
そんな疑問に答える本記事です!
こんにちは。いちかわともや(Twitter: @tomochan8282)です。
本記事では、Webサイトを英語化(多言語化)する方法をお伝えします。
完成形は下記です↓↓
WordPressのプラグインを使えば、Webサイトの多言語化はカンタンです。
しかし、多言語化プラグインはたくさんの種類がありますので、迷ってしまいます。
僕自身、いろいろなプラグインを試してきましたが、もっとも使いやすいプラグインを見つけました。
それが「Polylang」です!
「Polylang」を使えば、約50ヶ国語に対応したWebサイトをカンタンに作ることができます。
では、解説をしていきます。
もくじ
Polylangをインストール

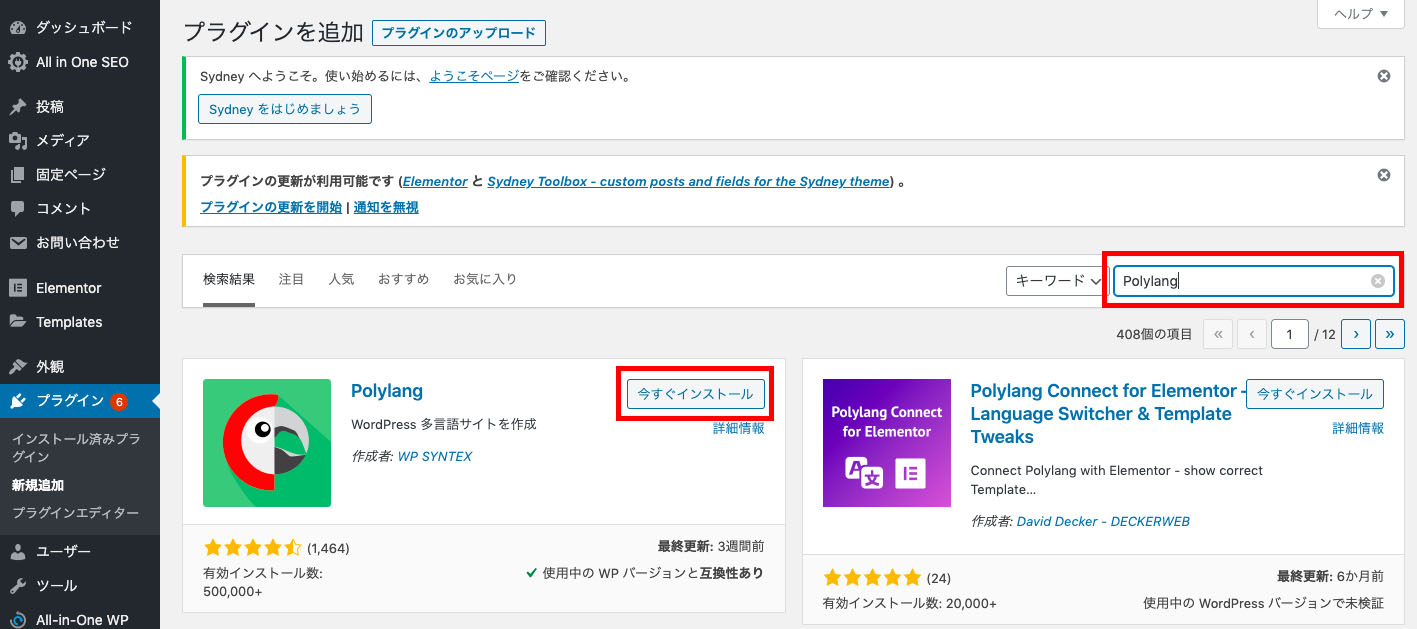
「プラグイン」>「新規追加」より、「Polylang」を検索し、「今すぐインストール」をクリックします。

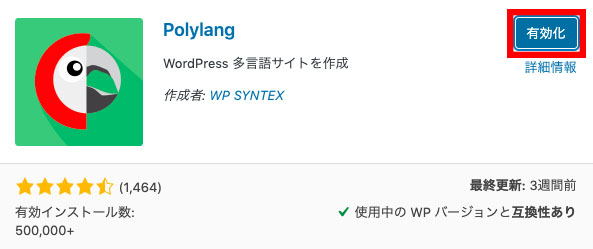
「有効化」をクリックします。
Polylangの設定
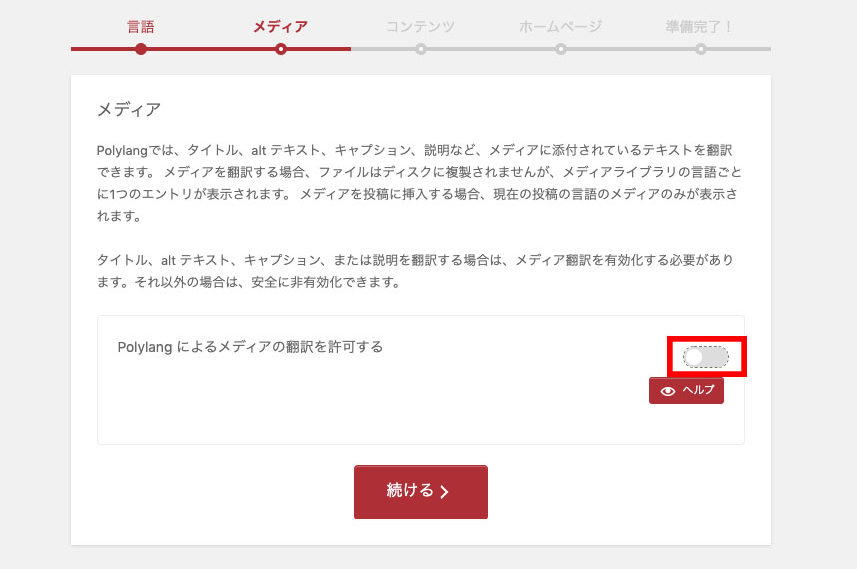
「有効化」をすると、下記のような画面が出ます。

