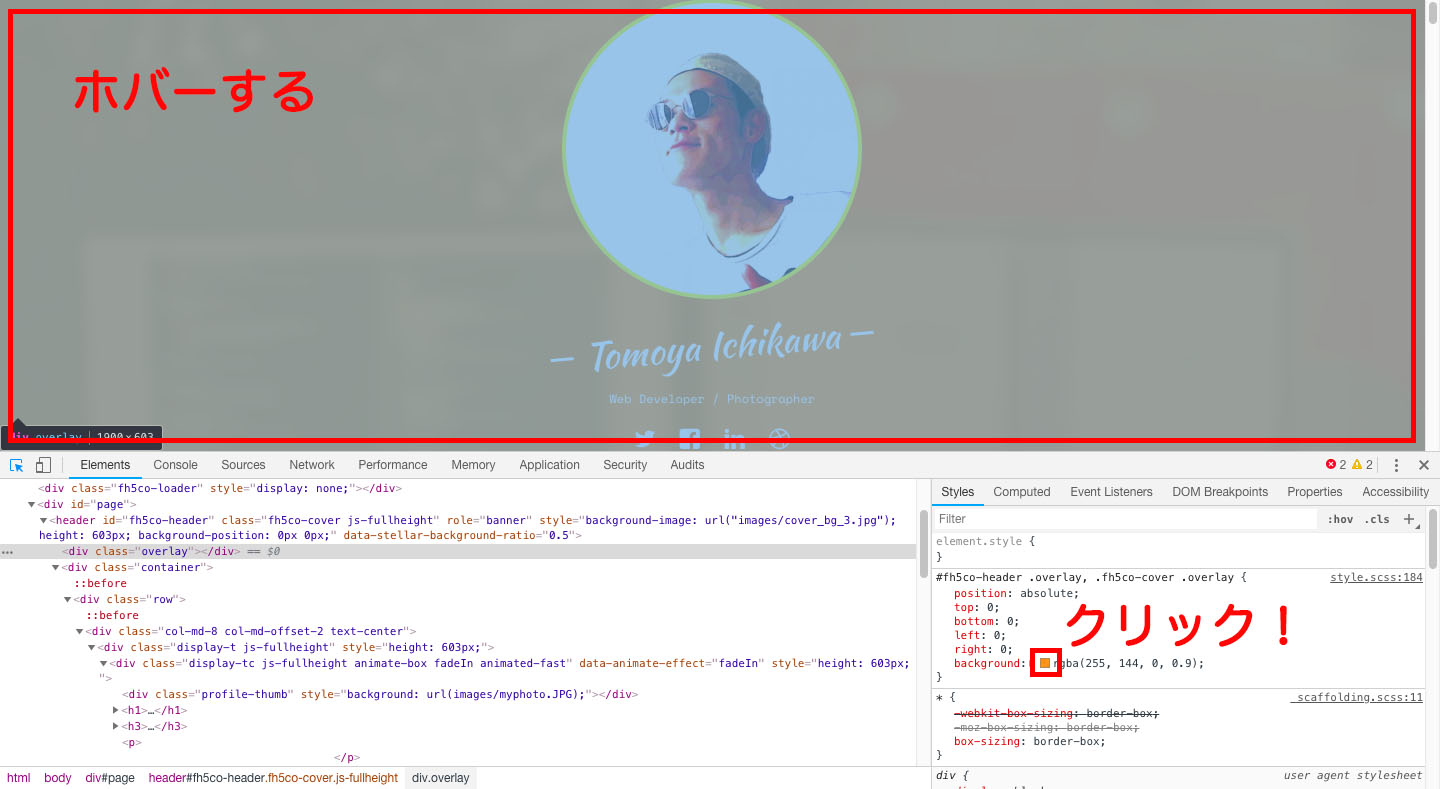
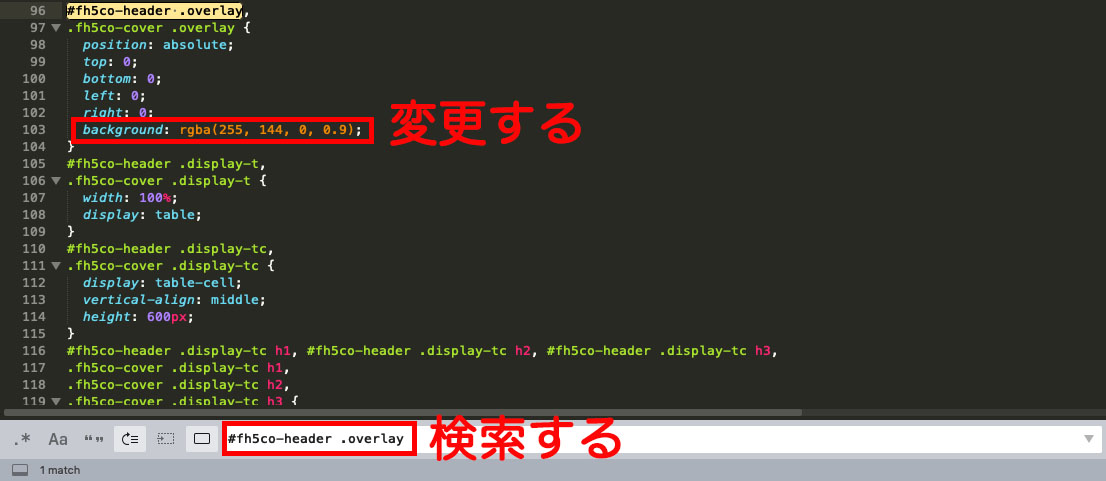
再びデベロッパーツールを開き、背景の部分をホバーすると、その部分のコードが色付きで表示されます↑↑
そして、右側にその部分に該当するCSSが表示されます。
backgroundプロパティの色の部分をクリックします。

