
そんな疑問に答える本記事です!
こんにちは。いちかわともや(Twitter: @tomochan8282)です。
Webサイトは、1からコーディングをしなくても作れます。
テンプレート販売サイトからHTMLテンプレートをダウンロードし、サーバーにアップロードして改造していきます。
たとえテンプレートを使っても、Webサイトを作りあげる経験は自信になります。
本記事では、無料でオシャレなHTMLテンプレートを手に入れる方法を解説していきます!
もくじ
無料でオシャレなHTMLテンプレートを手に入れる方法【ポートフォリオサイトの作り方❷】
無料のHTMLテンプレートを検索

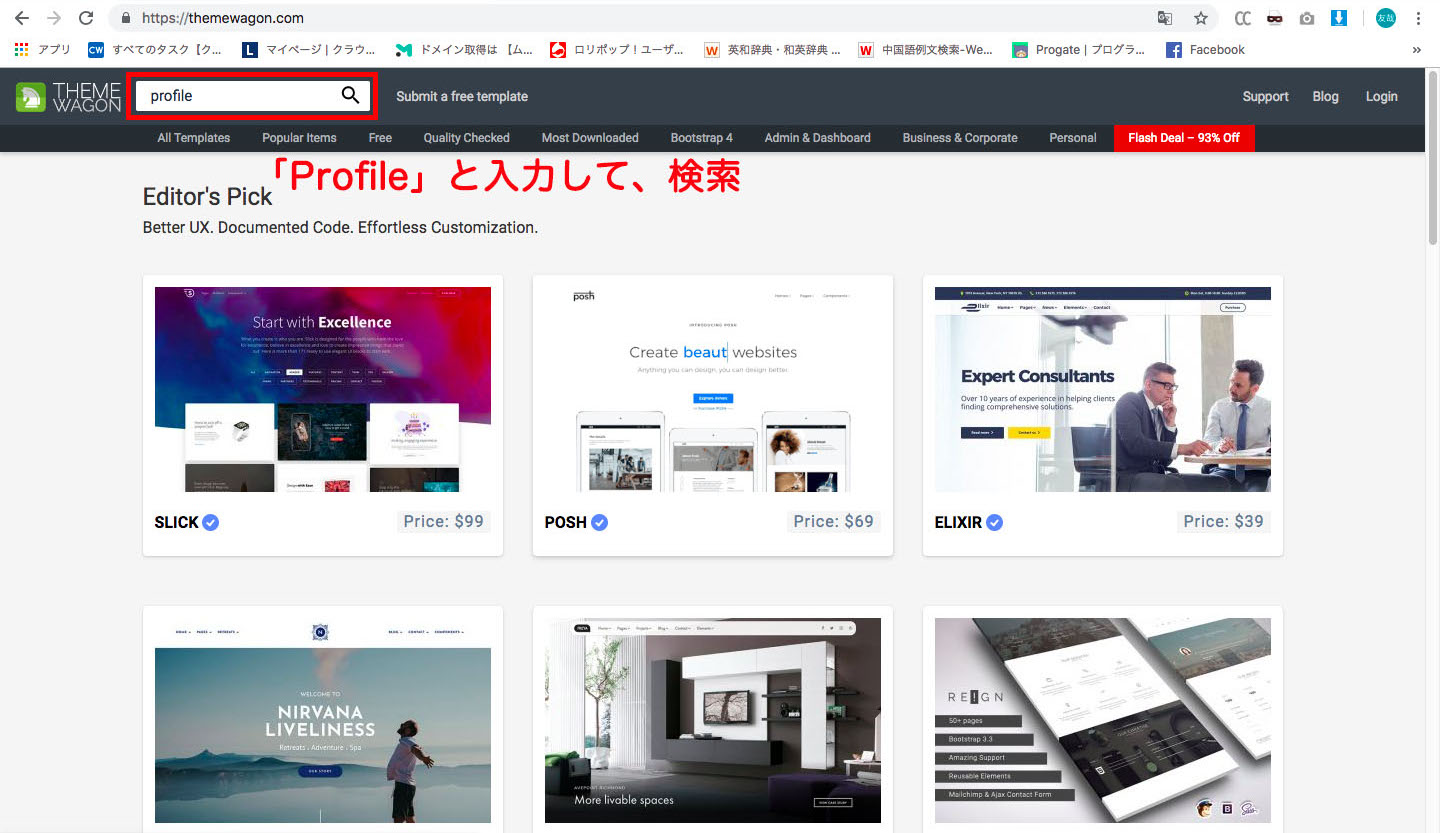
THEME WAGON(テーマワゴン)のサイトへ行きます↑↑
プロフィールサイト(ポートフォリオサイト)を作成したいので、「Profile」と入力し、検索をします。

