
そんな疑問に答える本記事です!
こんにちは。いちかわともや(Twitter: @tomochan8282)です。
いま、WordPressをインストールすると、デフォルトのテキストエディタはGutenbergです。
パッとみた感じクセがあるので、プラグイン「Classic Editor」を使って、使い慣れたテキストエディタに戻している方も多いと思います。
しかし実際に使って見ると、かなり使いやすいです。
本記事では、WordPress新エディタ「Gutenberg」の使い方を解説していきます。
もくじ
WordPress新エディタの使い方を伝授します!【Gutenberg(グーテンベルグ)】
Gutenberg(グーテンベルグ)とは
Gutenberg(グーテンベルグ)は、Wordpress5.0から採用された新しいテキストエディタです。
ブロックを積み重ねていくようなイメージで記事を作成していきます。
旧エディタとの違い
旧エディタでは、HTMLとCSSの知識がないと、柔軟にレイアウトを作ることができませんでした。
しかし、Gutenberg(グーテンベルグ)を使うと、複雑なレイアウトでもカンタンです。
例えば、「横並びのレイアウト」もボタン一つで設置できます。
WordPress新エディタの使い方
ここからは、WordPress新エディタを使い方を解説していきます。

管理画面より、「投稿」>「新規追加」をクリックします↑↑
タイトルを入力

まず、赤枠部分に「タイトル」を入力します↑↑

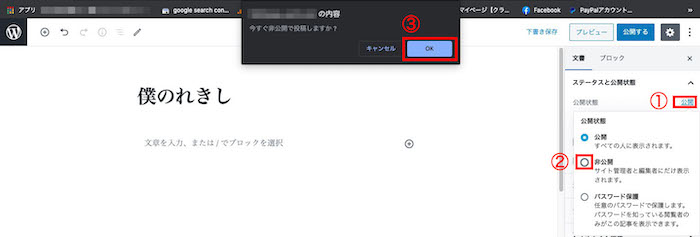
そして、①・②・③の順番でクリックし、非公開で保存をします↑↑
記事の編集中は、非公開にしておきましょう。
パーマリンクの設定
次に、パーマリンクの設定をします。

赤枠の「URLスラッグ」に「タイトルを英字にしたもの(本記事ではmy-history)」を入力します↑↑
そして、「更新」をクリックします。
見出しの作成
次に、見出しを作成します。