「日本語」を追加して、「続ける」をクリックします。

「Polylangによるメディアの翻訳を許可する」を「OFF(上記のような状態)」にします。

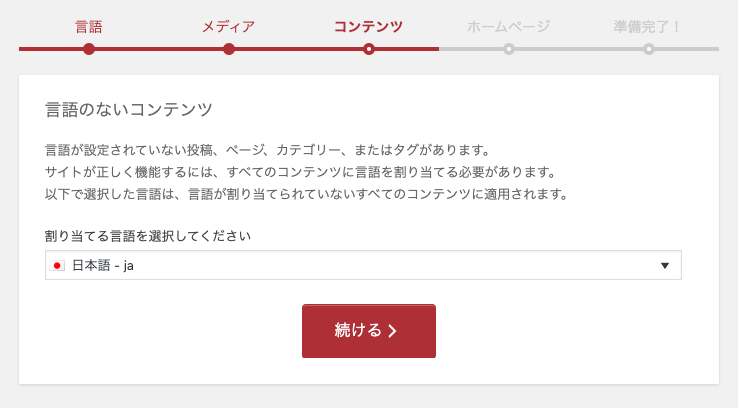
「日本語」の状態で、「続ける」をクリックします。

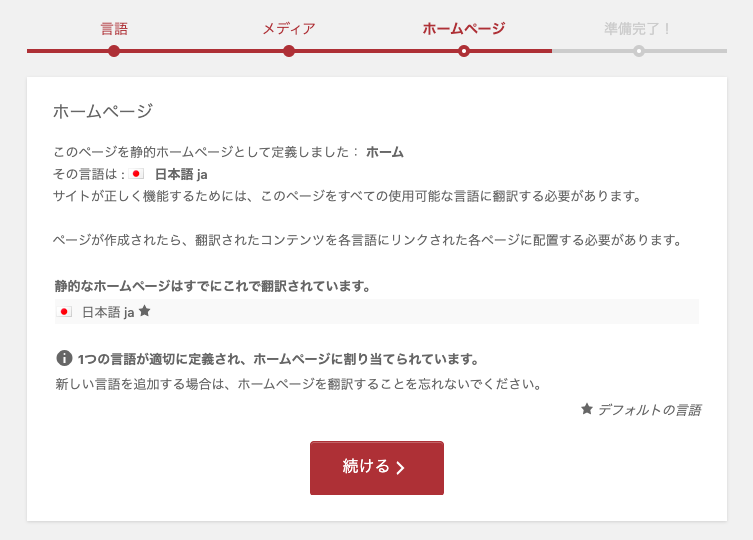
「続ける」をクリックします。

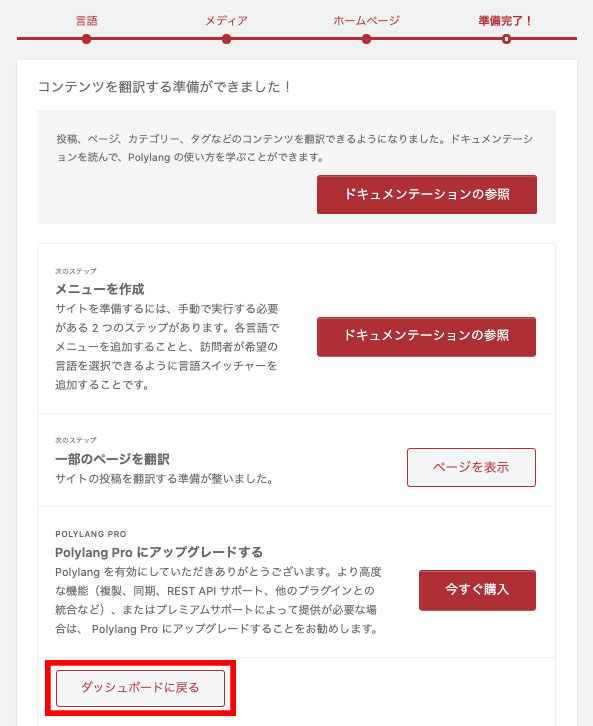
「ダッシュボードに戻る」をクリックします。
ここから、英語を追加する設定を行います。

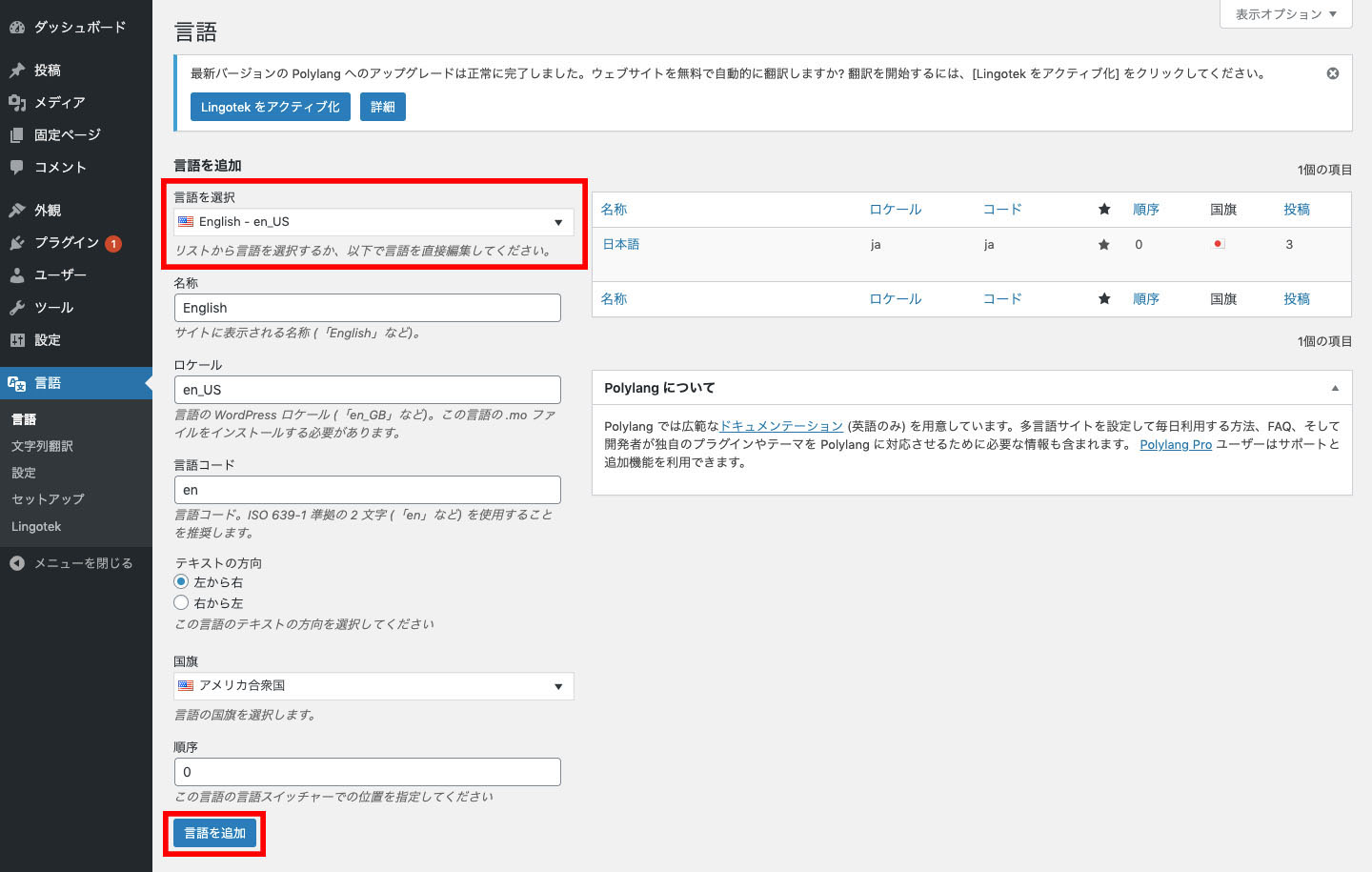
「言語」>「言語」より、上記の赤枠部分で「English – en_US」を選択します。
そして、「言語を追加」をクリックします。