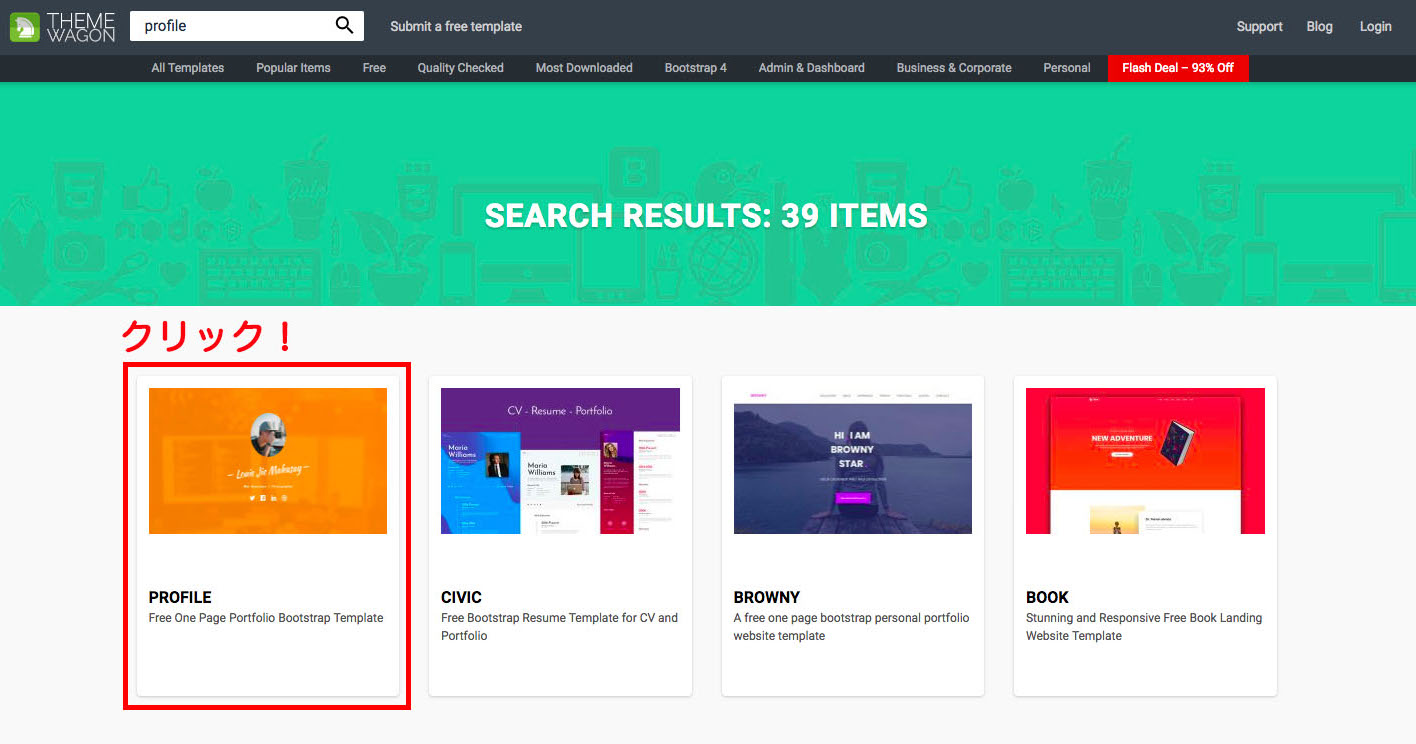
今回は、こちらの(↑)オレンジ色の無料テンプレート「PROFILE」を使用します↑↑
「PROFILE」をクリックしましょう。
HTMLテンプレートをダウンロード

