そんな疑問に答える本記事です。
こんにちは。いちかわともや(@tomochan8282)です。
本記事ではAdobe Fonts(旧名 Adobe Typekit)の使い方を解説していきます。

もくじ
Adobe Fontsの使い方【日本語フォントも充実】
Adobe Fontsとは?
Adobe Fontsは、Adobe社が提供しているWebフォントです。Adobe IDがあれば無料で利用可能で、数百社のフォントベンダーが提供する数千のフォントを使用することができます。
Google Fontsよりも日本語フォントが充実しており、Webページの表現に幅を持たせることができます。

僕のWebサイト(トモーヤドットコム)にもAdobe Fontsを利用しています。「漢字タイポス」というフォントですね。
フォントを選択

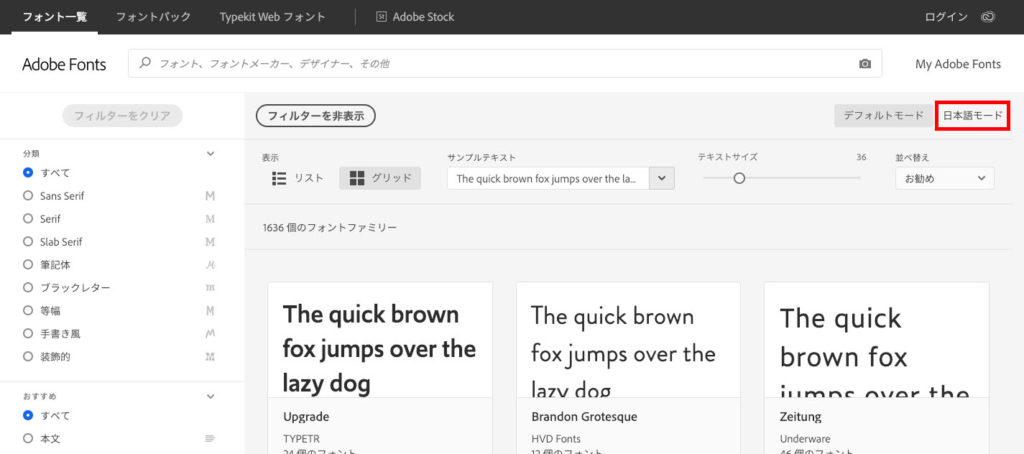
Adobe Fontsのページへ行き、「開始」をクリックします。

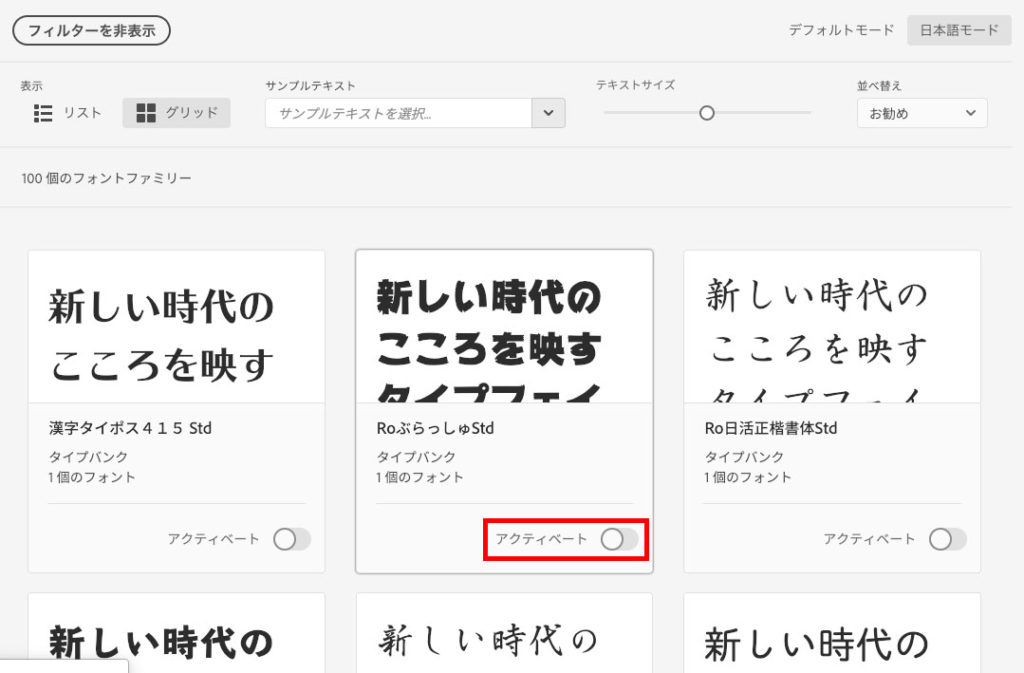
フォント一覧が表示されます。今回は、日本語フォントを使用したいので「日本語モード」をクリックします。

