そんな疑問に答える本記事です!
こんにちは。いちかわともや(Twitter: @tomochan8282)です。
本日は、ランディングページをWordPressに移植する方法をご紹介したいと思います。
美容室のLPをWordPressに移植できました。もうちょっとで完成です。
WordPressに移植をすることで得られるメリットは、
①コンタクトフォームが設置しやすい
②SEOの設定がカンタン
③PCがあればどこでもサイトを修正できるWordPressはFTPを使わなくても良いのがいいですね😀
— イチカワトモヤ@副業エンジニア (@tomochan8282) July 24, 2019
ランディングページをWordPressに移植をすることで、コンタクトフォームが設置しやすくなり、SEOの設定がカンタンになり、PCがあればどこでもサイトを修正できるようになります。
FTPを使わなくても編集が自由自在になるのです。
本記事を読めば、ランディングページをWordPressに移植する方法がわかります。
もくじ
ランディングページをWordPressに移植する方法
ランディングページの作成
最初に、ランディングページをHTML・CSS・JSのみで作ります。
WordPressをインストール
次に、WordPressをインストールします。
▼WordPressをインストールする方法はこちら
WordPressテーマを作成
WordPressをインストールしたら、FTPを開きます。
▼FTPを設定する方法はこちら

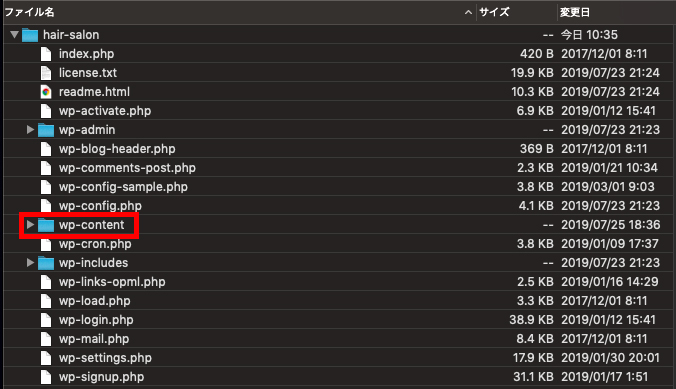
FTPを開いたら、「wp-content」のフォルダを開きます。

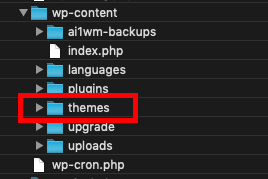
「themes」のフォルダを開きます。

「themes」のフォルダの中に、新しいフォルダを作成します。

フォルダに名前をつけて、開きます。ここでは「CutH」と名前をつけました。

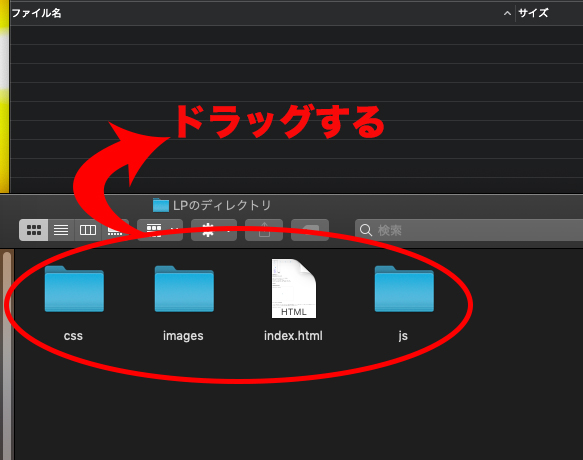
そして、作ったランディングページのディレクトリの中身を、「CutH」にドラッグします。

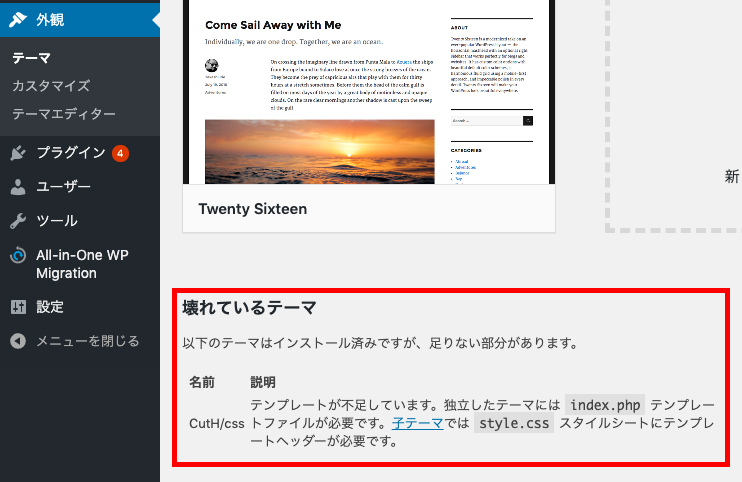
次に、WordPressの管理画面より、「外観」>「テーマ」を見てみると、このように壊れているテーマとして、表示されてしまいます。

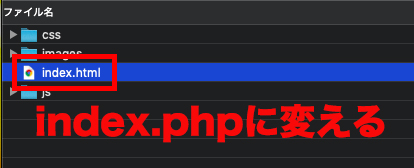
「CutH」に戻ります。そして、「index.html」を「index.php」にファイル名を変えます。

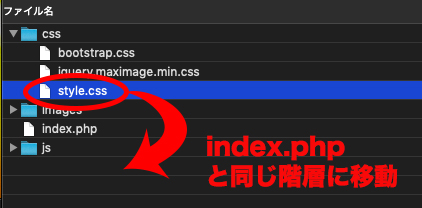
さらに、「style.css」を「index.php」と同じ階層に移動させます。