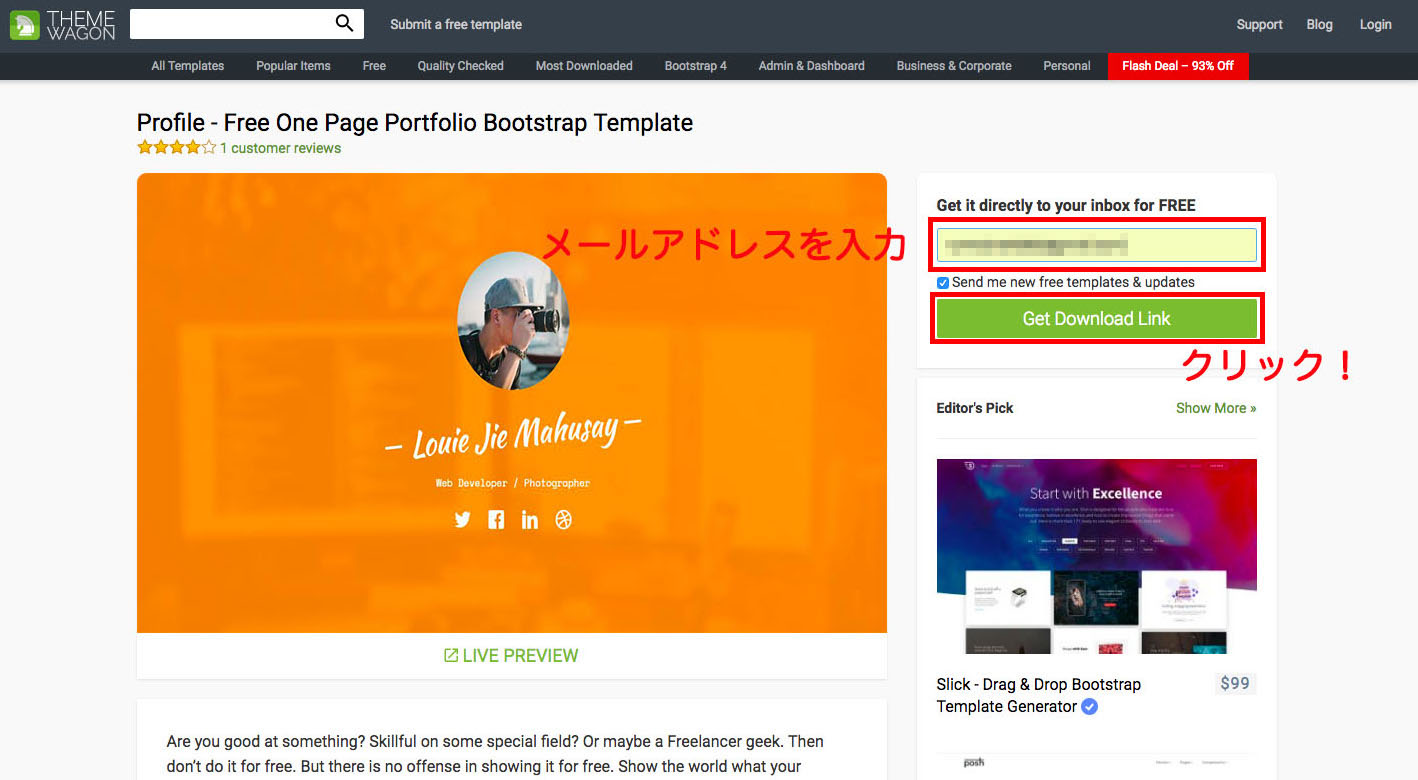
「PROFILE」の詳細ページが現れます↑↑
メールアドレスを入力し、「Get Download Link」をクリックします。