「Ro ぶらっしゅ Std」というフォントを使います。「アクティベート」をONにします。

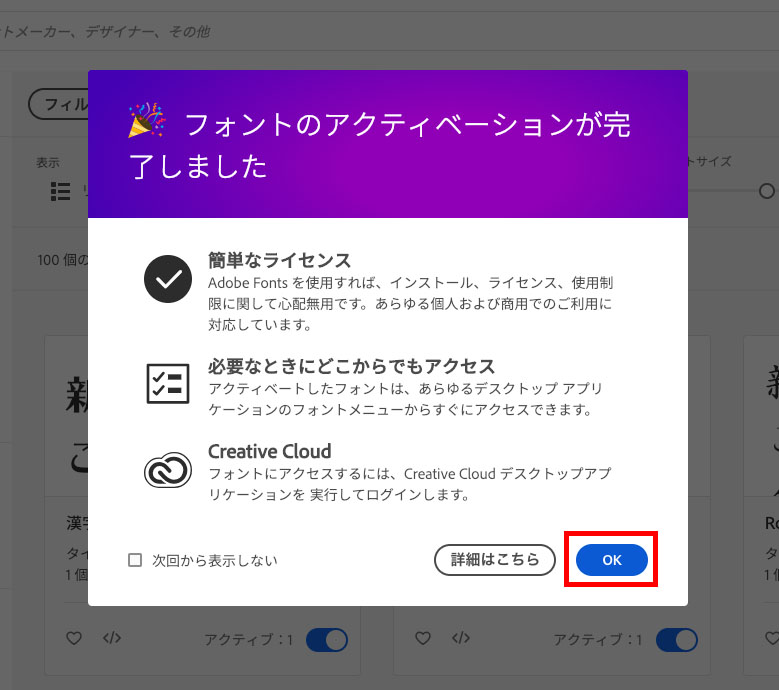
これで、「Ro ぶらっしゅ Std」が使えるようになりました。「OK」をクリックします。
Photoshopで確認

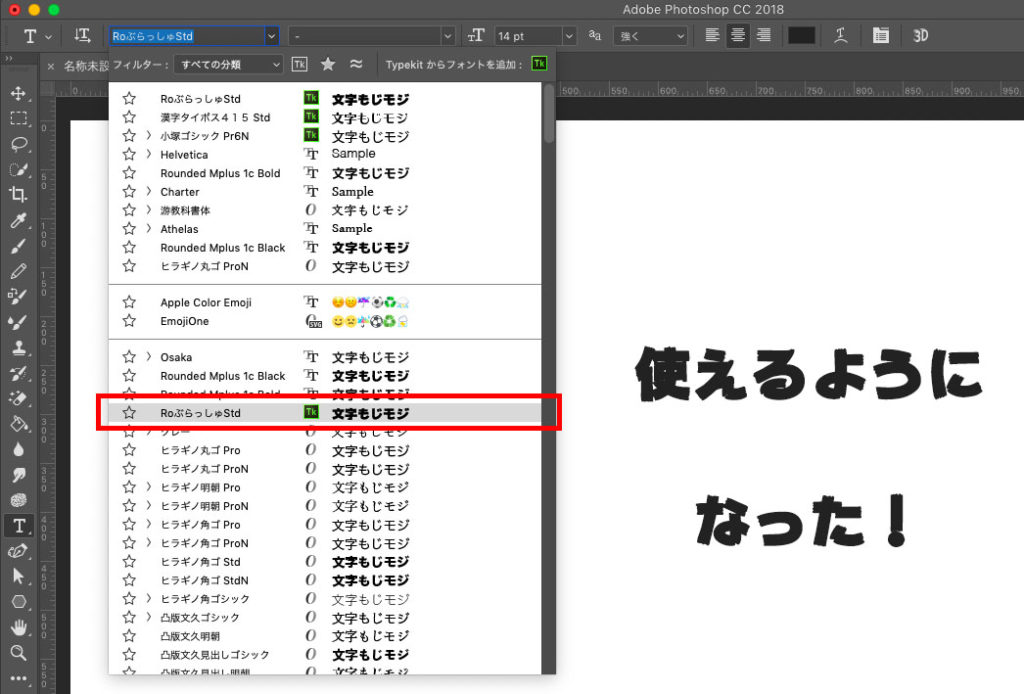
Adobe社の製品である、Photoshopやillustratorでも使用できるようになっています。確認してみましょう。
▼Photoshopを使ったアイキャッチ画像の作りかたはコチラ
Webページで使用する設定