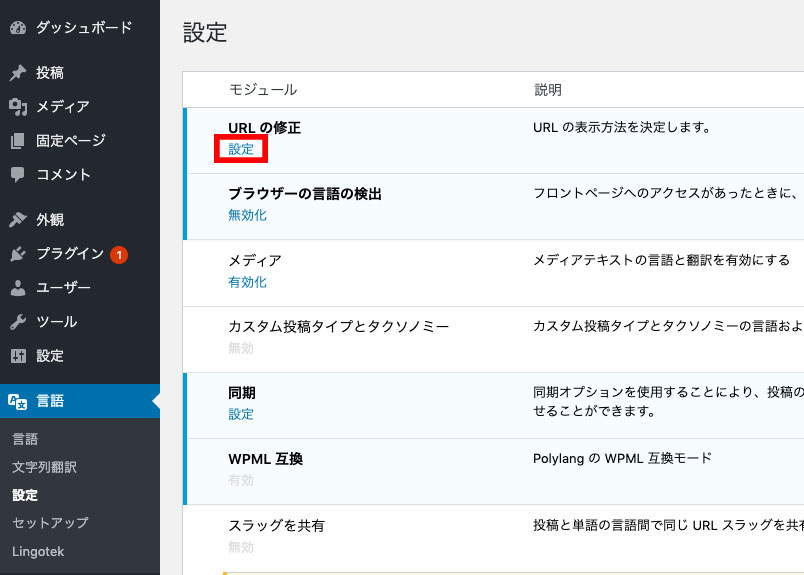
「言語」>「設定」より、URLの修正の「設定」をクリックします。

上記のようになっていることを確認し、「変更を保存」をクリックします。
これで設定は完了です。
英語でコンテンツを作成
ここからは、英語でコンテンツを作っていきます。

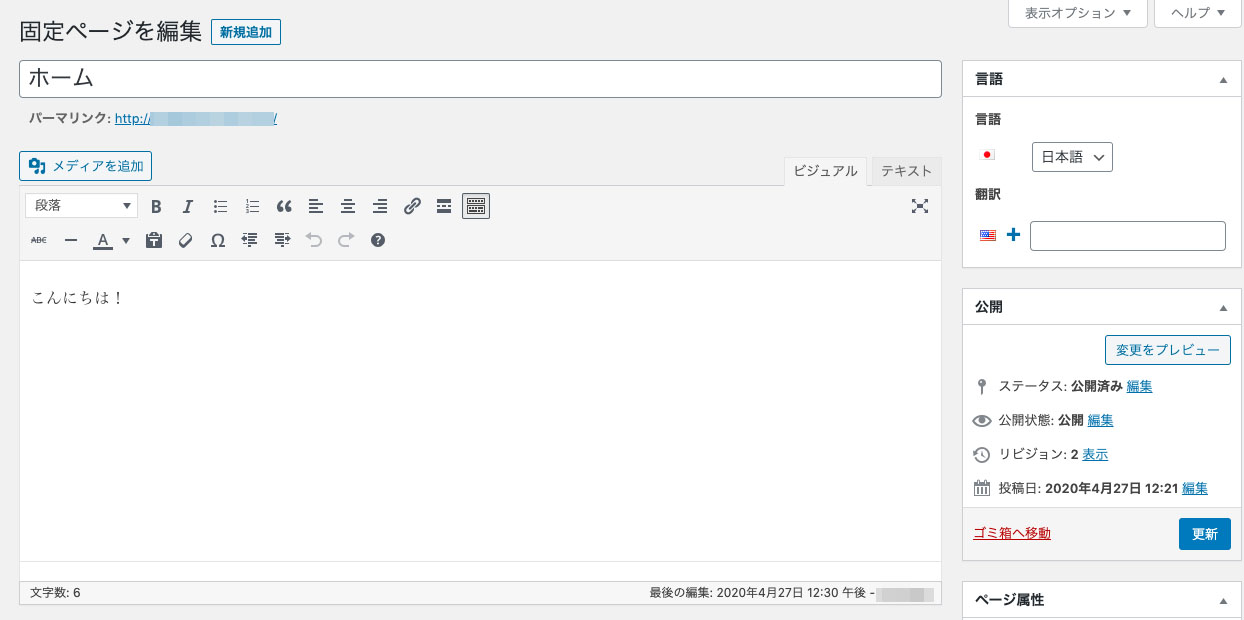
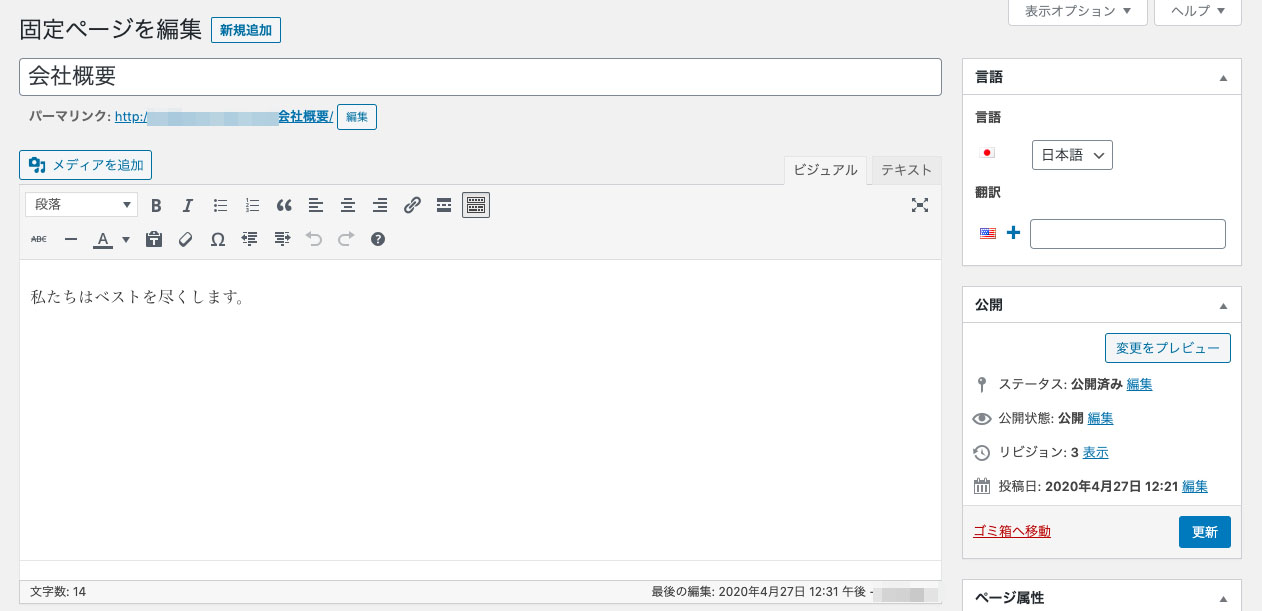
まず、いつも通り固定ページを作ります。
「更新」も忘れずに。