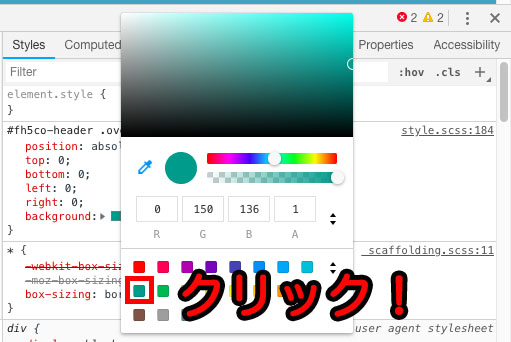
色の部分をクリックをすると、カラーコードが取得できるようになります↑↑
好きな色をクリックしましょう。

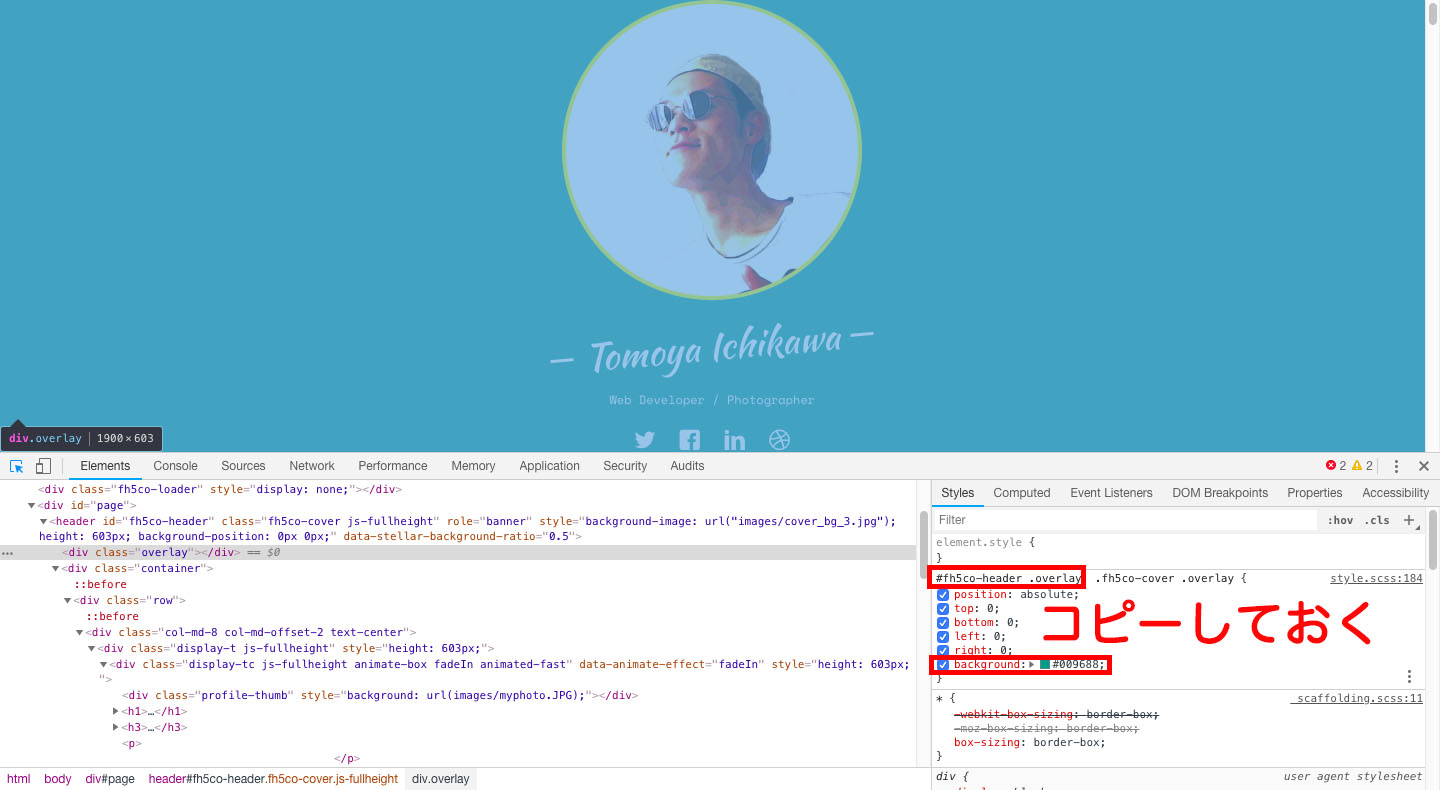
背景色が変わりました↑↑
セレクタとカラーコードをコピーしておきます。
CSS入門6:Sublime Text3を使ってコーディングする〜背景色変更〜

サーバーにアクセスをして、コードを書き換えてみましょう↑↑
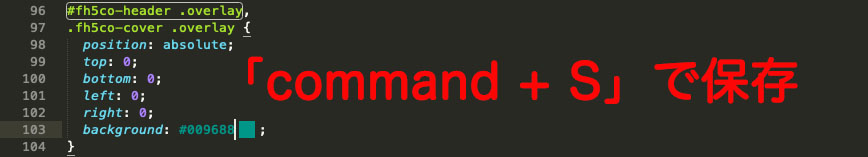
Sublime Textを開き、セレクタを検索します。そして、カラーコードも変更します。

変更が終わったら、「command + S」で保存をしましょう↑↑

サイトに戻って更新をします。背景色が変更できたことが、確認できました↑↑
以上が、実践的なCSSの使い方でした!
ポートフォリオサイトの作り方はコチラ↓↓
Twitterでも、エンジニア向けの技術情報やブログ運営の方法など、役に立つ情報をわかりやすく発信していますので、よろしければフォローをお願いいたします↓↓
イチカワトモヤ@ホテルマンエンジニア(Twitter: @tomochan8282)

























実践的なCSSの使い方が知りたい!!