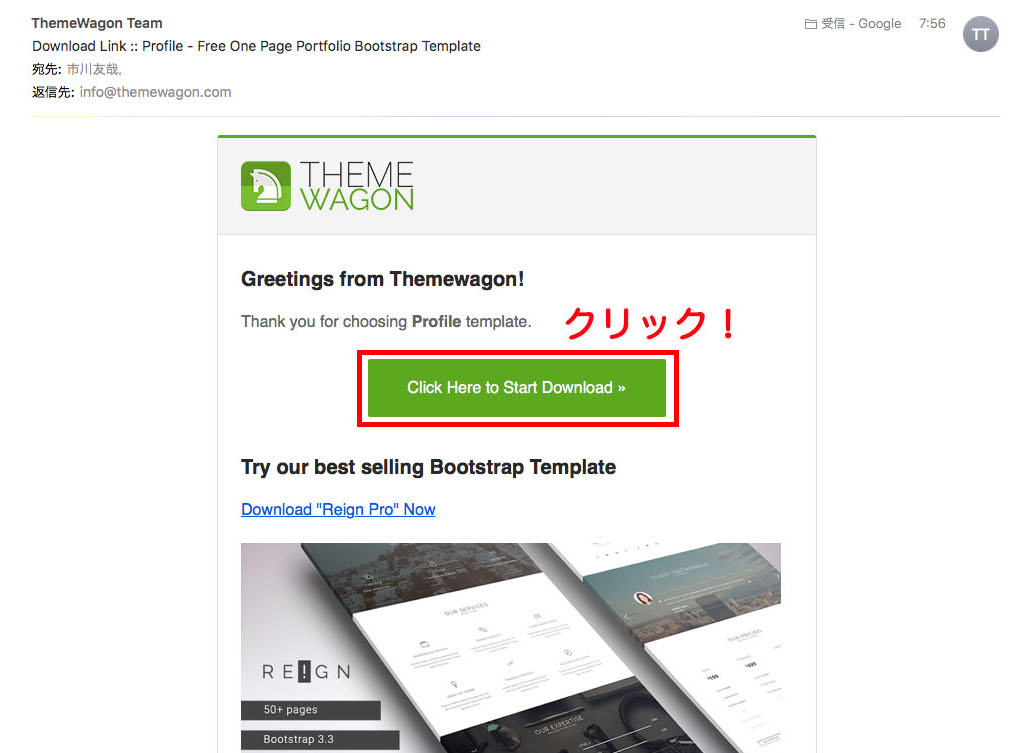
入力したメールアドレスに、確認メールが届きます↑↑
「Click Here to Start Download」をクリックすると、ダウンロードが開始されます。

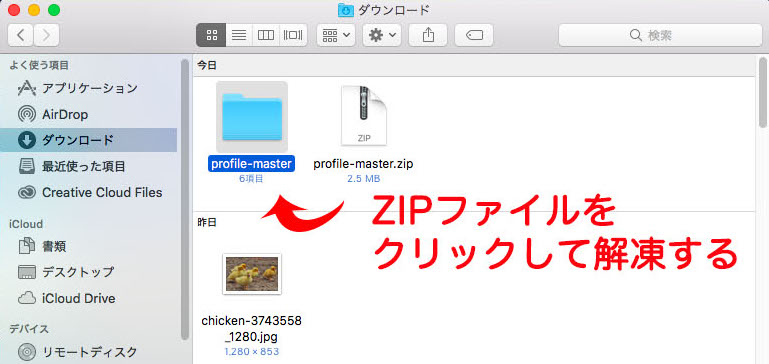
ZIPファイルをクリックし、解凍します↑↑
「profile-master」のフォルダができました。
Cyberduckにアップロード
次は「profile-master」のフォルダを、Cyberduckにアップロードします。