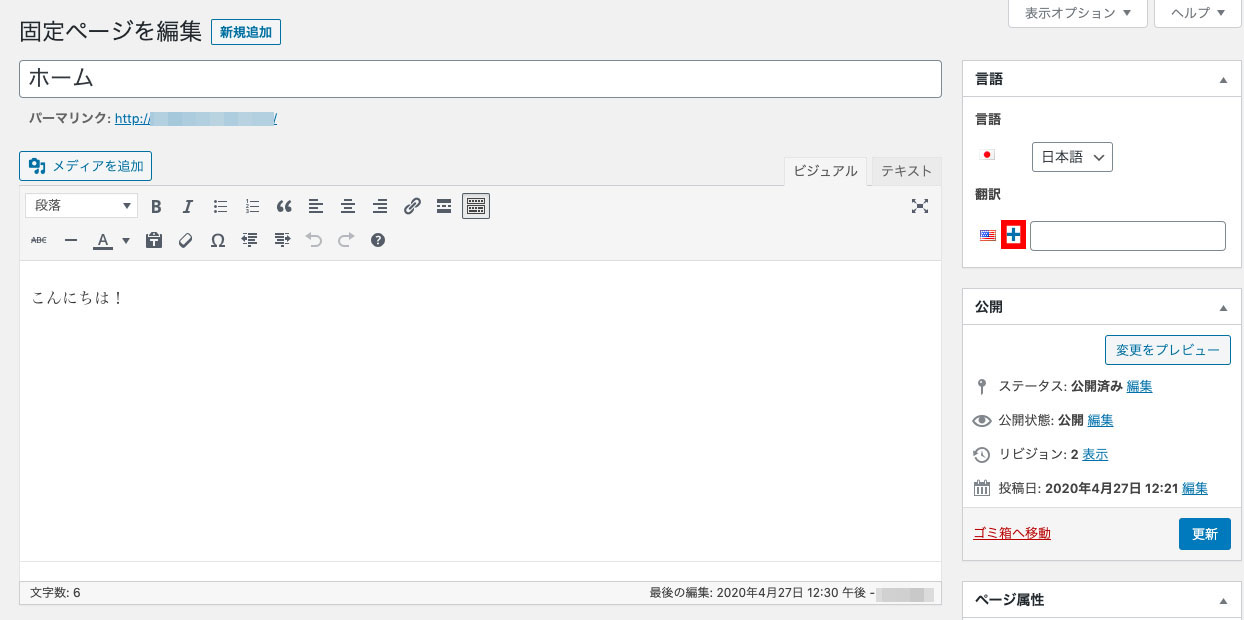
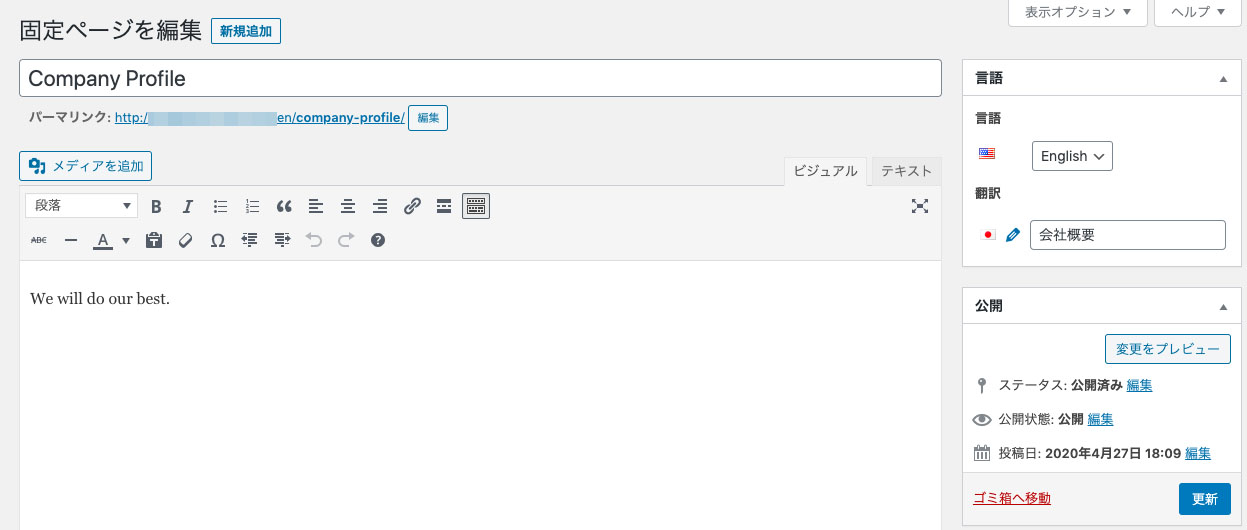
次に、赤枠部分の「+」をクリックします。

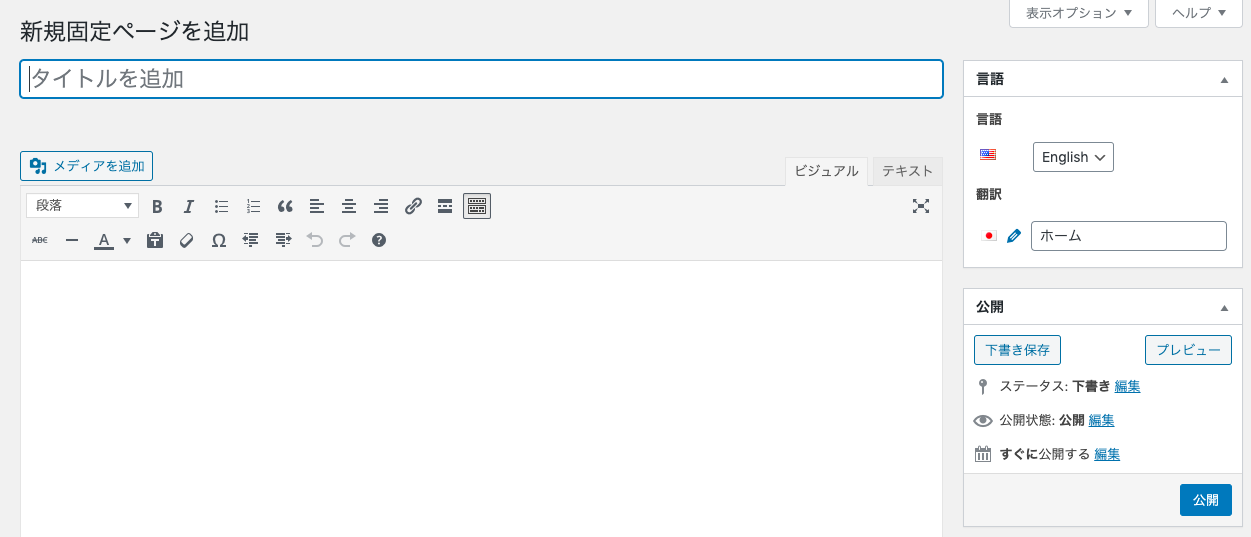
すると、上記の画面になります。
この画面に、先ほど作った「ホーム」の英語ページを作成していきます。
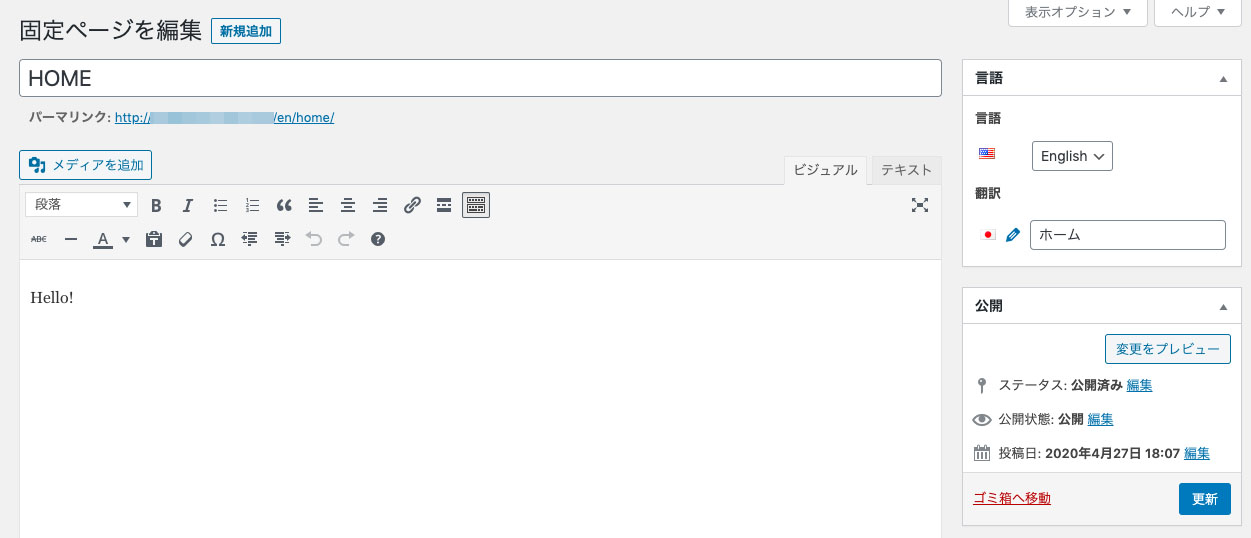
つまり、下記のように入力していきます。

