そんな疑問に答える本記事です!
こんにちは。未経験から稼げるエンジニアになった、いちかわともや(@tomochan8282)です。本日は、コンタクトフォームのドロップダウンメニューに、条件分岐をつける方法をご紹介したいと思います。
条件分岐というのは、このようなものです。
本記事を読めば、コンタクトフォームのドロップダウンメニューに、条件分岐をつける方法がわかります。
コンタクトフォームのドロップダウンメニューに条件分岐をつける方法【Conditional Fields for Contact Form 7】
プルダウンメニューを作る
最初に、「Contact Form 7」を使って、このようなプルダウンメニューを作ります。
<label>メニュー
[select menu-menu "たこ焼き" "焼きそば"] </label>
[submit "送信"]
このように記述をすれば、プルダウンメニューが作れます。
▼Contact Form 7の使い方はこちら
Conditional Fields for Contact Form 7をインストール

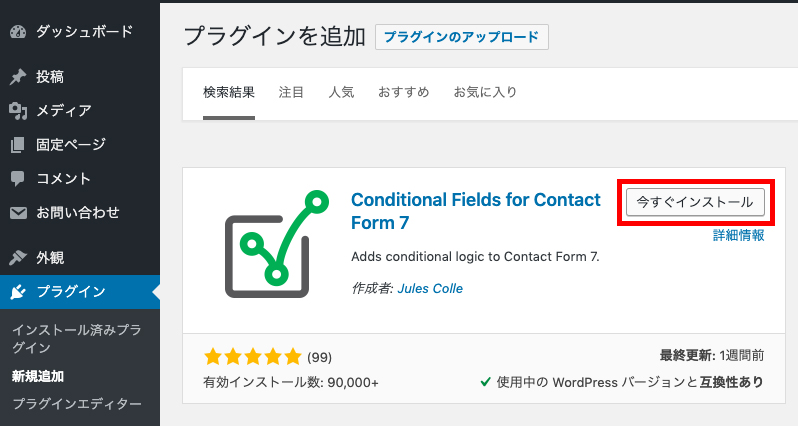
次に、「プラグイン」>「新規追加」より「Conditional Fields for Contact Form 7」をインストールします。

「有効化」を押します。
グループを作る

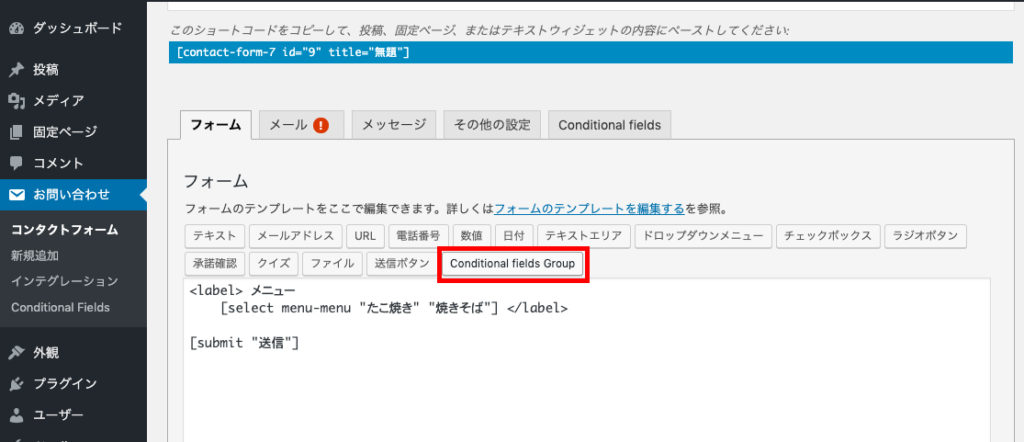
「お問い合わせ」>「コンタクトフォーム」より、「Conditional fields Group」をクリックします。

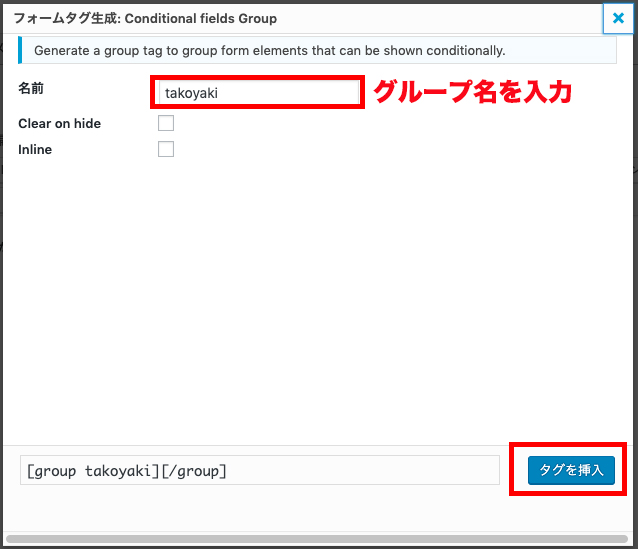
グループ名を入力します。ここではグループ名を「takoyaki」としました。「タグを挿入」をクリックします。
<label>メニュー
[select menu-menu "たこ焼き" "焼きそば"] </label>
[group takoyaki][/group]
[submit "送信"]
このような記述になります。
そして、
[group takoyaki][/group]
の間に、新しいプルダウンメニューを作ります。