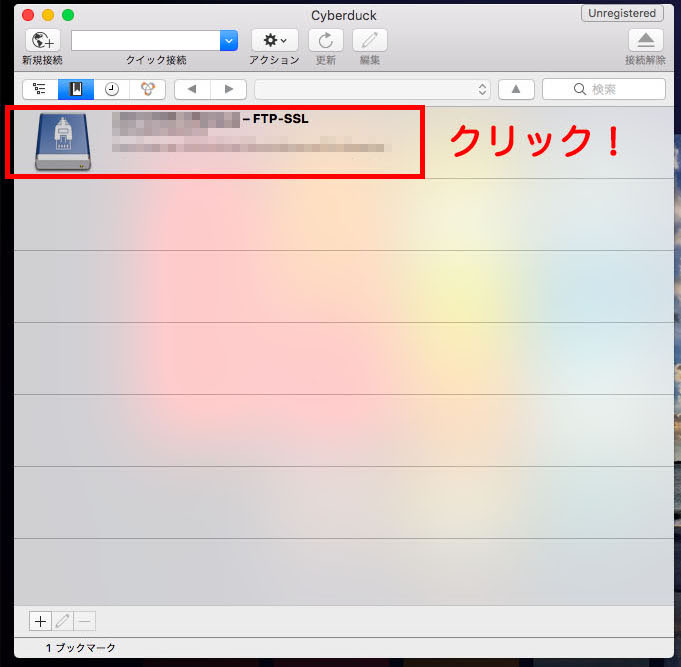
サーバーをクリックします↑↑

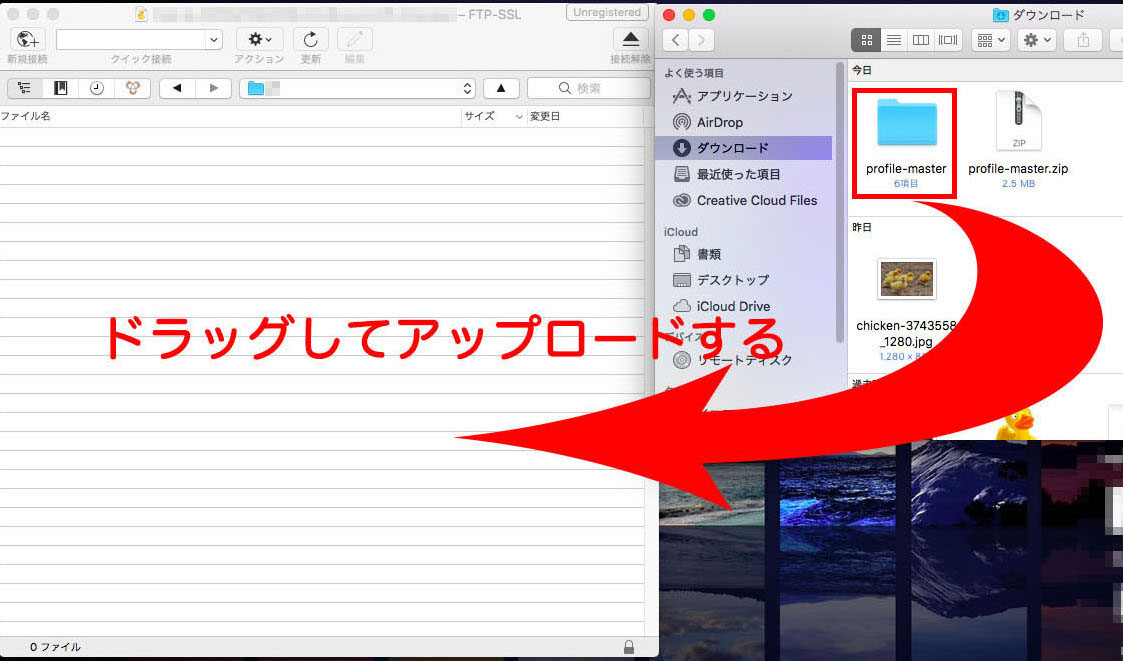
サーバーが開きますので、「profile-master」のフォルダを、ドラッグし、アップロードします↑↑

