
そんな疑問に答える本記事です!
こんにちは。いちかわともや(Twitter: @tomochan8282)です。
Elementorは、無料で使えるWordPressプラグインです。
Elementorを使うと、コーディングをしなくても直感的な操作で、Webサイトを編集することができます。
例えば、2カラムや3カラムのレイアウトが、ドラッグ&ドロップの操作で一瞬で出来上がります。
そして、出来上がったカラムに、画像やテキストを埋め込むのもカンタンです。
本記事では、WordPressプラグイン「Elementor」の使い方を解説していきます。
もくじ
Elementorの使い方【直感的にWebサイトを作る】
WordPressテーマ「Sydney」をインストール
最初に、WordPressテーマ「Sydney」をインストールします。

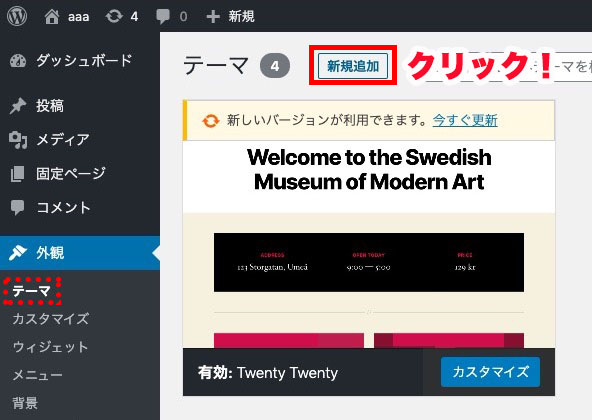
「外観」>「テーマ」より、「新規追加」をクリックします↑↑

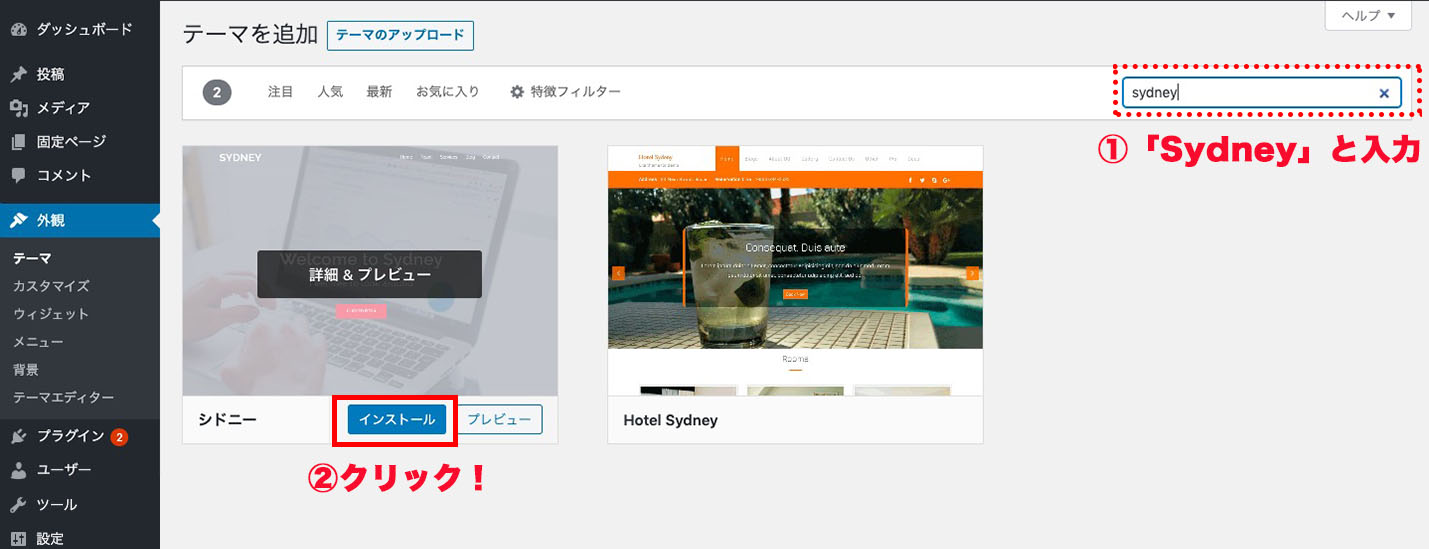
①「Sydney」と入力し、②「インストール」をクリックし、有効化します↑↑
Elementorのインストールとデモサイトのインポート
次に、Elementorのインストールとデモサイトのインポートをします。