次に、Webページで使用するための設定をします。
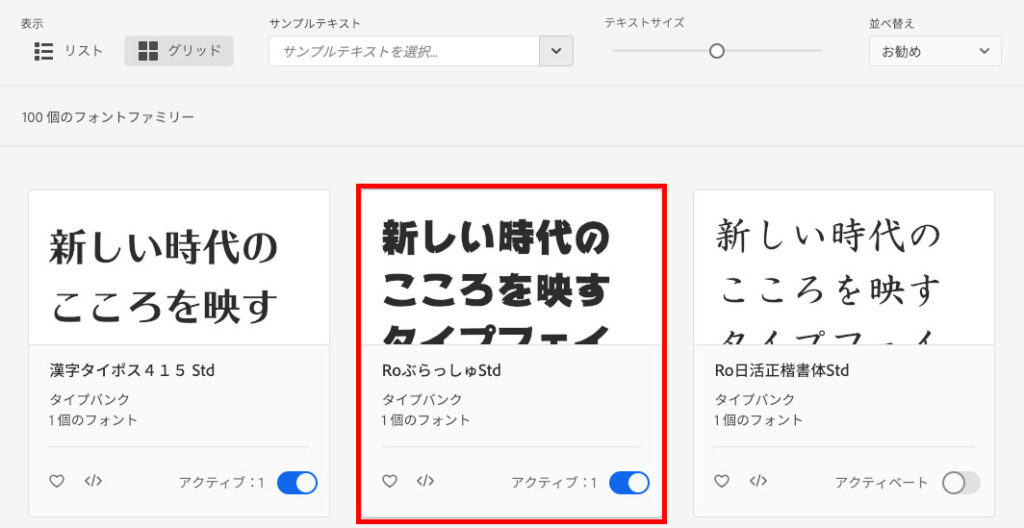
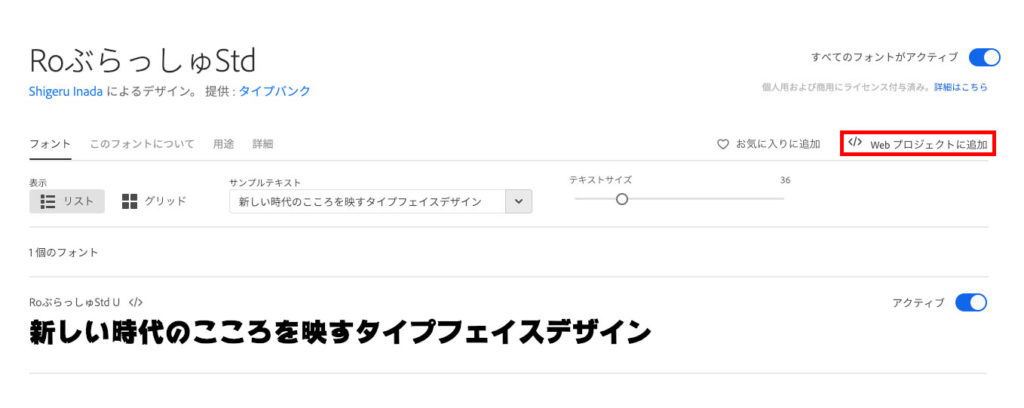
フォント一覧の画面に戻り、「Ro ぶらっしゅ Std」をクリックします。