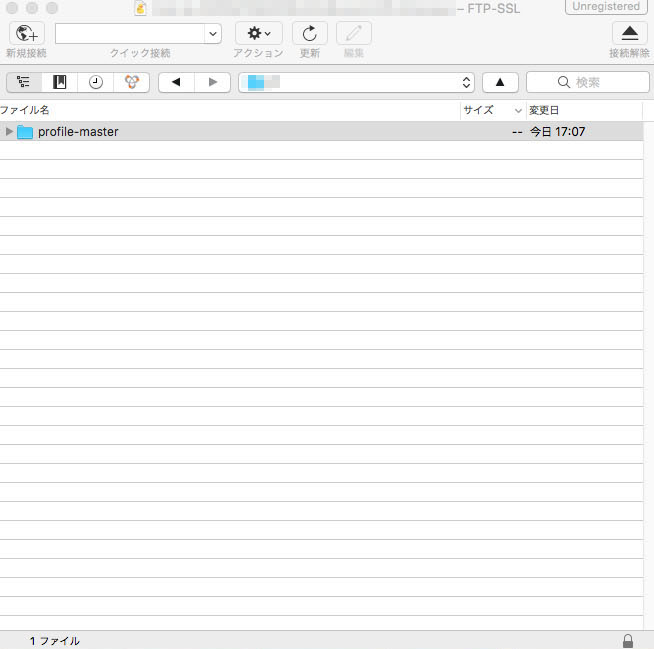
このような画面(↑)になれば成功です。
もし途中でエラーになってしまったら、1ファイルずつ正確に移動をさせましょう。
それでもエラーになった時は、FTPアクセス制限に問題があることが考えられます。こちらを参考にしてください↓↓
独自ドメインを設定
次は、サイトで使用する独自ドメインを設定します。