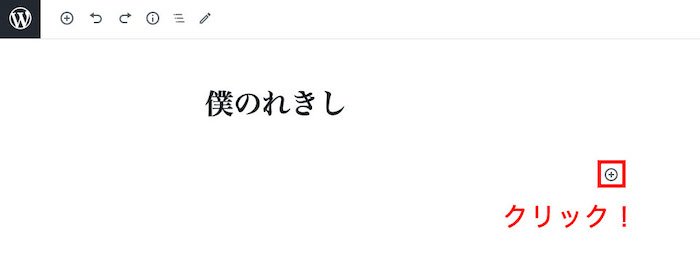
まず、「+」をクリックします↑↑

赤枠の「見出し」をクリックします↑↑

赤枠部分に「見出し」を入力します。大見出しなので、「H2」のままでOKです↑↑
記事の本文を入力
次に、記事の本文を入力します。

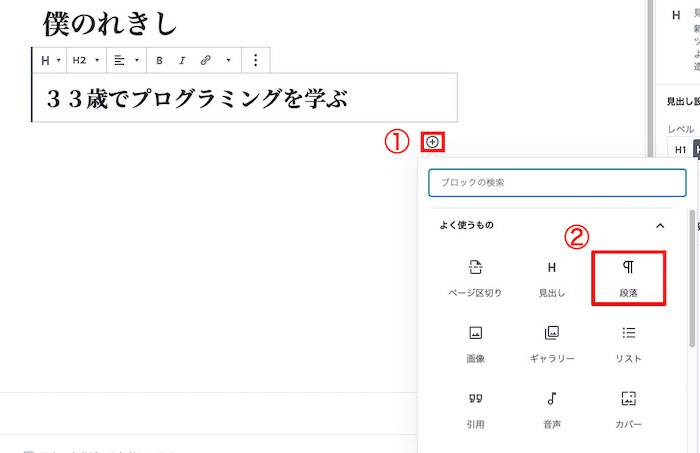
①・②の順番でクリックします↑↑

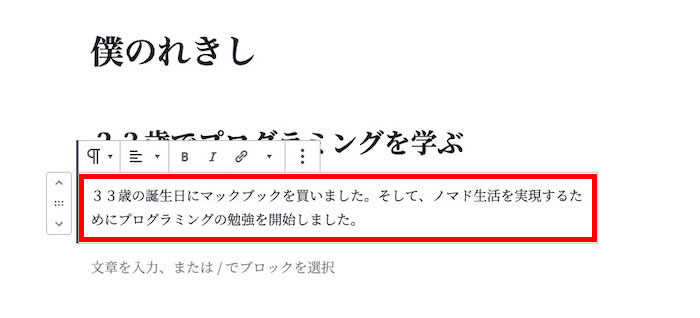
赤枠の部分に、本文を入力することができます↑↑
画像の挿入
次に、画像を挿入します。

①・②の順番でクリックします↑↑

「アップロード」をクリックし、挿入する画像を選択します↑↑

画像が挿入されました。キャプションは入力してもしなくてもOKです↑↑
リンクの設置
次に、リンクを設置します。

本文を入力し、ドラッグします↑↑
そして、赤枠の「リンク」ボタンをクリックします。

①にリンク先のURLを入力し、新しいタブで開く設定をする場合は、②のスイッチをクリックします↑↑
そして、①の右側の矢印をクリックします。
太字に変更
次に、文字を太字に変更します。

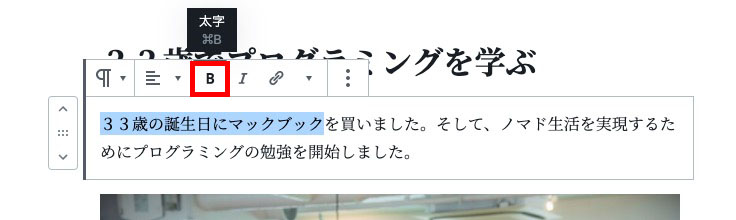
太字にしたい部分をドラッグし、「太字」ボタンをクリックします↑↑

太字になりました↑↑
しかし、問題があります。

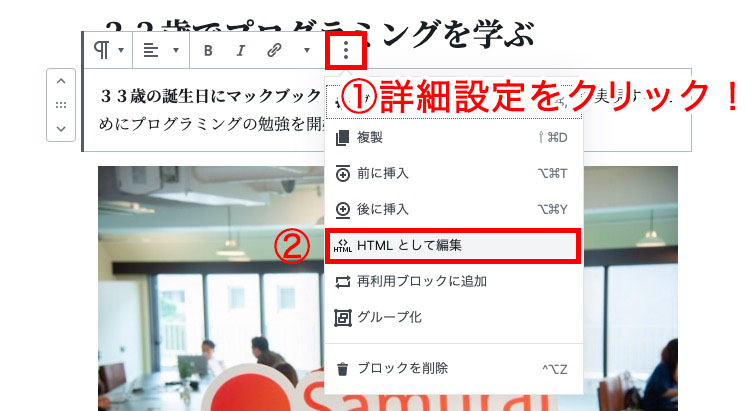
①詳細設定をクリックし、②HTMLとして編集をクリックしてみます↑↑

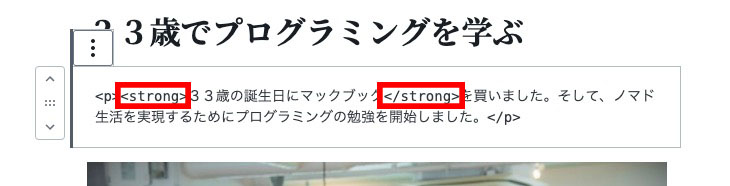
すると、太字が<strong>で入力されてしまっています↑↑
これは、SEO的にあまり良くないので、<b>に修正をしておきましょう。
理由は、<strong>はSEOキーワードに使うタグなので、たくさん使いすぎるとSEOの評価が下がるからです。
文字色の変更
次に、文字色を変更します。