「更新」も忘れずに。
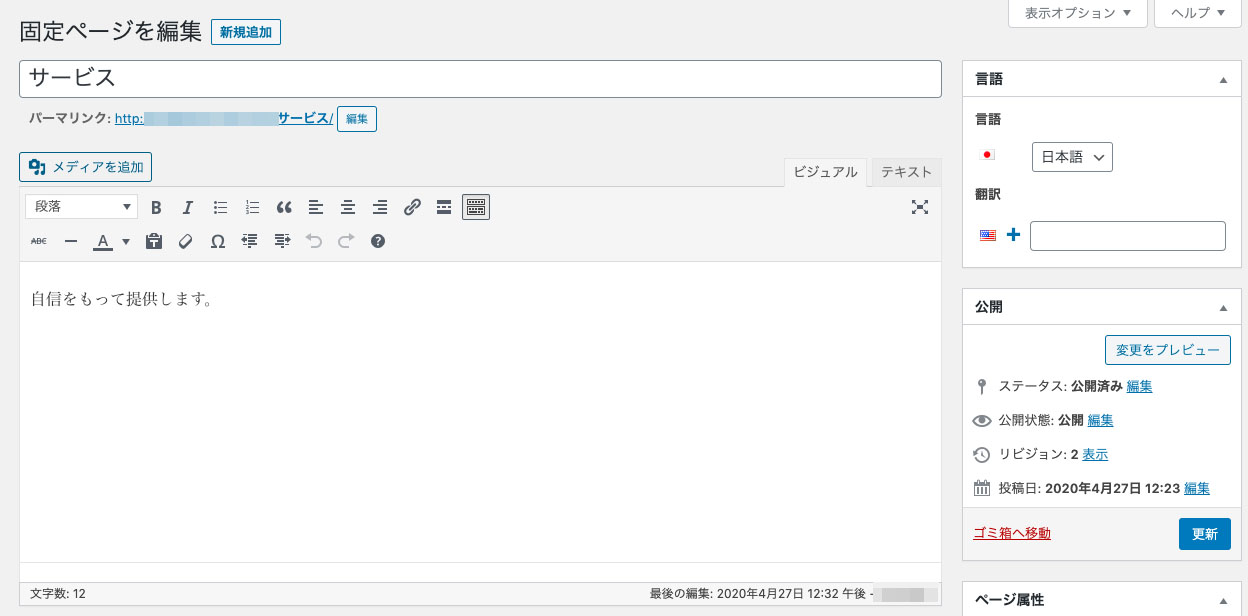
同様に、他のページも作っていきます↓↓




これで、英語コンテンツの作成は完了です。
メニューの英語化
ここからは、メニューを英語化します。

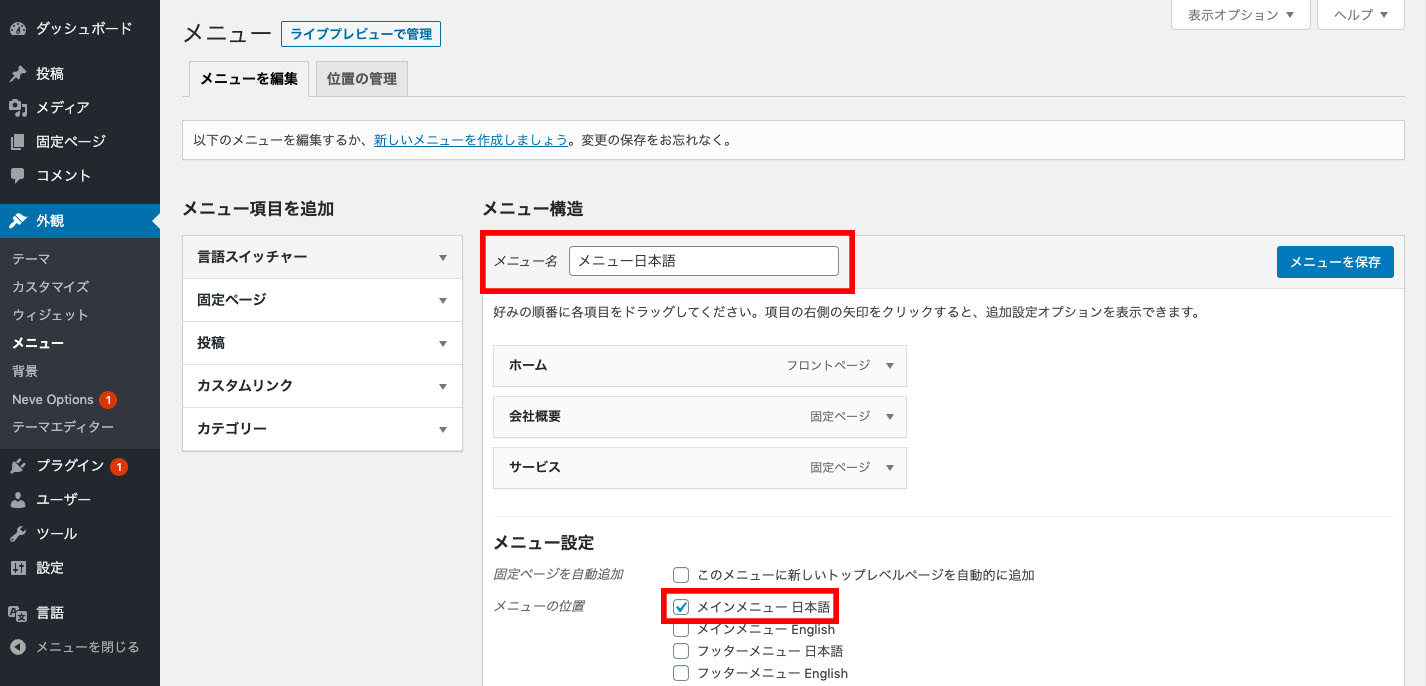
まず、日本語メニューを作ります。
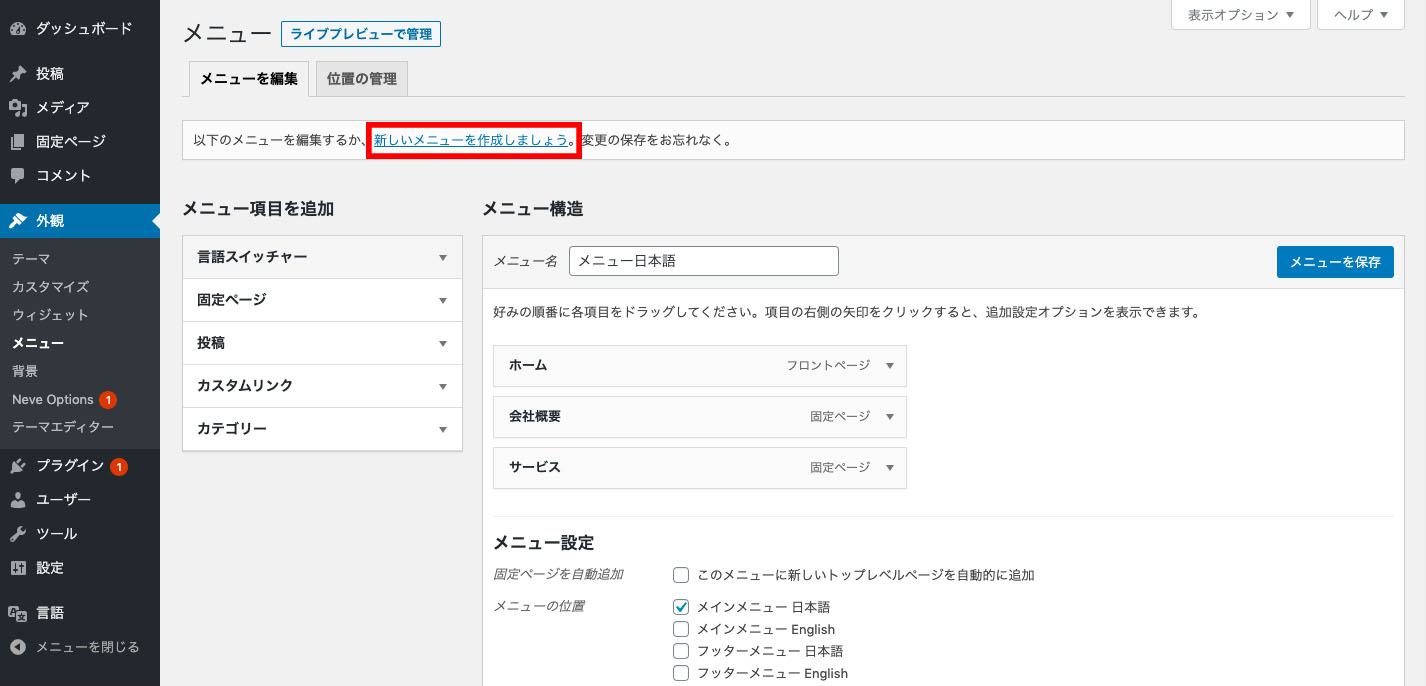