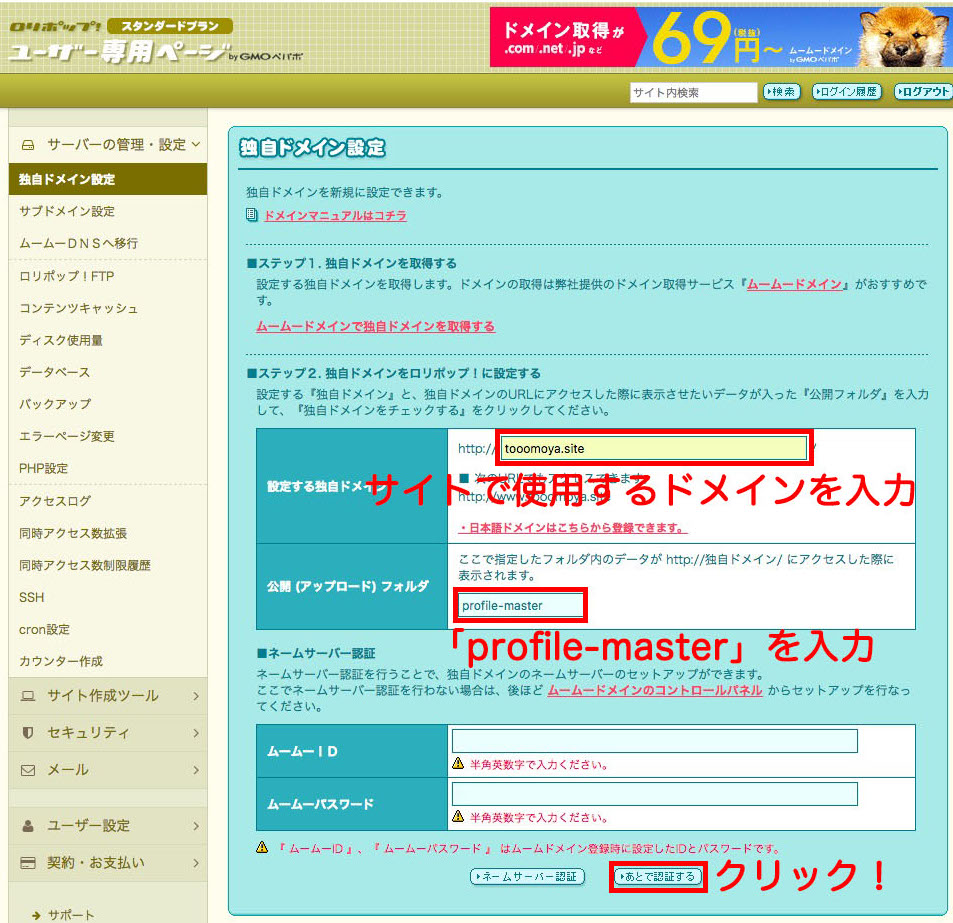
ロリポップ!より、独自ドメイン設定を開きます↑↑
- 設定する独自ドメイン→ポートフォリオサイトで使用するドメインを入力
- 公開(アップロード)フォルダ→「profile-master」を入力
今回は、「tooomoya.site」という独自ドメインをポートフォリオサイトに使用する前提で説明をします。
ご自身のドメインに置き換えて進めてください。
「profile-master」は先ほどCyberduckにアップロードしたフォルダの名称です。
入力が終わったら、「あとで認証する」をクリックします。