「外観」>「シドニーの情報」より、赤枠の3カ所の「インストールと有効化」をクリックします↑↑

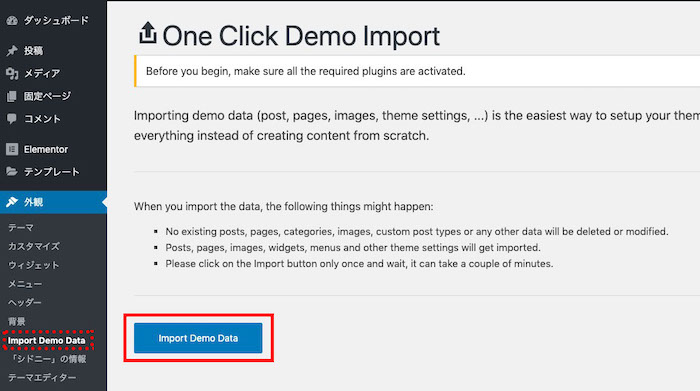
「外観」>「Import Demo Data」より、「Import Demo Data」をクリックします↑↑

デモサイトのデータのインポートが完了しました↑↑

このようにサイトが表示されました↑↑
Elementorの操作方法
ここからは、Elementorの操作方法を解説していきます。
基本操作1:見出しの編集

まず、「Elementorで編集」をクリックします↑↑

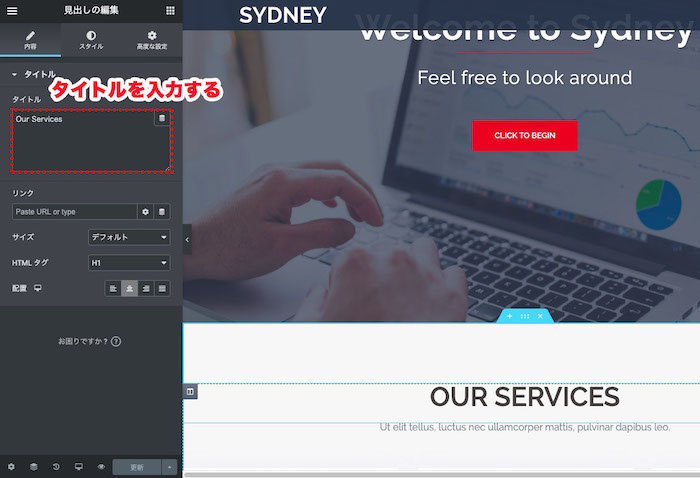
赤枠のボタンをクリックします↑↑

赤枠の部分にタイトルを入力します↑↑

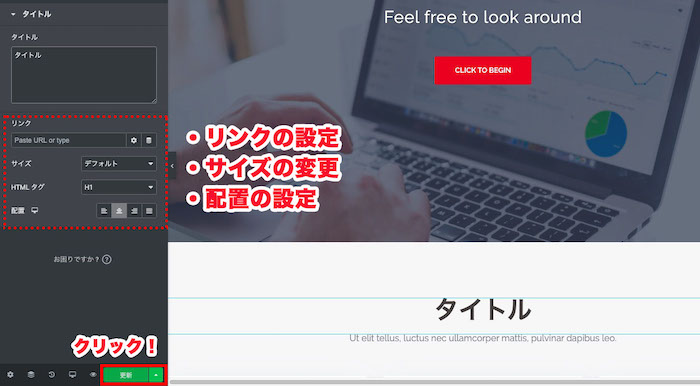
赤枠の部分で、下記の編集ができます↑↑
・リンクの設定
・サイズの変更
・配置の設定
編集が完了したら、「更新」をクリックします。
基本操作2:アイコンボックスの編集