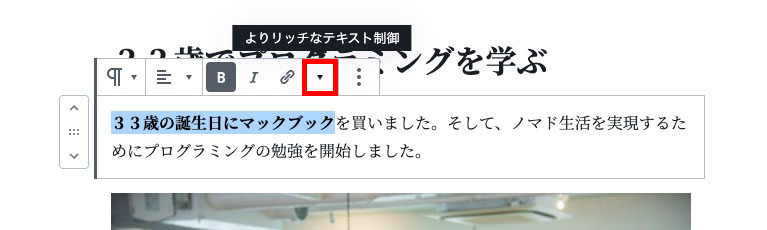
文字色を変えたい部分をドラッグし、「よりリッチなテキスト制御」ボタンをクリックします↑↑

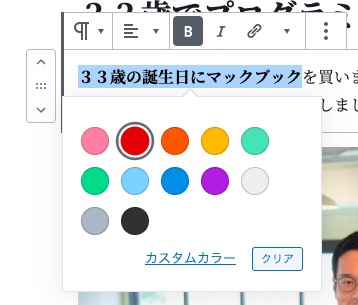
「文字色」をクリックします↑↑

色を選択します↑↑

文字色が変更されました↑↑
リストを作る
次に、リストを作ります。

まず、「+」をクリックし、「リスト」をクリックします↑↑

上記のように入力します。「Enter」で改行されます↑↑
表を挿入する
次に、表を挿入します。

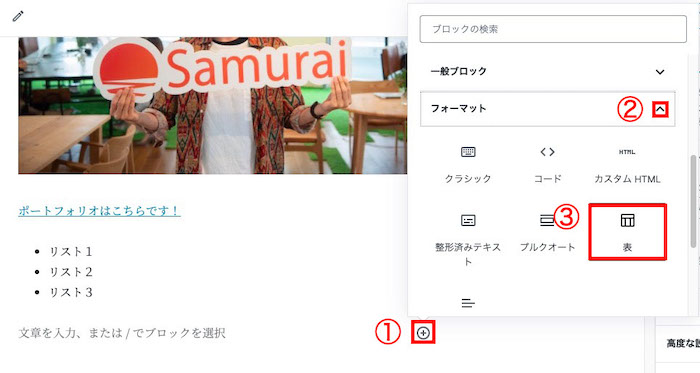
①「+」をクリックし、②フォーマットの横の印をクリックし、③表をクリックします↑↑

「列数」と「行数」を入力し、「表を作成」をクリックします↑↑

表が挿入されました↑↑
ボタンを作る
次に、ボタンを作ります。

「+」をクリックし、ボタンをクリックします↑↑

①テキストを入力し、②「リンク」ボタンをクリックします↑↑

リンク先のURLを入力し、「送信」をクリックします↑↑

続けて、①「詳細設定」ボタンをクリックし、②「ブロック設定を表示」をクリックします↑↑

赤枠の部分で、「ボタンのテキストの色」と「ボタンの背景色」を変更することができます↑↑
カラムを作る
最後に、カラムを作ります。

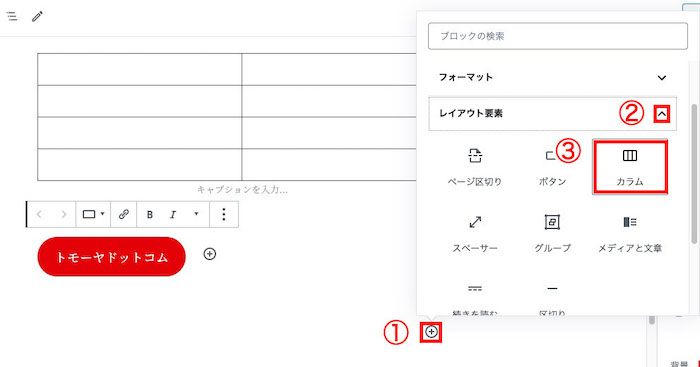
①「+」をクリックし、②レイアウト要素の横の印をクリックし、③カラムをクリックします↑↑