メニュー名を「メニュー日本語」にし、「ホーム」「会社概要」「サービス」を追加します。
そして、メニュー設定で、「メインメニュー日本語」にチェックをします。
最後に、「メニューを保存」を押します。

次に、「新しいメニューを作成しましょう。」をクリックします。

今度は、英語メニューを作ります。
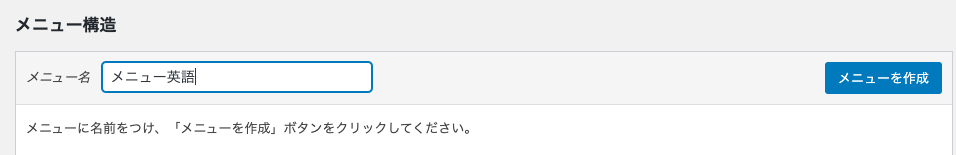
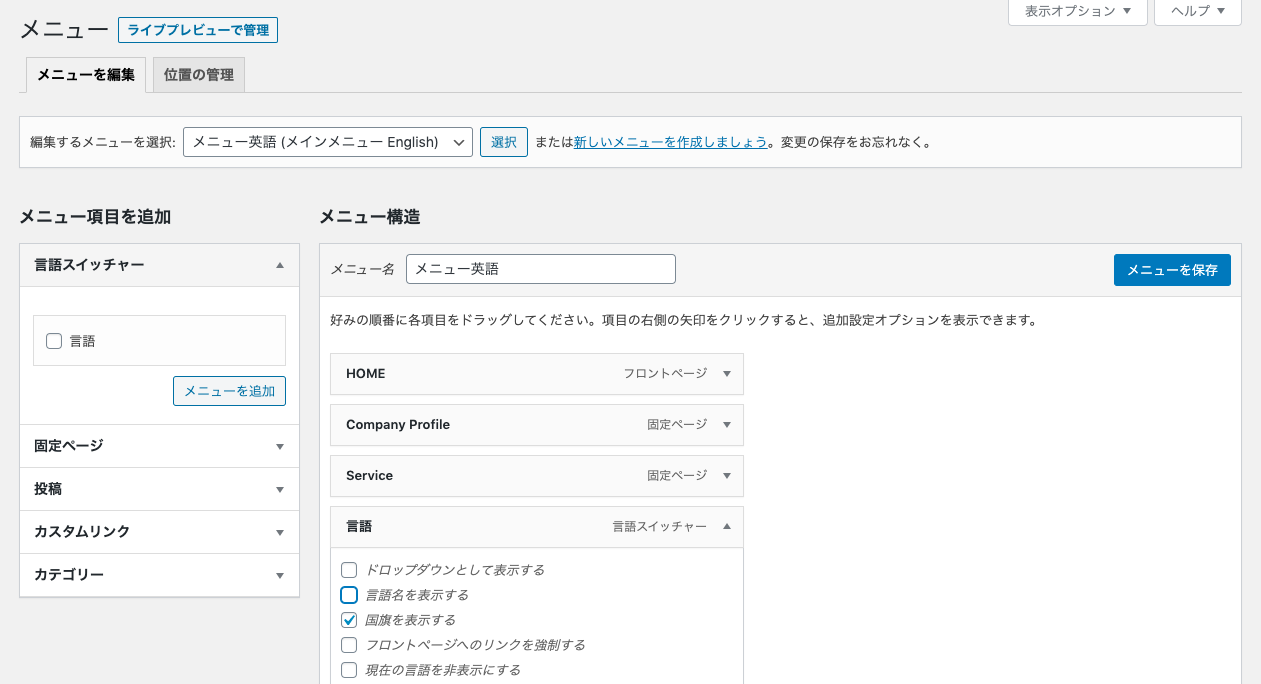
メニュー名を「メニュー英語」にし、「メニューを作成」をクリックします。