この位置で、「ドロップダウンメニュー」をクリックします。

「ソース味・しょうゆ味・明石焼き」のプルダウンメニューを作ります。オプションに、1行ずつ記入しましょう。「タグを挿入」をクリックします。
<label>メニュー
[select menu-menu "たこ焼き" "焼きそば"] </label>
[group takoyaki][select menu-takoyaki "ソース味" "しょうゆ味" "明石焼き"][/group]
[submit "送信"]
このような記述になります。

ここで「保存」をしましょう。
条件分岐の設定をする

ここから、条件分岐の設定をしていきます。「Conditional fields」をクリックします。

「add new conditional rule」をクリックします。

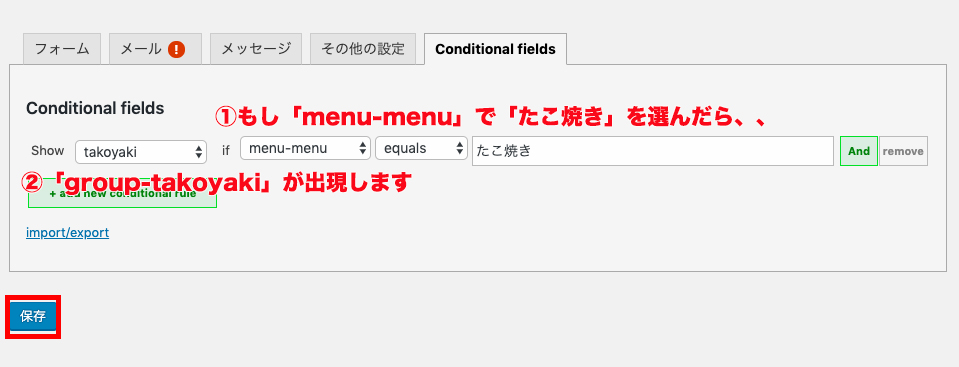
【Show「takoyaki」if 「menu-menu」「equals」「たこ焼き」】と記入しましょう。
これは、【①もし「menu-menu」で「たこ焼き」を選んだら、、②「group takoyaki」が出現します】という意味です。
「保存」を押します。
このように、「たこ焼き」を選んだ時に、「ソース味・しょうゆ味・明石焼き」のプルダウンメニューが新たに出現するようになりました。
同様に

同様に、「焼きそば」のメニューも作ってみましょう。「Conditional fields Group」をクリックします。

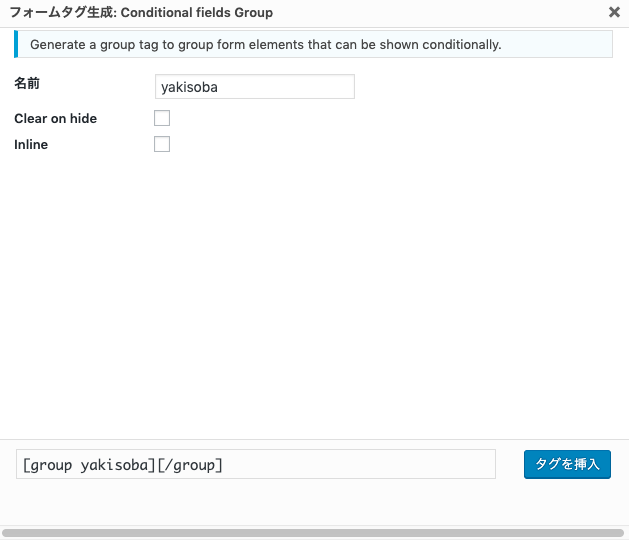
グループ名を「yakisoba」にします。「タグを挿入」をクリック。
<label>メニュー
[select menu-menu "たこ焼き" "焼きそば"] </label>
[group takoyaki][select menu-takoyaki "ソース味" "しょうゆ味" "明石焼き"][/group]
[group yakisoba][/group]
[submit "送信"]
このような記述になります。
そして、
[group yakisoba][/group]
の間に、新しいプルダウンメニューを作ります。
<label>メニュー
[select menu-menu "たこ焼き" "焼きそば"] </label>
[group takoyaki][select menu-takoyaki "ソース味" "しょうゆ味" "明石焼き"][/group]
[group yakisoba][select yakisoba "豚入り" "イカ入り" "エビ入り"][/group]
[submit "送信"]
このような記述になります。

ここで「保存」をしましょう。

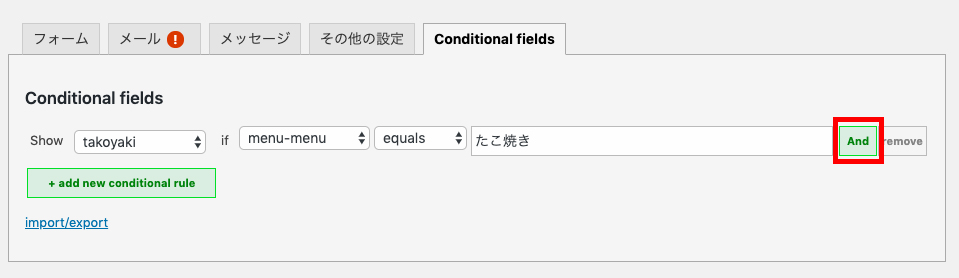
「Conditional fields」より、「And」をクリックします。

【Show「yakisoba」if 「menu-menu」「equals」「焼きそば」】と記入しましょう。
これは、【①もし「menu-menu」で「焼きそば」を選んだら、、②「group yakisoba」が出現します】という意味です。
「保存」を押します。
このように、「焼きそば」を選んだ時に、「豚入り・イカ入り・エビ入り」のプルダウンメニューが新たに出現するようになりました。
最後までお読みいただきありがとうございました!