「Webプロジェクトに追加」をクリックします。

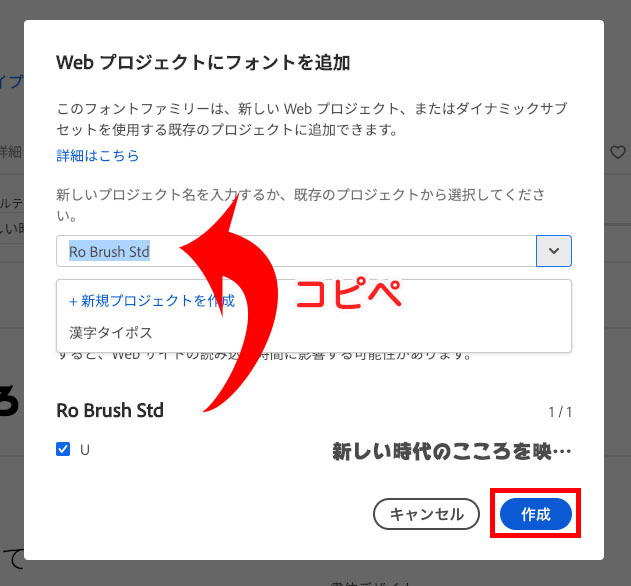
「Ro Brush Std」をコピぺし、「作成」を押します。

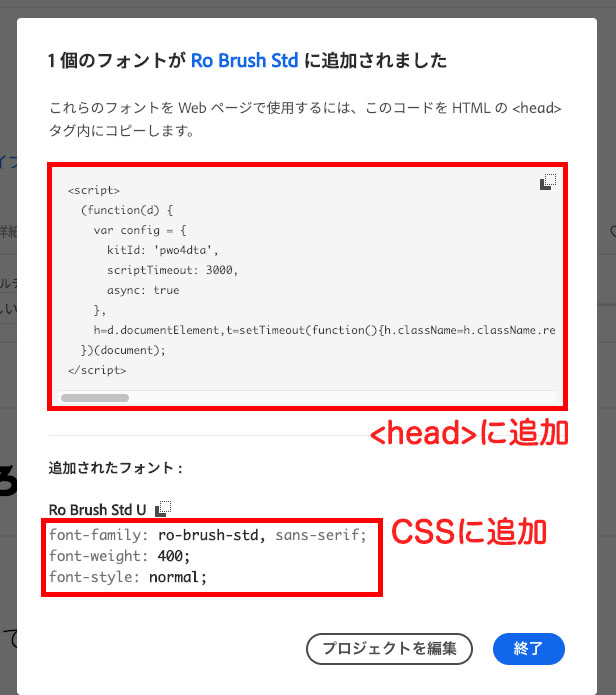
表示されたコードを、HTMLの<head>とCSSに追加します。

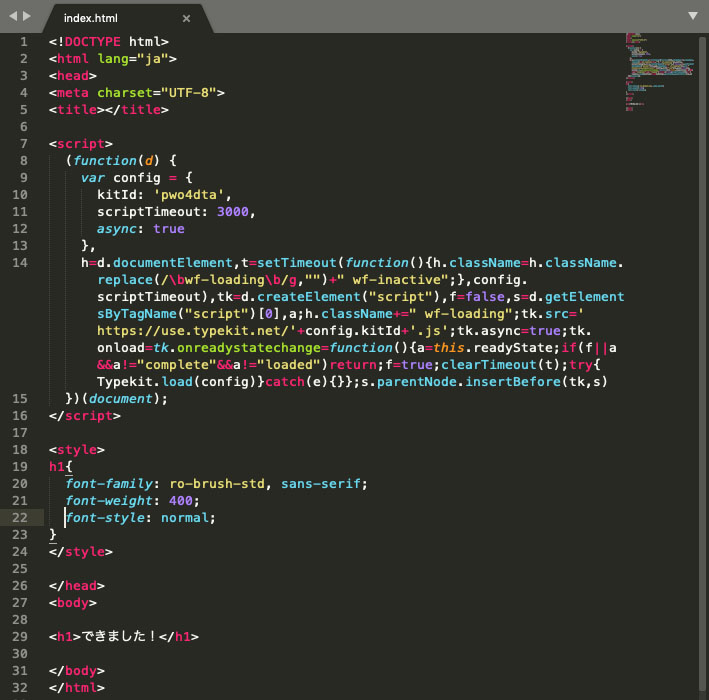
このような感じで追加します。Webページを見てみましょう。

反映されました!
いかがでしたでしょうか?
いろいろなフォントを試しながら、Webサイトの雰囲気を変えてみてくださいね!
Twitterでも、エンジニア向けの技術情報やブログ運営の方法など、役に立つ情報をわかりやすく発信していますので、よろしければフォローをお願いいたします↓↓
イチカワトモヤ@ホテルマンエンジニア(Twitter: @tomochan8282)