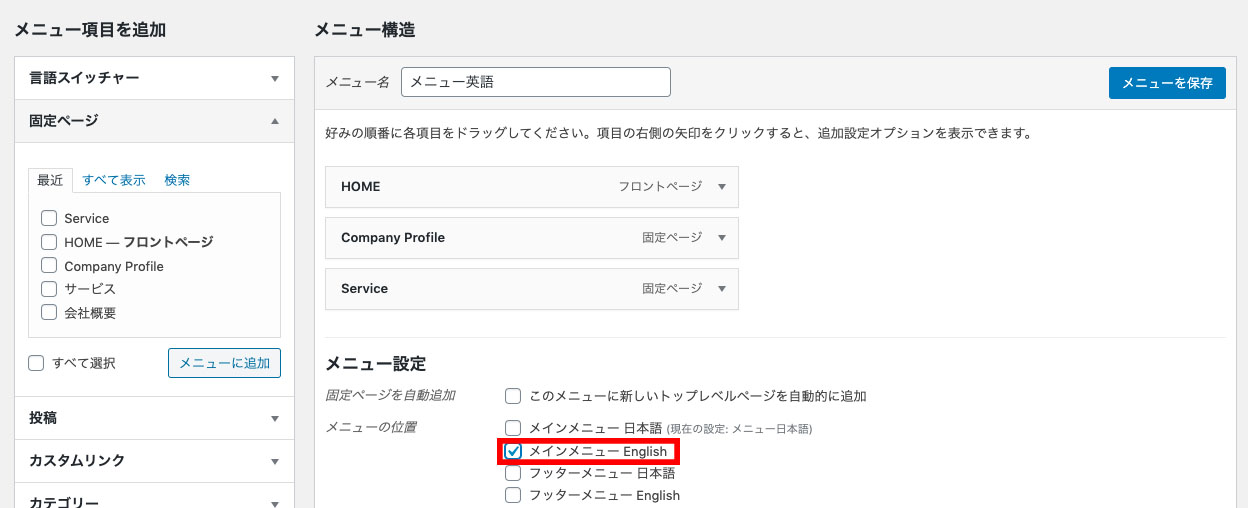
「HOME」「Company Profile」「Service」を追加します。
そして、メニュー設定で、「メインメニューEnglish」にチェックをします。
最後に、「メニューを保存」を押します。
これで、メニューの英語化は完了です。
言語スイッチャーの導入
ここからは、言語スイッチャーを導入します。

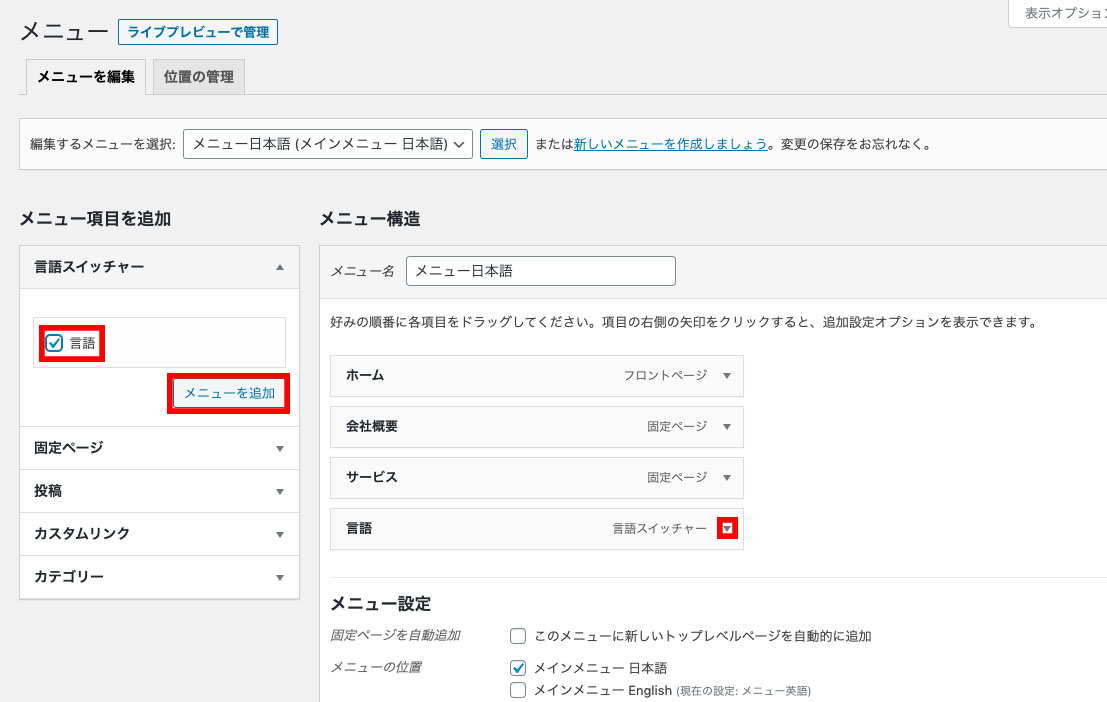
先ほどの「メニュー日本語」に戻ります。
そして、「言語」にチェックを入れ「メニューを追加」をクリックすると、「メニュー日本語」に言語スイッチャーが追加されます。
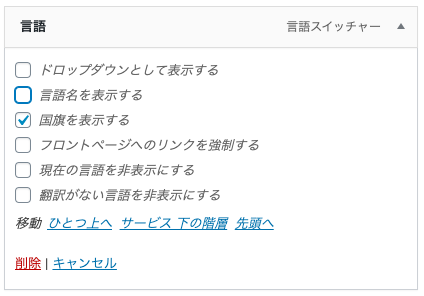
言語スイッチャーが追加されたら、赤枠の「▼」をクリックします。