赤枠のボタンをクリックします↑↑
そして、①アイコンの設定・②タイトルの編集・③説明の編集をして、「更新」をクリックします。
基本操作3:ポートフォリオの編集

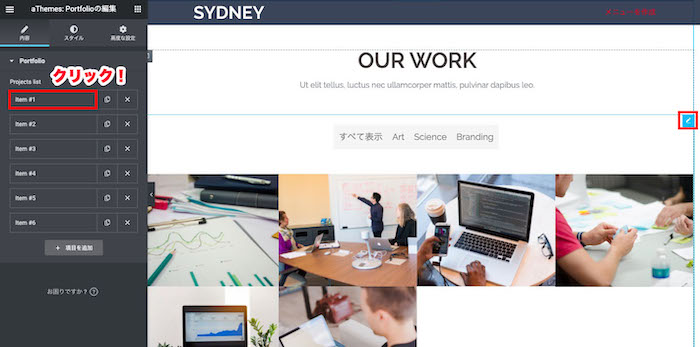
赤枠のボタンをクリックします↑↑
そして、「Item #1」をクリックします。

そして、①画像の設定・②タイトルの編集・③カテゴリの編集をして、「更新」をクリックします。
3カラムのレイアウトを作る
次に、3カラムのレイアウトを作ります。

赤枠のボタンをクリックします↑↑

均等な3カラムをクリックします↑↑

均等な3カラムが出来上がりました↑↑
見出しを入れる
次に、見出しを入れます。

①赤枠のボタンをクリックし、「見出し」を、「左端のカラム」にドラッグ&ドロップします↑↑

見出しが入りました↑↑
画像を入れる
次に、画像を入れます。

「画像」を、「左端のカラムのタイトルの下」にドラッグ&ドロップします↑↑

赤枠の部分をクリックし、画像を選択します↑↑

画像が入りました↑↑
「更新」ボタンをクリックします。
テキストエディターを入れる
次に、テキストエディターを入れます。

「テキストエディター」を、「左端のカラムの画像の下」にドラッグ&ドロップします↑↑

テキストエディターが入りました↑↑
赤枠の部分で編集をします。
動画を入れる
次に、動画を入れます。

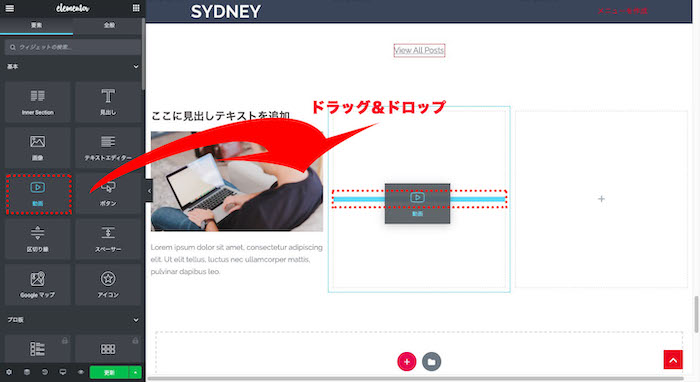
「動画」を、「中央のカラム」にドラッグ&ドロップします↑↑

動画が入りました↑↑
赤枠の部分で、動画のソースコード(YouTube・Vimeo・独自アップロード)を選択し、動画のURLを入力します。
ボタンを入れる
最後に、ボタンを入れます。

「ボタン」を、「右端のカラム」にドラッグ&ドロップします↑↑

ボタンが入りました↑↑
赤枠の部分で、下記の編集をします。
・ボタンの色
・ボタン上のテキスト
・リンク
・ボタンの配置
・ボタンのサイズ
以上が、WordPressプラグイン「Elementor」の使い方でした!
フリーランスエンジニアが仕事を獲得する方法はコチラ↓↓
Twitterでも、エンジニア向けの技術情報やブログ運営の方法など、役に立つ情報をわかりやすく発信していますので、よろしければフォローをお願いいたします↓↓
イチカワトモヤ@ホテルマンエンジニア(Twitter: @tomochan8282)

























Elementorってどうやって使うの??