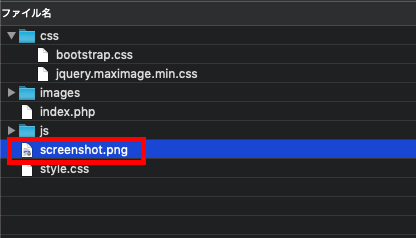
さらに、管理画面のテーマで使用するための画像を、「screenshot.png」という名前でアップロードしておきます。

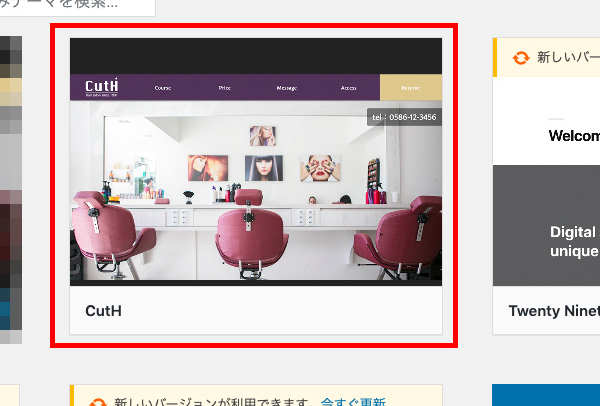
「外観」>「テーマ」で、テーマとして選択できるようになりました!
ファイルの書き換え
ここから、「index.php」をWordPress向けのコードに書き換えていきます。
↓↓
タイトルを変えます。
↓↓
「style.css」へのリンクを変えます。
↓↓
「style.css以外のcss」へのリンクを変えます。
↓↓
「js」へのリンクを変えます。
↓↓
imgのソースを変えます。
同様に、「style.css」もWordPress向けのコードに書き換えていきます。
↓↓
background-imageプロパティの値を変えます。「style.css」の階層が変わったので、プロパティの値も変わります。
コンタクトフォームの設置
最後に、コンタクトフォームを設置します。
プラグイン「Contact Form 7」をインストールしましょう。
▼Contact Form 7を設置する方法はこちら

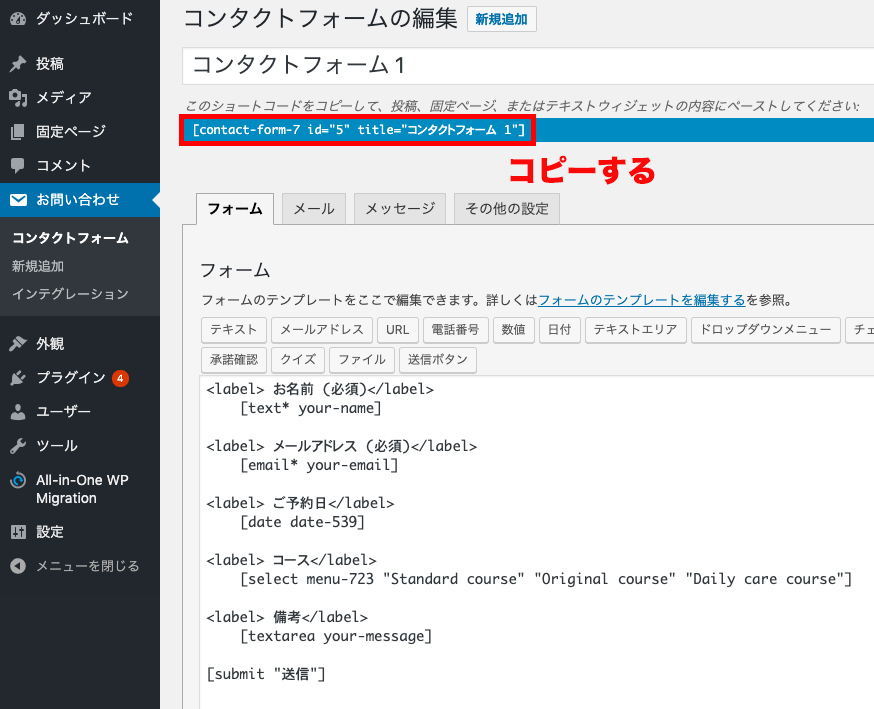
「お問い合わせ」>「コンタクトフォーム」より、コンタクトフォームを編集します。編集が終わったら、ショートコードをコピーしておきます。
そして、「index.php」の中で、コンタクトフォームを埋め込みたい部分に、こちらのコードを貼ります。

赤枠の部分に、先ほどコピーしたショートコードをペーストします。

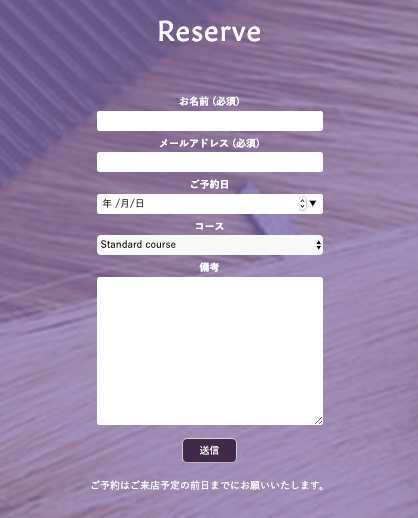
ランディングページに、コンタクトフォームが設置されました!
CSSで調整をして、イメージの形に整えましょう。
SEOの設定
SEOの設定もお忘れなく!
▼SEOの設定方法はこちら
完成です!ランディングページをWordPressに移植することができました。
最後までお読みいただきありがとうございました!