「3カラム:均等割」をクリックします↑↑

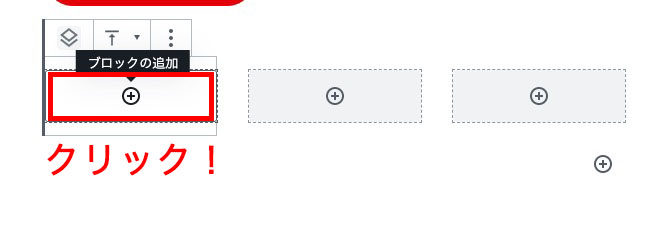
「ブロックの追加」をクリックします↑↑

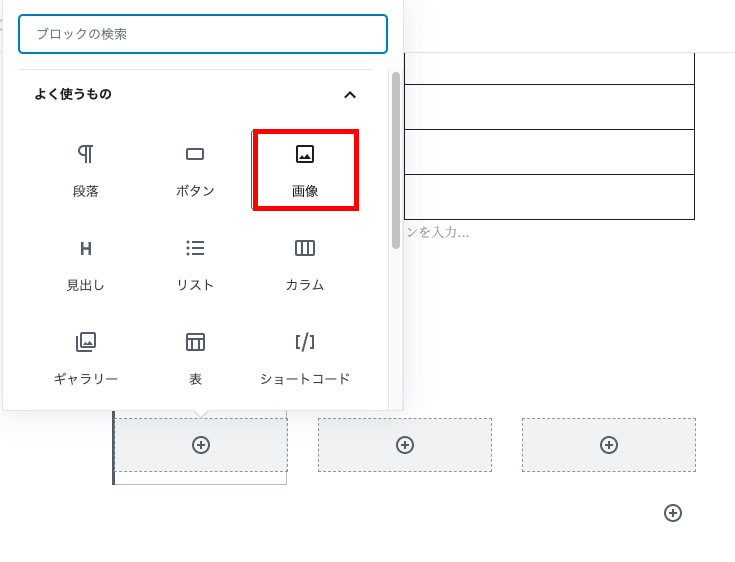
「画像」をクリックします↑↑

画像が挿入されました。再び「ブロックの追加」をクリックします↑↑

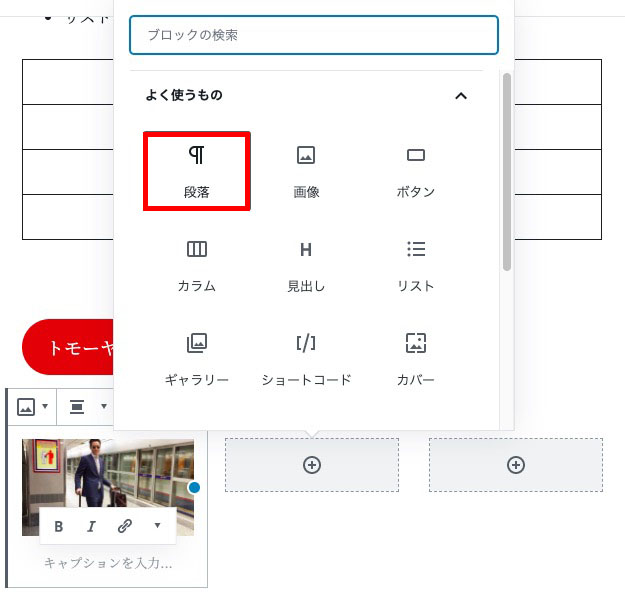
「段落」をクリックします↑↑

画像が挿入されました↑↑
以上が、WordPress新エディタ「Gutenberg」の使い方です。
最後までお読みいただきありがとうございました!
Twitterでも、エンジニア向けの技術情報やブログ運営の方法など、役に立つ情報をわかりやすく発信していますので、よろしければフォローをお願いいたします↓↓
イチカワトモヤ@ホテルマンエンジニア(Twitter: @tomochan8282)
























WordPress新エディタの使い方が知りたい!!