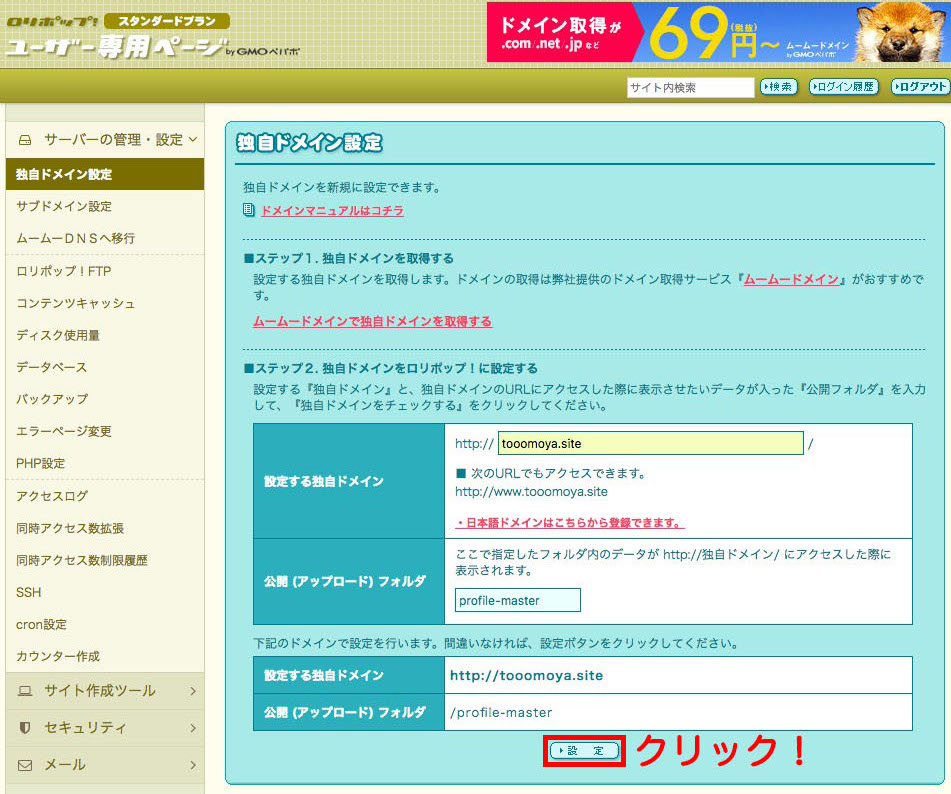
確認画面が出ますので、「設定」をクリックします↑↑

「ムームードメインコントロールパネル」をクリックします↑↑

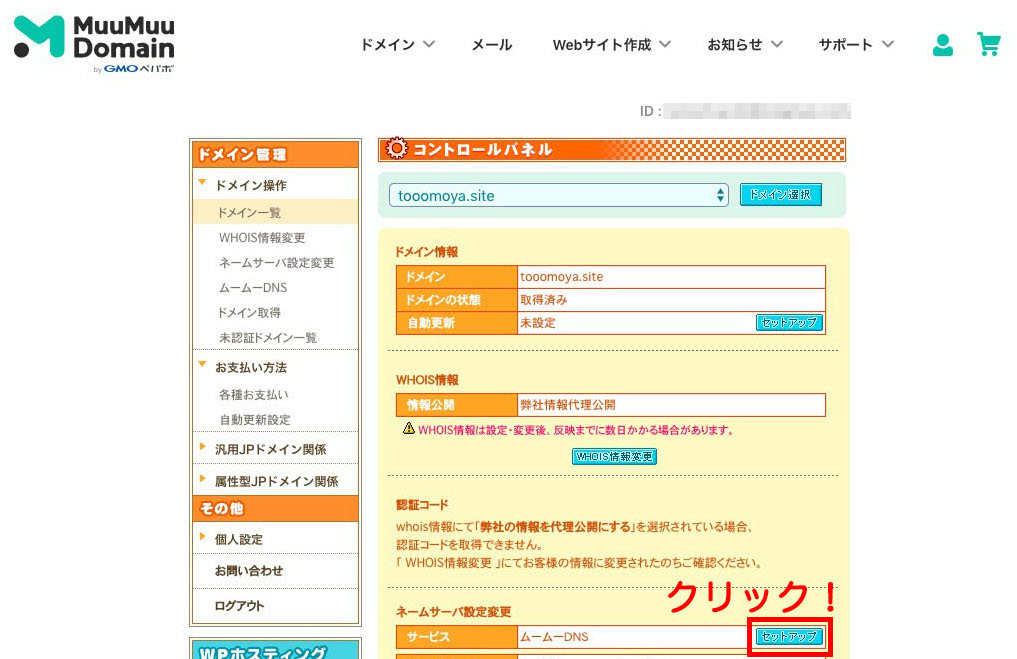
コントロールパネルが開いたら、「tooomoya.site」をクリックします↑↑

「セットアップ」をクリックします↑↑

「tooomoya.site」のサービスは、「ロリポップ!」をチェックします↑↑
そして、「セットアップ情報変更」をクリックしましょう。
これで、独自ドメイン設定は完了です。
サイトを確認

ブラウザを開き、独自ドメイン(tooomoya.site)を入力すると、ポートフォリオサイトが表示されました。
以上が、無料でオシャレなHTMLテンプレートを手に入れる方法でした!
ポートフォリオサイトの作り方はコチラ↓↓
Twitterでも、エンジニア向けの技術情報やブログ運営の方法など、役に立つ情報をわかりやすく発信していますので、よろしければフォローをお願いいたします↓↓
イチカワトモヤ@ホテルマンエンジニア(Twitter: @tomochan8282)

























無料でオシャレなHTMLテンプレートを手に入れたい!!