そして、「国旗を表示する」にチェックを入れます。
最後に「メニューを保存」をクリックします。

同様に、「メニュー英語」にも言語スイッチャーを追加し、「メニューを保存」をクリックします。
これで、言語スイッチャーの導入は完了です。
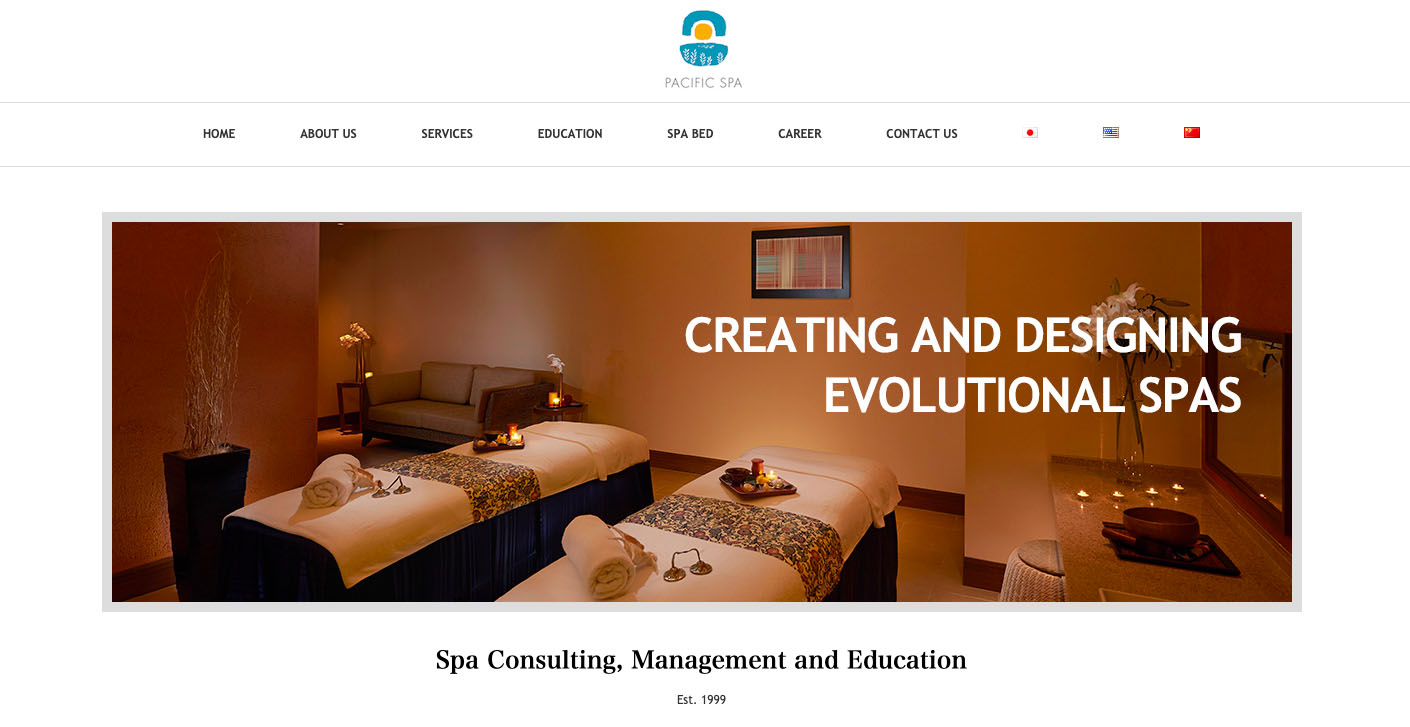
さあ、サイトを表示してみましょう↓↓
英語対応のWebサイトができました!
中国語(多言語)にも対応させる場合

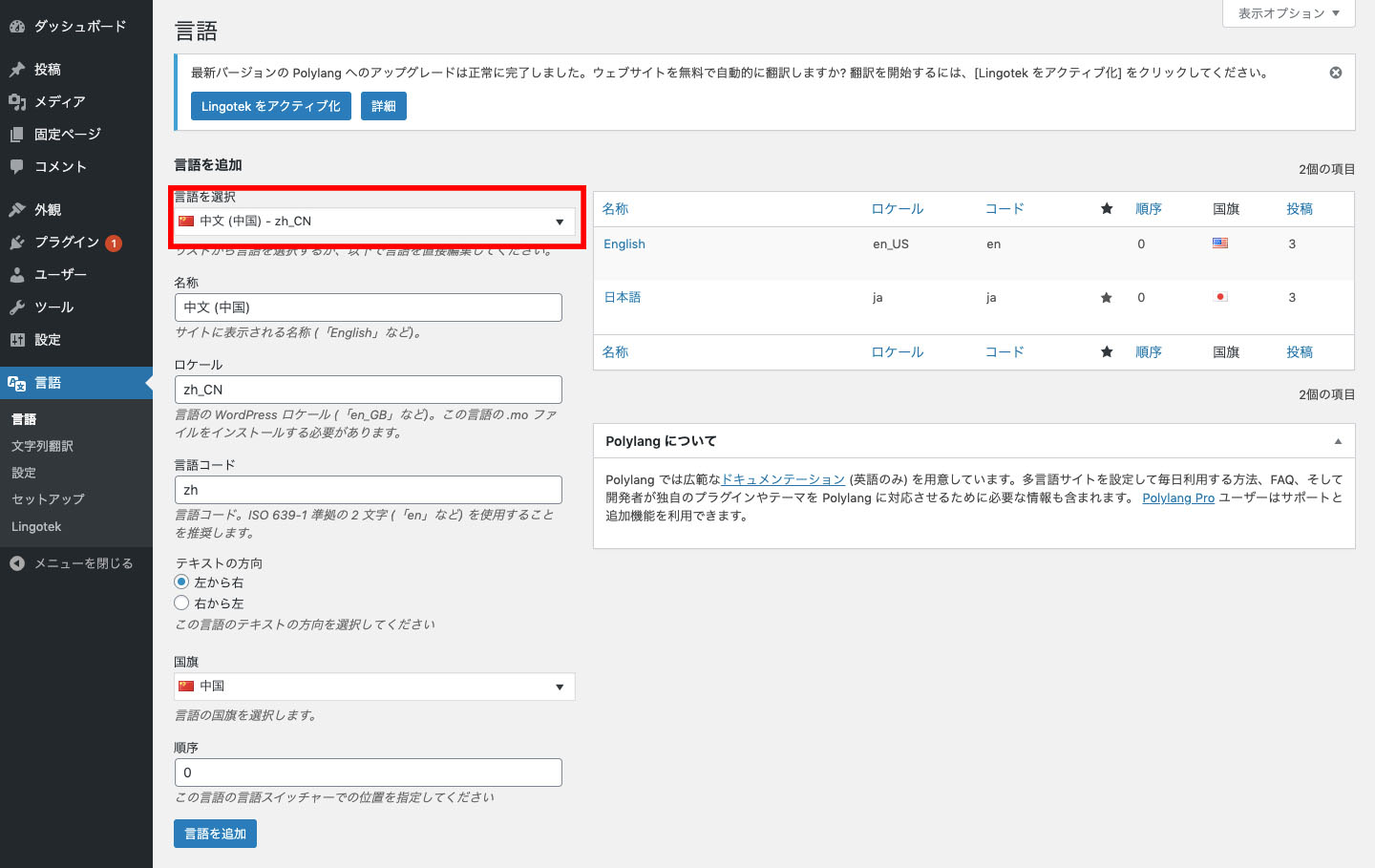
「言語」>「言語」より、上記の赤枠部分で「中文(中国) – zh_CN」を選択します。
そして、「言語を追加」をクリックします。
あとは、英語の場合と同じです。
まとめ:「Polylang」を使えば、WordPressサイトをカンタンに多言語化できる!
いかがでしたでしょうか?
「Polylang」を使えば、WordPressサイトをカンタンに多言語化できることをお伝えできたかと思います。
仕事で制作をしたコチラのサイトも「Polylang」を使っています↓↓

ぜひ試してみてください!

























Webサイトの英語化(多言語化)ってどうやってやるの?プラグインはたくさんあるけど、どれを使えばいいのかわからない。。